D’après la définition de Wikipedia (la définition du Larousse ne s’applique pas), l’infographie de presse « désigne des graphes destinés à mettre en image des informations généralement statistiques au moyen de diagrammes. »
Il s’agit d’un moyen très en vogue sur internet (autant dire que ce n’est pas récent) pour illustrer des informations de toutes sortes : l’usage des téléphones mobiles, les revenus des artistes… voire l’utilisation des infographies elles-mêmes. Je me suis moi-même amusé à retravailler mon CV sous cette forme il y a quelques années.
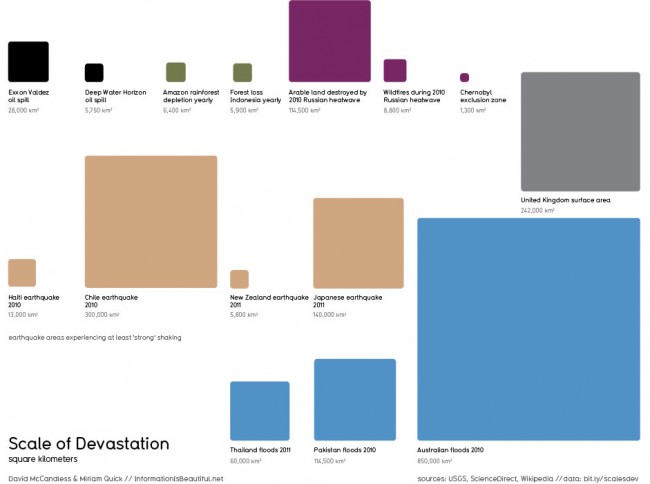
Lorsqu’elles sont bien conçues, ces infographies permettent de mieux comprendre les données qu’elles mettent en scène. Voici un exemple très simple tiré de la première page du site de Dave Mc Candless, Information is beautiful, dont je parlais dans une note précédente :
Chaque carré est composé d’une couleur (le type de catastrophe, avec un repère en prime) et d’une surface (l’étendue de la catastrophe). L’ensemble est parfaitement compréhensible et permet de comparer les données entre elles. J’ajoute que l’auteur explique sa façon de procéder dans l’article associé et qu’il fournit un lien permettant de consulter les données utilisées.
Ça, c’est une infographie de qualité : facile à appréhender, utile et claire.
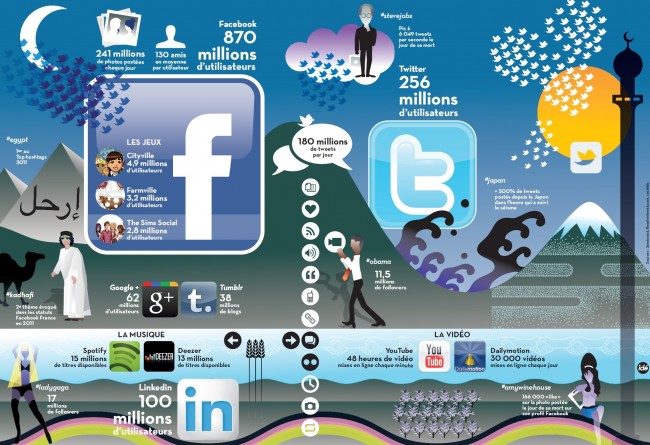
Il y a deux jours, je suis tombé sur un article intitulé « 2011 en réseaux », publié sur le site d’ecrans.fr et relayé ici ou là. Je cite la première phrase : « Libération a publié le 30 décembre cette infographie bilan de 2011 sur les réseaux sociaux ». Voici l’infographie en question :
Cette image met en avant un grand nombre de données. Ces données sont présentées de façon presque totalement anarchique : par nombre d’utilisateurs ? Linkedin devrait se trouver entre Twitter et Google+, pas en bas de page. Par genre ? Google+ et Tumblr, qui n’ont rien à voir, sont côte à côte. Quant aux autres chiffres, ils ne sont pas comparables entre eux : 870 millions d’utilisateurs de Facebook (à mon avis il s’agit plutôt du nombre de comptes existants, ce qui n’est pas du tout la même chose lorsque l’on parle de près d’un milliard de profils), 15 millions de titres disponibles sur Spotify, 500% de tweets postés depuis le Japon dans l’heure qui a suivi le séisme…
(Note : je pourrais continuer très longtemps sur ce sujet, mais je préfère raccourcir.)
Pire : l’illustrateur a ajouté un tas d’éléments visuels qui viennent perturber encore plus la lecture. Que font tous ces oiseaux-logos-de-Twitter partout ? Que font tous ces pictos en plein milieu de l’image ? Et pourquoi mettre un # devant « amywhinehouse », alors que le texte associé ne fait pas référence à Twitter mais à Facebook ?
Quant aux sources, une phrase absolument illisible indique… qu’il faudra se débrouiller pour aller les chercher. L’image était destinée à l’édition papier du journal : peut-être que des liens étaient fournis à côté ?
Alors : une infographie, vraiment ? Si je reprends la définition de Wikipedia, ça ne colle pas : il n’y a pas de diagramme sur cette image. Mais au delà de cette définition, le plus gros problème de cette image, c’est qu’elle informe (vraiment) moins bien qu’une simple liste à puces. En d’autres termes, elle n’est pas seulement illisible, elle est aussi superflue !
Je suis très ennuyé de parler de cette manière d’un travail qui a dû demander beaucoup de temps, mais je n’arrive pas à comprendre comment on peut produire une image de ce type. Cela dit je me trompe peut-être : si la demande initiale était « flanquez-moi toute une série de chiffres relatifs aux réseaux sociaux sur une illustration », ça colle. En revanche, si la demande ressemblait à « aidez les lecteurs à mieux cerner la diversité et l’utilisation des réseaux sociaux », il y avait sans doute beaucoup mieux à faire.
Bonus
En retournant sur le site d’ecrans.fr à l’instant, je tombe sur cet article (en page d’accueil) : « le journalisme les doigts dans les données ». On y lit des choses très intéressantes, comme cette phrase : « Pour le moment, faute de moyens et de réelle volonté, ces travaux qui se revendiquent du journalisme de données restent souvent coincés quelque part entre l’infographie et l’animation de chiffres, n’atteignant que rarement le travail de fond désormais courant dans la presse anglo-saxonne. »
Publier cette phrase quatre jours après avoir publié (relayé) l’infographie ci-dessus ? C’est un choix intéressant.