Ma fille a reçu un appareil photo numérique pour son anniversaire. Son grand-père a choisi un modèle pour enfant sur le site Cdiscount (mais on peut également le trouver chez Amazon ou Priceminister) et l’a fait livrer directement chez nous.
Le voici :
Je fais simple : il n’y a RIEN qui va avec cet engin. Si Satan cherchait à concevoir un appareil photo numérique, il ne pourrait probablement pas faire mieux (pire) que ça.
Quelques remarques au sujet de l’objet lui-même dans un premier temps. Cet appareil photo, destiné aux enfants, est livré sans carte mémoire et ne dispose d’aucun système de stockage interne. Autrement dit : si l’acheteur oublie d’ajouter une carte mémoire à sa commande (ce que l’on conçoit sans peine de la part de l’acheteur d’un engin de ce genre), l’enfant ne pourra tout simplement pas utiliser l’appareil lorsqu’il le recevra. On imagine facilement la déception du gamin.
Dans mon cas heureusement (?) pas de problème, je trouve une vieille carte SD au fond d’un tiroir… et je découvre le deuxième point de l’enfer : pour mettre en place la carte mémoire et les piles, il faut enlever deux vis minuscules sous l’appareil.
À chaque fois que j’aurai à changer les piles de l’appareil, je devrai utiliser un tournevis ! Une opération pénible d’ailleurs : les vis sont minuscules, le tournevis (fourni !) également… sans parler du cache particulièrement difficile à mettre en place. Point amusant : les vis sont si petites – et donc si facile à perdre – que l’appareil est fourni avec deux vis supplémentaires !
Bref. J’insère les piles et la carte mémoire, je démarre l’appareil… et j’entre dans un nouveau monde de douleur et de confusion.
Il faudrait des heures pour expliquer tout ce qui ne va pas dans le logiciel interne de cet appareil – le problème principal étant justement qu’il ne s’agit pas d’un logiciel conçu spécifiquement pour cet engin mais du logiciel d’un autre appareil photo qu’on lui a collé. Je vais donc lister en vrac les points les plus diaboliques de l’interface.
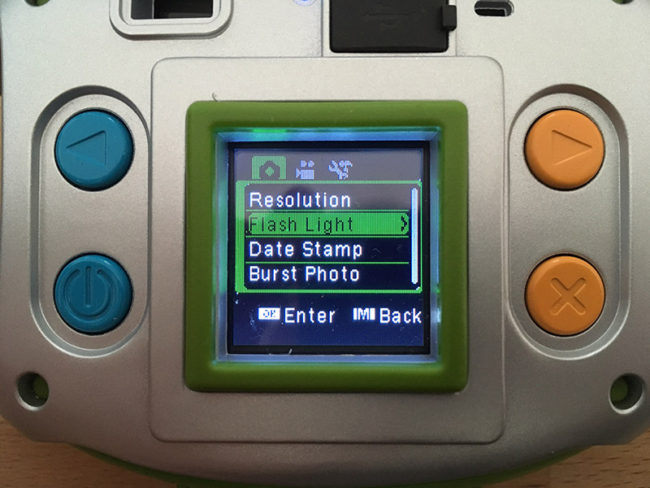
• L’appareil ne dispose que de cinq boutons : le déclencheur, le bouton d’allumage Power, la croix et les flèches gauche et droite. Ce choix rend l’utilisation de l’appareil extrêmement complexe : pour afficher la photo que l’on vient de prendre par exemple, pas de bouton Play comme partout ailleurs, il faut appuyer sur le bouton Power (pas trop longtemps sinon l’appareil s’éteint, évidemment.) Conséquence logique de ce manque de boutons, la navigation dans le menu (accessible après trois pressions sur le bouton Power) est un CAUCHEMAR.
– Pour naviguer entre les trois onglets en haut (photo / vidéo / outils), dont les icônes sont positionnées horizontalement, pas question d’utiliser les flèches gauche et droite : il faut utiliser le déclencheur.
– Pour naviguer de haut en bas dans le menu affiché, il faut utiliser les flèches gauche et droite.
– Pour valider un choix ou entrer dans un sous-menu, il ne faut pas utiliser la flèche droite (alors qu’une flèche droite est affichée à l’écran !), il faut utiliser le déclencheur.
– Pour annuler un choix ou revenir en arrière, pas question d’utiliser la croix comme dans tous les menus du monde : elle ne fonctionne pas (elle émet juste un bruit bizarre).
