MAJ : après avoir envoyé le lien de cette note par mail au service client, une personne de BforBank m’a contacté par téléphone pour essayer de corriger le problème. J’ai finalement réussi à me connecter avec Safari : personne ne sait pourquoi ça a fonctionné cette fois, mais ça suffira pour le moment.
Je souhaite souscrire une assurance-vie chez BforBank, une « banque en ligne spécialiste de l’épargne ». Je suis en congés, ma fille dort, j’ai un peu de temps à consacrer à ces démarches.
BforBank ne veut pas que je m’inscrive
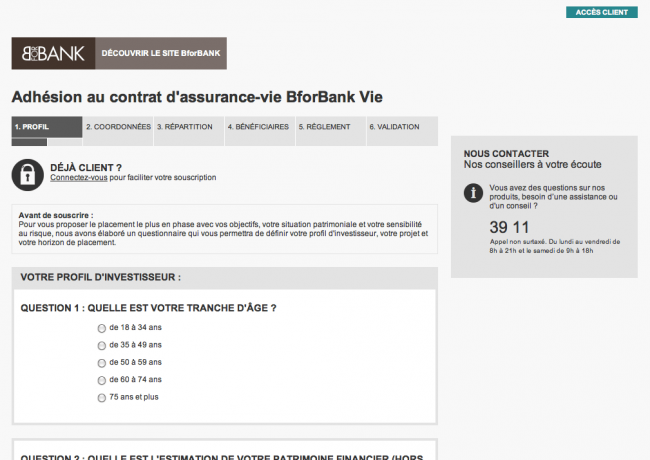
Je me rends sur la page d’adhésion et commence à remplir le premier formulaire, mon « profil d’investisseur ».
Pas de problème particulier à signaler.
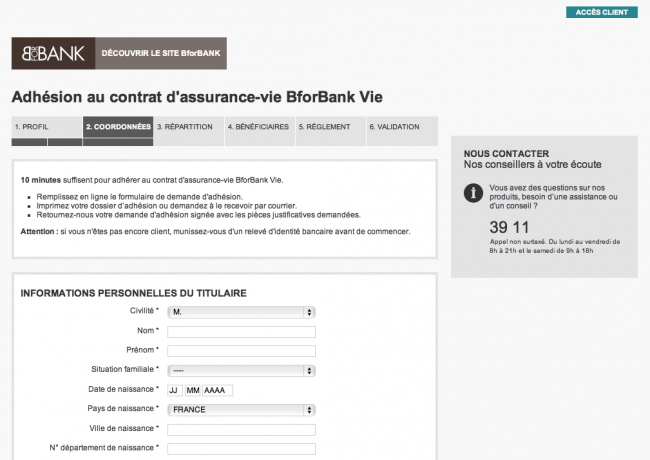
Après avoir validé ce formulaire, je suis redirigé sur la page relative à mon profil. J’en prends connaissance et je clique sur le bouton « suivant ». Je me trouve désormais sur un formulaire « coordonnées » très classique.
Je remplis la totalité du formulaire et je clique sur le bouton « suivant ». Et là… il ne se passe rien. Impossible de passer à l’étape suivante, le bouton « suivant » ne fonctionne pas.
Ma fille est endormie, j’ai encore 10 bonnes minutes à consacrer à cette histoire. Le souci vient peut-être de Chromium ? J’ouvre Firefox, je remplis à nouveau le premier formulaire puis le second, je valide : même problème.
Ma fille babille, elle ne va pas tarder à se réveiller ; si je me dépêche je peux faire un autre test. Je lance Safari, je me retape les deux formulaires : même problème.
Ma fille se réveille… Avec un peu de chance un coup de fil au service client me dépannera rapidement.
Après une longue attente (ma fille s’énerve), je suis pris en charge par un conseiller. J’explique la situation, mon interlocuteur est surpris, lui n’a pas le problème. Il me passe le « service technique », qui me propose de remplir le formulaire à ma place.
