L’une de mes premières notes traitait du site d’Ameli et de la sécurité toute relative qu’offre un mot de passe composé uniquement « de 8 à 13 chiffres ». En ajoutant les contraintes « pas de numéro de sécu, pas de suite de chiffres ni de date de naissance personnelle », je tablais sur un grand nombre de dates de naissance (enfant, conjoint) et de numéros de téléphone.
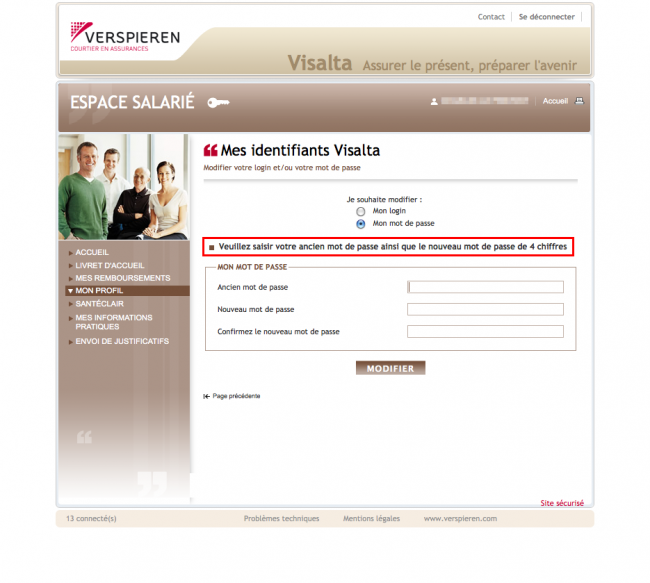
J’ai aujourd’hui trouvé plus fort. Chez Verspieren, le mot de passe doit impérativement être… une suite de 4 chiffres. Je table cette fois sur un (très) grand nombre de dates de naissance et de codes de carte bleue (ou de codes PIN, ce qui revient au même, non ?)
Note : j’aime beaucoup la mention « site sécurisé » en bas à droite.
Verspieren est une mutuelle (entre autre). On trouve ainsi sur le site différentes données plus ou moins intéressantes : le nom du client, son adresse, son numéro de téléphone, son e-mail, son numéro de sécurité sociale, ses coordonnées bancaires, ses remboursements, etc.
Quatre chiffres pour protéger ce genre de choses ? 10000 possibilités, est-ce vraiment sérieux ?
J’en ai discuté avec une amie. Sa réaction m’a particulièrement étonné : « Tu sais, la Caisse d’épargne fait pareil ». Une banque ?!
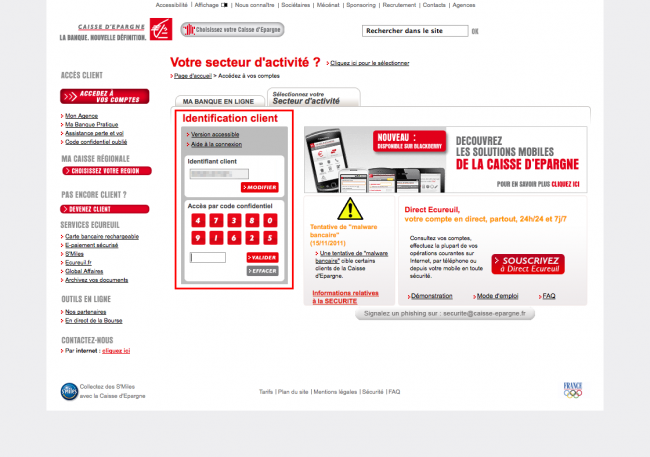
Je me rends sur le site de la Caisse d’épargne, j’entre son identifiant client pour tester et je valide. La page se recharge et m’affiche ceci :
Il s’agit bien d’un code confidentiel à 4 chiffres. Avec une petite différence toutefois : il est impossible de taper le code dans le champ dédié. L’utilisateur doit impérativement utiliser le clavier numérique affiché sur la page, clavier dont les numéros s’affichent dans un ordre aléatoire.