– En bas de l’écran on peut lire les mentions OK : Enter et M : Back. Problème : il n’y a ni bouton OK ni bouton M sur l’appareil.
(J’arrête là, tout lister serait trop long.)
• L’appareil n’a pas de mémoire interne. Autrement dit, tous les paramètres (résolution des photos et des vidéos en particulier) seront perdus à chaque changement de pile. Edit : ce n’est pas aussi simple, apparemment les paramètres sont bien sauvegardés mais s’envolent de temps en temps.
• Par défaut, l’appareil émet des bruits insupportables. Ma préférence va aux sons de pistolet laser émis par les flèches gauche et droite, mais la fanfare futuriste du démarrage vaut aussi le détour. Il est bien entendu possible de les désactiver en passant par le menu : comptez trois ou quatre bonnes minutes pour y arriver. À refaire à chaque changement de piles, évidemment.
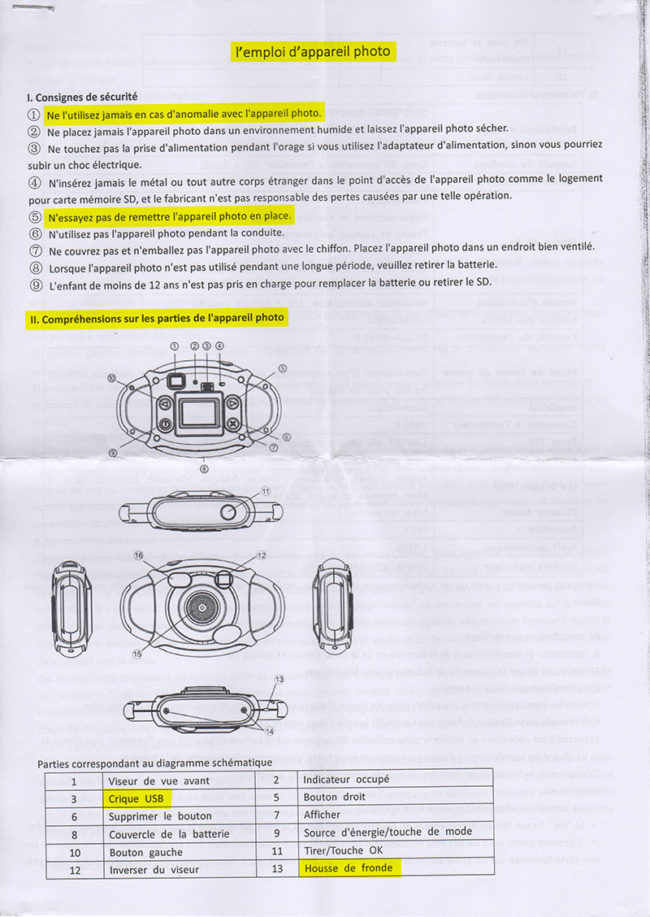
Mais ce n’est pas tout… En vrac, l’écran est tellement petit que plusieurs informations ne sont tout simplement pas lisibles (la police de l’horodatage des photos – option activée par défaut – doit être en taille 2 ou 3), le viseur optique cadre n’importe comment (c’est à pleurer de rire, heureusement que personne ne l’utilisera), le mode d’emploi (trois photocopies mal agrafées) est écrit dans un français si mauvais que l’on se demande si une traduction via Google n’aurait pas fait mieux, le mode vidéo ne fonctionne pas correctement (je ne sais pas pourquoi, mais quand je fais dix secondes de vidéo seule les deux ou trois premières sont enregistrées. Peut-être une histoire de mémoire tampon ?)… Quant à la qualité des photos, ma foi… À partir du moment où l’appareil est quasiment inutilisable, est-il vraiment nécessaire d’en parler ? Oh, j’oubliais, trois fois rien : en redémarrant l’appareil à l’instant j’ai perdu l’intégralité des photos que j’avais prises pour le test. Voilà.
Cet objet représente tout ce que le monde actuel fait de pire. Il n’est pas seulement inutile, c’est un énorme gâchis de matière et d’énergie. Pour tout dire je ne sais même pas quoi en faire : le donner ? Mais je ne souhaite à personne d’utiliser un truc pareil ! Le jeter ? Il est neuf ! (Je ne peux malheureusement pas le faire reprendre par le site marchand.) Alors si quelqu’un a une idée…