J’ai découvert récemment via différentes sources la mise en ligne d’un nouveau site (à moins qu’il ne s’agisse d’un service ?) Google : « What do you love ? » (WDYL en abrégé). J’ai trouvé beaucoup d’articles à ce sujet, via Google justement, mais presque aucun n’a répondu à cette simple question : à quoi ça sert ?
La page d’accueil du site, minimaliste, ressemble beaucoup à celle de google.fr : un titre, un champ de recherche et un bouton.
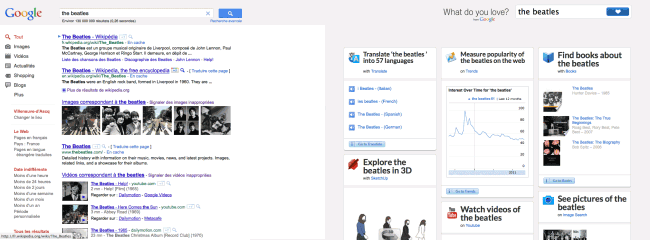
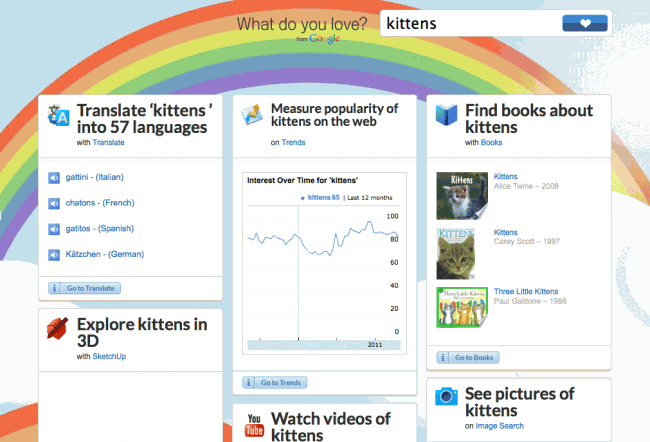
Les résultats d’une recherche, présentés ici sous forme de petits blocs, n’ont en revanche rien à voir. Et pour cause : WDYL n’effectue pas de recherche sur internet (du moins pas directement) mais sur les propres sites de Google.
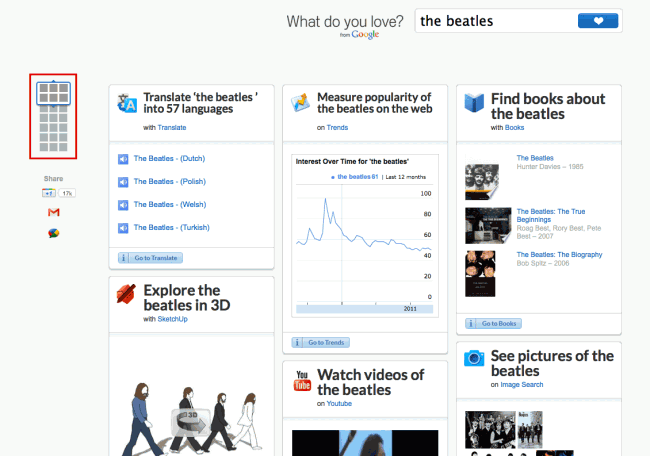
Chaque bloc correspond à un service de Google. Leurs emplacements ne semblent pas suivre d’ordre particulier : les services les plus populaires (Youtube, maps) se retrouvent ainsi mêlés aux plus obscurs (patent search, moderator).
Les blocs sont tous bâtis sur le même modèle : un picto, un titre reprenant le terme ou l’expression recherchée, le nom du service illustré, le résultat de la recherche via ce service et un bouton « aller voir les résultats directement sur ce service » (dont l’intitulé manque de précision).
Une élégante scrollbar (invisible en 1024×768) a également été ajoutée à gauche de la colonne des résultats. Amusant mais pas très utile, en tout cas avec une souris dotée d’une molette de défilement. Peut-être sur d’autres types de terminaux ?
Cette présentation très tendance sous forme de blocs et de colonnes manque clairement de lisibilité, mais ce n’est pas ce qui m’intéresse aujourd’hui. Je reviens donc à ma question initiale : à quoi ça sert ? La réponse est évidente : WDYL sert à faire de la promotion pour les services de Google.
Question plus intéressante : qui va s’en servir ? Après un peu d’ego surfing pour les plus geek, qui reviendra sur le site et dans quel but ?
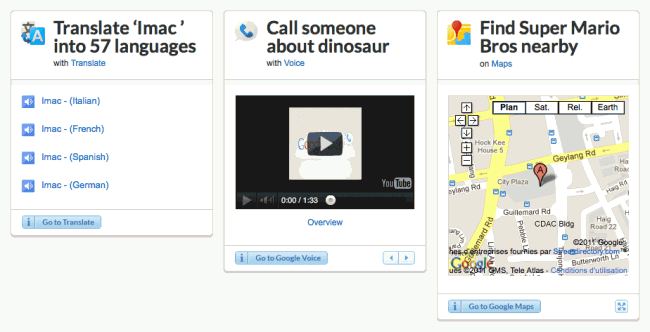
Pour répondre à cette question, j’ai besoin de comprendre ce qu’un utilisateur peut retirer de ce site. C’est sans doute là qu’un problème se pose : les services de Google ne sont pas adaptés à toutes les requêtes. En d’autres termes, les résultats fournis par WDYL manquent souvent de pertinence, voire tout simplement de sens.
Quel est l’intérêt du service « traduction » lorsque je recherche le terme « iMac » ? Du service « voice » (téléphone) lorsque je recherche « Dinosaur » ? Du service « maps » lorsque je recherche « Super Mario Bros » ? Je ne vais pas multiplier les exemples, ceux-ci me semblent assez parlants. On pourrait presque créer un tumblr dédié aux résultats les plus farfelus…
L’intérêt même de la présence de certains services est discutable : les blocs « Chrome », « mobile », « Gmail » par exemple n’apportent pas grand chose à l’utilisateur ayant fait une recherche (le résultat n’a pour ainsi dire aucune incidence sur leur contenu). Pour Google c’est une vitrine intéressante (encore que…), pour l’utilisateur… Un moyen de découvrir de nouveaux services ? Ce n’est peut-être pas la meilleure façon de procéder.
Bonus
Le résultat de la recherche « Google WDYL » fourni par le service « trends » (outil qui « mesure l’intérêt que le monde porte aux choses que vous aimez » selon Google) n’est pas très flatteur : la popularité de cette expression est passée de 100 (sur une échelle de 100) début juillet à… 0 fin août. Sacré gadin.
Un petit bonus supplémentaire ? L’excellent tumblr littlebigdetails a rapporté il y a quelques jours une astuce mise en place sur WDYL : si vous recherchez un terme un peu trop osé (« sex », par exemple), WDYL affichera les résultats relatifs à la recherche du mot… « Kittens », avec un fond d’écran de toute beauté. Note : il est également question de cette astuce ici.