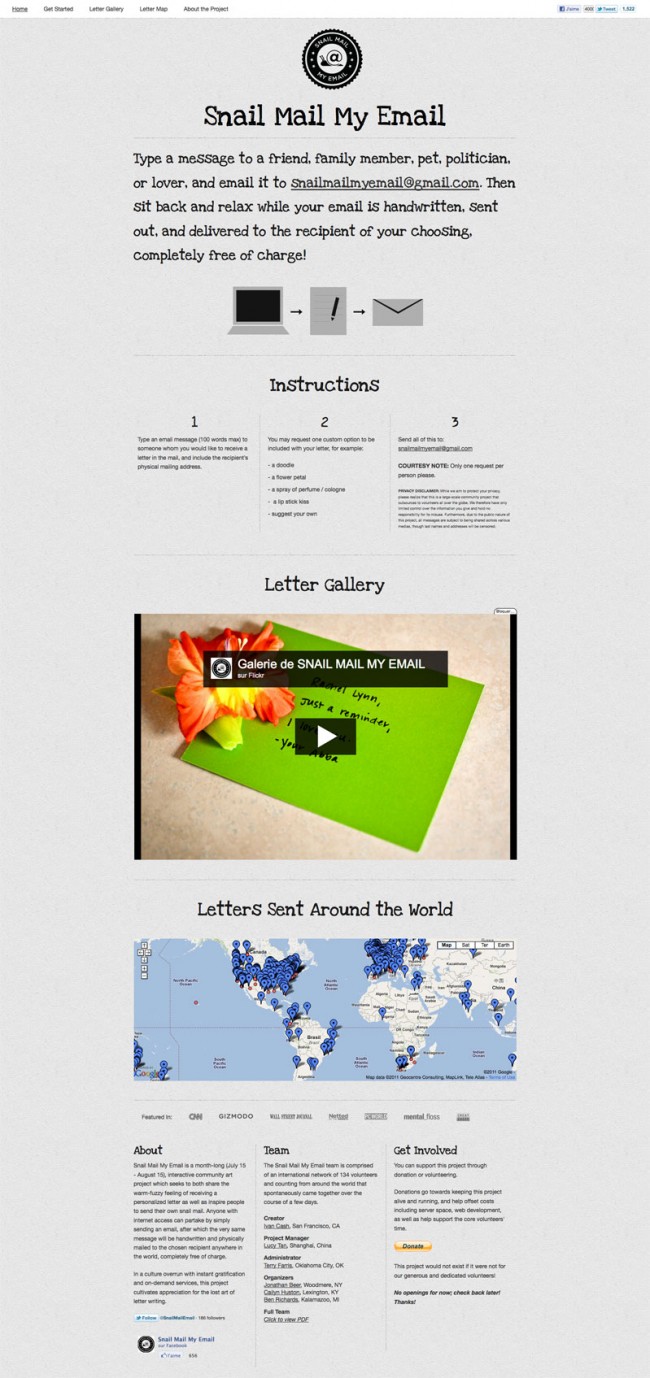
Snailmailmyemail est un projet étonnant du designer Ivan Cash évoqué sur plusieurs sites ces derniers jours. Son principe est simple :
1. j’écris un message à un ami (ou à qui que ce soit), à l’aide de Word ou Writer par exemple ;
2. je le transmets par mail à l’équipe du projet ;
3. une personne du team Snailmailmyemail le transpose sur papier, y ajoute une petite touche personnalisée et l’envoie gratuitement par voie postale à mon ami.
Le site du projet se compose d‘une page unique découpée en plusieurs rubriques (accueil, galerie, à propos…) Cette structure de plus en plus utilisée présente au moins deux avantages pour l’utilisateur : le contenu est chargé en une fois et est accessible d’un simple coup de roulette.
Snailmailmyemail propose également un menu dynamique collé en haut de la page permettant aux visiteurs d’atteindre le contenu qui les intéresse.
Petit plus bien senti : le menu indique à l’utilisateur la rubrique qu’il est en train de consulter (lorsque je lis la partie « galerie », le mot « galerie » du menu est mis en valeur, même si je n’ai pas cliqué dessus pour y accéder.)
Petit point négatif : c’est un soulignement qui indique la rubrique affichée. En d’autres termes, l’élément actif est souligné alors que le reste du menu ne l’est pas.
Différencier l’élément actif des autres éléments du menu est une très bonne chose. Mais utiliser le soulignement, signe distinctif des textes cliquables, pour mettre en valeur un élément qui ne l’est pas, est un choix franchement étrange.
Petit avis personnel autour de l’ « expérience utilisateur » du projet : j’aurais aimé recevoir un message de confirmation (quelque chose comme « votre mail nous est bien parvenu, nous allons le traiter au plus vite ») après avoir envoyé mon mail à l’équipe. A part ça rien à signaler, l’idée m’a beaucoup plue et mon amie a été très surprise de recevoir une lettre de Minneapolis !
Note : je ne suis pas très fluent en Facebook, du coup je me demande : pourquoi le compteur en haut à droite de la page indique plus de 4000 « j’aime » alors que celui en bas à gauche est actuellement à 650 ?