Mise à jour : comme le signale très justement Rémi dans les commentaires, le problème ne vient pas directement d’Amazon mais de Firefox, qui pré-remplit un champ de façon assez cavalière…
Après avoir effectué une commande sur amazon.fr, je me suis rendu sur mon compte client afin de supprimer la carte de paiement mémorisée sur le site (une fonctionnalité d’Amazon dont je ne suis pas très fan : si quelqu’un trouve mon mot de passe, il peut commander et se faire livrer tout ce qui lui passe par la tête.) J’en profite pour changer de mot de passe.
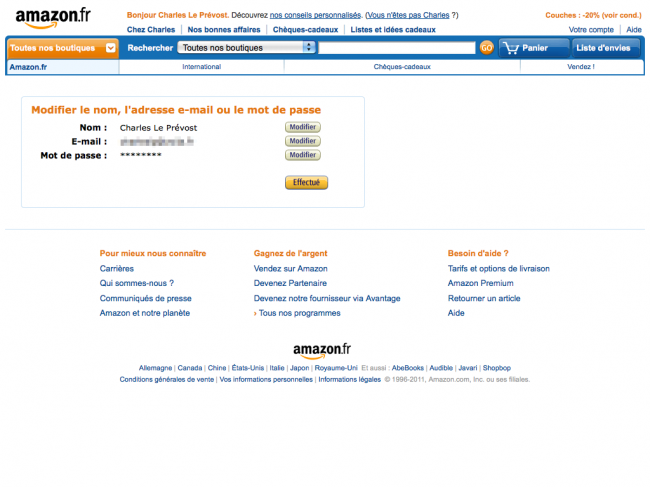
Une fois sur mon espace client, je clique sur le lien « nom, adresse e-mail et mot de passe » de la catégorie « paramètres du compte ». Je suis redirigé sur une page me permettant de changer chacun de ces paramètres.
Note : les étoiles affichées ici en tant que mot de passe n’ont à première vue pas grand intérêt : le mot de passe n’est pas visible, le nombre de caractères n’est même pas correct… Cela dit, ces étoiles permettent de conserver une mise en page claire (une colonne <nom-du-paramètre>, une colonne <paramètre> et une colonne <modifier-le-paramètre>) et ne perturbent pas la lecture. Elles peuvent même servir à rassurer le visiteur (« chez Amazon, mon mot de passe est bien crypté »). A la limite, un utilisateur dont le mot de passe contient 20 caractères pourrait être surpris de ne voir que 8 étoiles affichées, mais il s’agit là d’un cas assez particulier je pense.
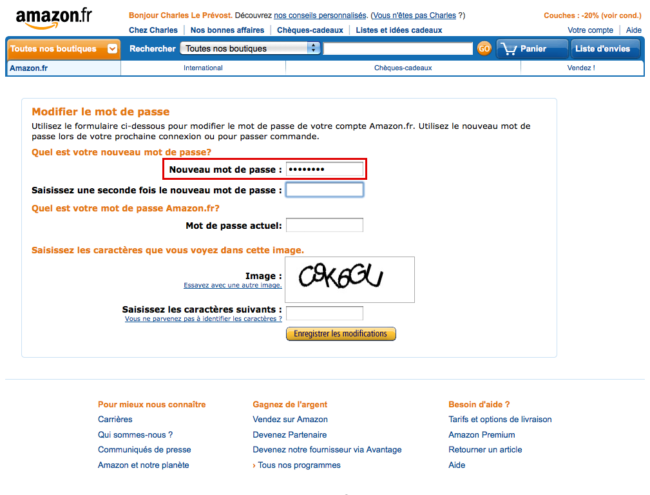
Je clique sur le bouton « modifier » en face du mot de passe et le site me renvoie sur la page correspondante. Surprise : mon nouveau mot de passe est déjà saisi !
Amazon a sélectionné un mot de passe pour moi et l’a pré-rempli. Très fort ! Dommage qu’il ne soit pas lisible…
Plus sérieusement je suppose qu’il s’agit d’un bug et que c’est le champ « mot de passe actuel » qui aurait dû être pré-rempli. C’est toutefois assez surprenant de la part d’Amazon.
Je suis également étonné de trouver un captcha sur cette page. Quel est son intérêt dans le cas présent ? Il doit y en avoir un mais je n’arrive pas à le comprendre. Ce dont je suis sûr en revanche, c’est qu’il s’agit d’une étape pénible pour de nombreux utilisateurs.
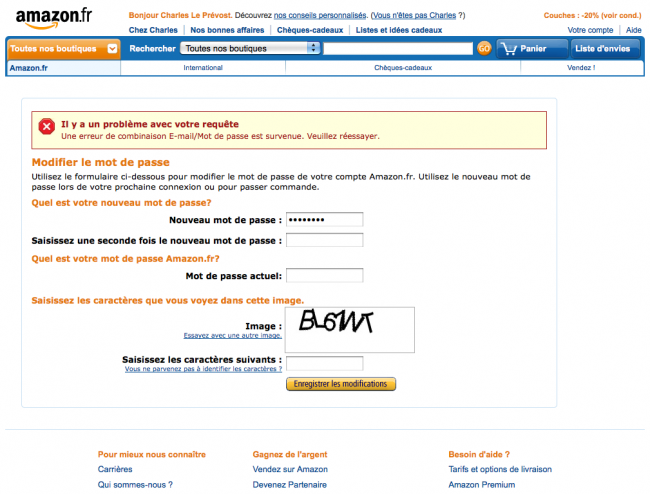
J’entre mon nouveau mot de passe deux fois, je saisis mon mot de passe actuel, je recopie le captcha et je valide. La page se recharge et un message m’indique que j’ai fait une erreur.
Ce message est malheureusement peu compréhensible : comment peut-il y avoir « une erreur de combinaison E-mail/Mot de passe » alors qu’aucun champ e-mail n’est présent sur la page ? Les champs problématiques n’étant pas mis en valeur, je n’en saurais pas plus. Le nouveau mot de passe, quant à lui, est à nouveau pré-rempli…
Une petite question pour finir : le message publicitaire en haut à droite du site, tout le monde a droit au même ? Je suis assez surpris (décidément) qu’on me propose une offre spéciale sur des couches…