Une demi-heure plus tard, le formulaire est rempli. Ma fille ne crie plus, elle a perdu la voix depuis quinze bonnes minutes, mais ce n’est rien : j’ai réussi à souscrire à mon assurance-vie !
Étrangement, mon interlocuteur du service technique ne m’a posé aucune question sur ma machine, mon OS, mon navigateur etc. Pour le bien de cet article, j’ai sorti mon vieux netbook, attendu 20 minutes qu’il se lance (ma fille est aphone, elle peut bien attendre), rempli à nouveau le formulaire et validé : ça a fonctionné. Si un jour une personne du service technique (une vraie, pas une personne qui fait remplir des formulaires par téléphone) tombe sur cet article, voici ma configuration : Mac OS 10.6.8, Firefox 23.0.1, Chromium 23, Safari 5.1.9.
BforBank ne veut pas que je consulte mon compte
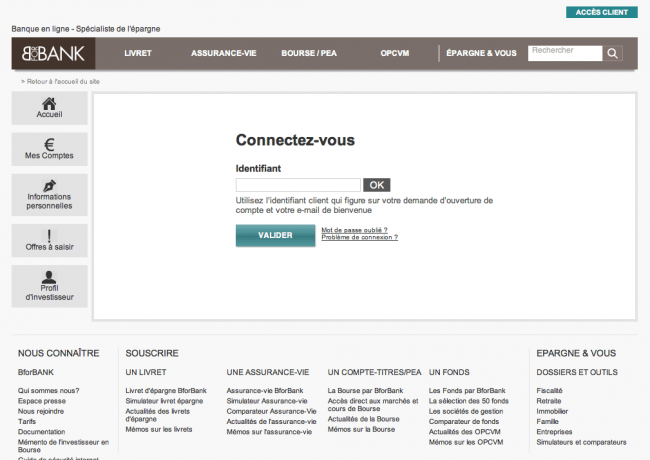
Aujourd’hui j’ai reçu mon code secret par courrier. Je me rends donc sur la page accès client pour me connecter à mon compte. (Ma fille n’est pas à la maison, ce sera plus facile.)
Première étape, l’identifiant, un numéro à 8 chiffres envoyé par mail. Je copie, je colle, je valide. Deuxième étape, ma date de naissance. Je saisis, je valide.
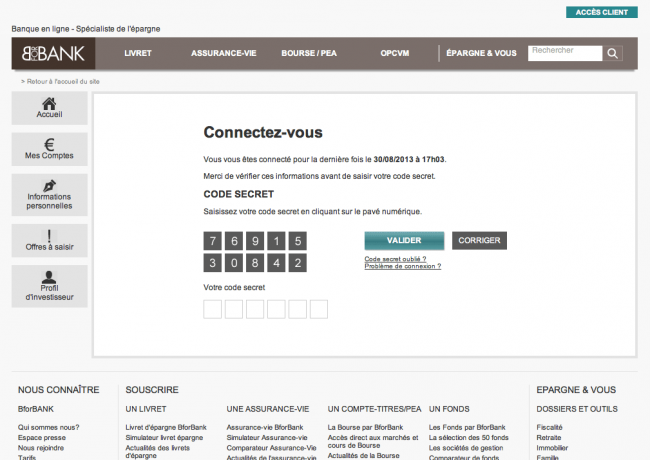
Troisième étape, le code secret. 6 chiffres, à composer à la souris sur un clavier dont l’ordre des touches varie, avec (intéressante innovation) un déplacement de la fenêtre du navigateur en bonus. (Je HAIS ce système.)
Je m’exécute, je valide : il ne se passe rien. Conclusion : je ne peux pas consulter mon compte sur mon ordinateur. En même temps je l’ai bien cherché, BforBank ne me voulait pas comme client, j’ai insisté, je n’ai que ce que je mérite !
Bon, et maintenant ? Le mail de bienvenue chez BforBank contient une adresse e-mail de contact, je vais donc transmettre le lien vers cet article, on verra si mon problème intéresse quelqu’un. En attendant, eh bien… Je sortirai mon netbook à chaque fois que je veux consulter mon compte client. Un vrai bonheur.