Je ne sais pas ce que cette méthode vaut en terme de sécurité (mais 4 chiffres, ça m’inquiète un peu). Je ne sais pas non plus ce qu’elle vaut en terme d’accessibilité (mais j’ai une petite idée). Ce que je sais, c’est qu’en terme d’expérience utilisateur, cette méthode n’est pas satisfaisante du tout.
Je suis très surpris de voir des sites aussi importants imposer des mots de passe aussi faibles.
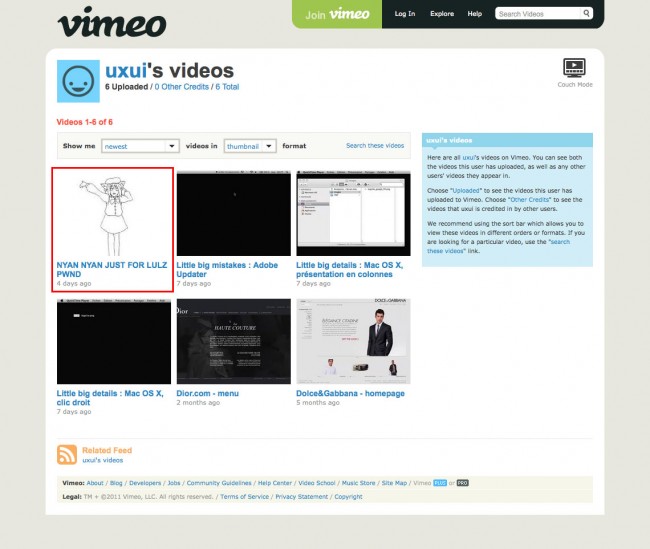
Il y a quelques jours, une personne a hacké (je suppose) mon compte Vimeo. Je ne sais pas comment ça s’est passé*, j’ai simplement constaté qu’une vidéo au titre particulièrement explicite avait été postée sur mon compte. Mon mot de passe n’était pas extrêmement sécurisé (j’utilise différents mots de passe, je les sélectionne entre autre en fonction de l’importance des données protégées) mais présentait tout de même 8 caractères alphanumériques.
S’il est si facile de récupérer un mot de passe potentiellement complexe, j’ai bien peur que quatre petits chiffres ne résistent pas longtemps à une personne mal intentionnée et un peu douée…
Bonus
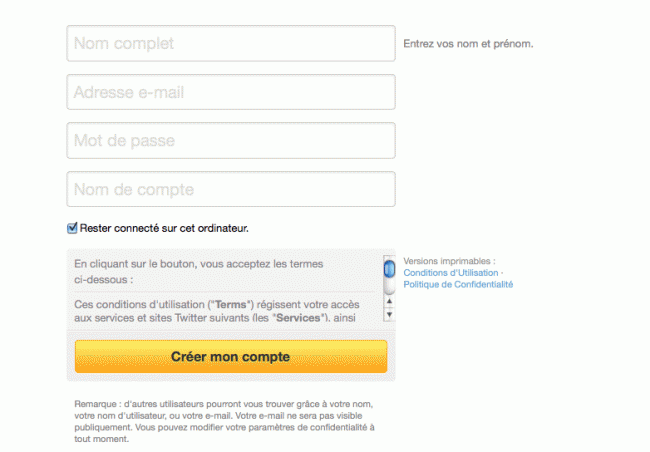
On trouve à l’inverse de très bonnes initiatives visant à sécuriser l’accès à un compte personnel. Chez Twitter par exemple, l’utilisateur est assisté lorsqu’il crée un mot de passe. Un message lui indique en temps réel le niveau de sécurité du code utilisé. (L’image ci-dessous est un gif animé, apparemment elle ne s’anime pas lorsqu’elle est redimensionnée… Il faut cliquer dessus pour l’afficher.)
* Je me suis toujours connecté depuis mon ordinateur portable, que je n’ai jamais prêté et que j’avais avec moi le jour où c’est arrivé. J’ai peut-être commis une erreur, j’aimerais bien savoir laquelle.