J’ai lu avec intérêt l’interview publiée sur capitaine-commerce (décidément) des créateurs de madein33.com, ainsi que la première note qui avait été consacrée à ce site.
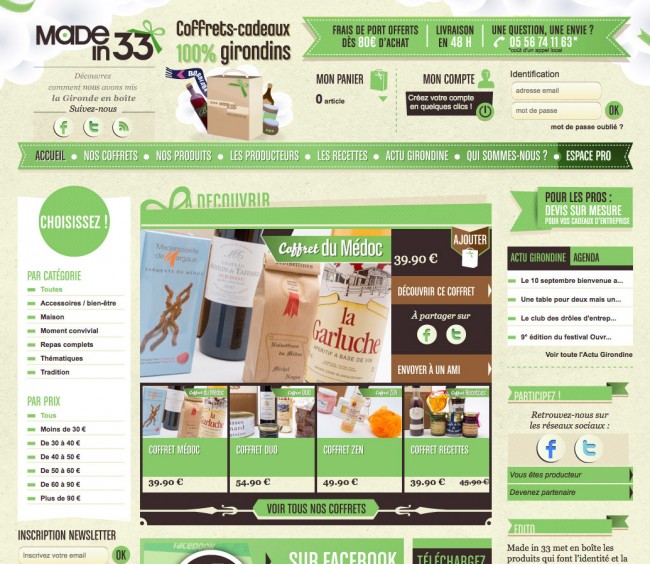
Madein33.com propose aux particuliers et aux professionnels des coffrets cadeaux dont les produits sont issus du terroir girondin. Cette spécificité géographique distingue le site des leaders du marché que sont smartbox et wonderbox par exemple.
On retrouve cette volonté d’exclusivité dans le design du site, visuellement très éloigné des concurrents précédemment cités.
En terme d’expérience utilisateur, de nombreux points me semblent à revoir. En vrac : l’excès de contenu, le manque d’organisation des messages, les encarts sociaux un peu partout, le panier peu visible, les champs texte en jaune sur fond jaune, le bouton « power » pour créer un compte (?)… Je pense que plusieurs choses pourraient être améliorées, mais ce n’est pas cet aspect qui a motivé ce billet.
Les commentaires de l’article montrent que le look du site a plu aux lecteurs, c’est un point très important. Personnellement, je suis assez réservé.
Le site déborde de codes graphiques. Quelques illustrations (des ballons, des rubans utilisés pour un peu n’importe quoi, des nœuds, un coffret, des cadeaux), plusieurs éléments d’interface (le fond matière, les pictos du panier, du compte client et des réseaux sociaux – 4 pour Facebook !), une police non-système très grasse… On dirait un exercice de Photoshop pour webdesigner ! Pris indépendamment ces éléments ne posent pas de problème, mais mis tous ensemble ils dégradent la lisibilité du site.
Ce manque de lisibilité nuit énormément à la visibilité du produit. Le petit carrousel, au centre de la page, semble perdu au milieu d’une masse jaune/verte. Les visuels affichés étant relativement chargés (difficile de faire rentrer plusieurs produits sur une seule photo), ils ne ressortent plus du tout. L’interface du site devrait mettre en valeur le produit, pas l’écraser !
Démonstration :
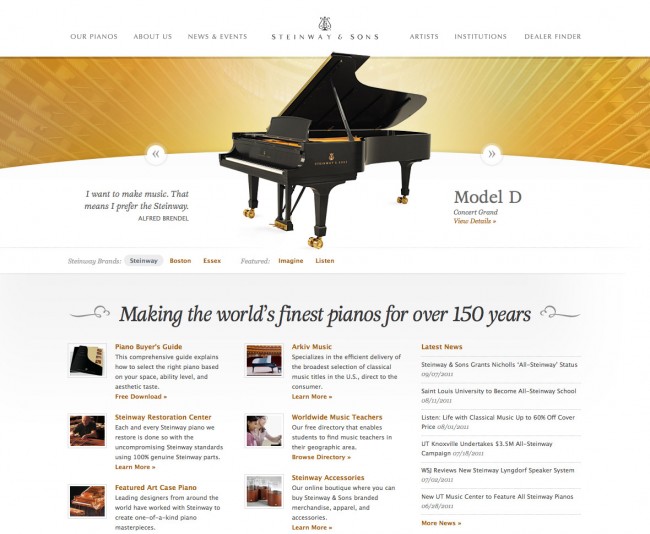
Bien sûr les sites n’ont rien à voir, bien sûr le site de Steinway n’est pas exempt de défauts, mais une fois encore ce n’est pas ce qui m’intéresse. Ce qui m’intéresse, c’est la mise en valeur du produit.
Sur le site de Steinway, le carrousel en met plein la vue. De nombreuses astuces permettent aux pianos de « jaillir » de l’écran : la taille de l’image bien sûr, mais aussi le bandeau d’arrière-plan galbé, le motif et la luminosité dudit bandeau, le contraste entre les couleurs du piano et celles du site, les extrémités supérieures et inférieures de l’instrument qui empiètent légèrement sur le header et le menu du dessous… Tous ces trucs de designer mettent le produit en avant.
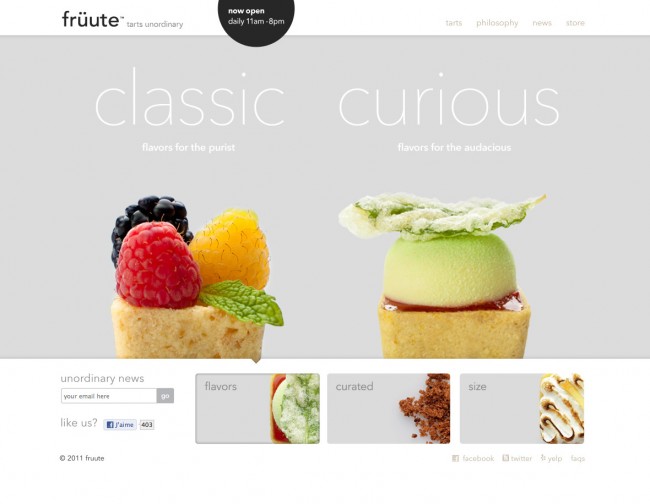
Autre exemple :
Bien sûr les sites n’ont rien à voir, bien sûr le site de Früute n’est pas exempt de défauts… Je me répète. Ici aussi, le carrousel en met plein la vue. La recette est en partie la même : visuels produits de grande taille et de bonne qualité + interface légère et franchement en retrait.
J’aurais aimé trouver ce genre de mise en valeur sur madein33.com, plutôt qu’une interface chargée et des produits peu visibles.