Il y a quelques jours j’ai eu l’occasion d’aider une personne qui cherchait à utiliser la plateforme lesbonsclics. Il s’agit d’un site permettant de former les gens aux bases du numérique, que j’ai découvert ce jour-là.
Lorsque je suis arrivé à son poste, la personne m’a expliqué qu’elle n’arrivait pas à se connecter. Ensemble, nous avons successivement :
- essayé son adresse e-mail et son mot de passe, puis essayé d’autres mots de passe ;
- tenté une récupération de mot de passe : Un email vient de vous être envoyé, il vous permettra de réinitialiser votre mot de passe (c’est faux, et c’est assez grave comme erreur de la part de l’équipe de conception) ;
- essayé une autre adresse mail et un autre mot de passe, puis essayé d’autres mots de passe ;
- tenté une nouvelle récupération de mot de passe (même message, même mensonge).
La personne étant peu à l’aise avec l’informatique, ces démarches ont pris beaucoup de temps, peut-être quinze à vingt minutes.
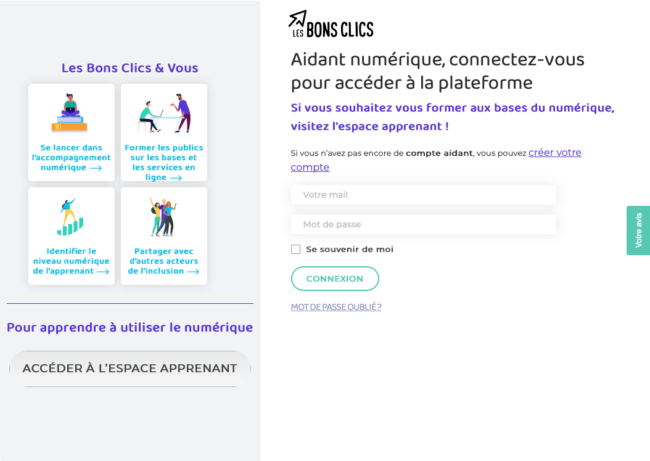
Ne sachant plus quoi faire, j’ai pris le contrôle de la machine et exploré le site. Je suis parti de la page d’accueil, j’ai cliqué sur le bouton Connexion, je suis bien arrivé sur la page qui la bloquait. Et puis j’ai compris.
On le sait, nous ne lisons pas le contenu des pages internet, la plupart du temps nous le scannons. Après une lecture plus approfondie de la page, j’ai constaté que la réponse était en fait sous notre nez depuis le début : la personne cherchait à se connecter à l’espace des formateurs, pas à l’espace des apprenants.
Mais… Pourquoi nous sommes-nous tous les deux retrouvés sur cette page ? C’est là que je me suis un peu énervé contre le site. Voici une nouvelle copie d’écran de la page d’accueil :
Comme je le disais, nous avons cliqué sur le bouton CONNEXION. Malheureusement, il ne s’agissait pas du bon bouton : les apprenants doivent cliquer sur le bouton JE VEUX APPRENDRE. Mais qui a eu une idée pareille ?
- Le libellé du bouton CONNEXION est imprécis : qui se connecte ? Les apprenants ou les formateurs ? Et comment peut-on le deviner ?
- Même remarque au sujet du libellé du bouton JE VEUX APPRENDRE : comment comprendre que c’est la page de connexion apprenants qui se trouve derrière, et pas une page de présentation du site par exemple ?
Le pire, c’est que l’équipe de conception du site semble consciente de ce problème. Qu’est-ce qui me fait dire ça ? La phrase Si vous souhaitez vous former aux bases du numérique, visitez l’espace apprenant ! en violet, juste en dessous du titre de la page de connexion des formateurs (sans lien direct vers l’espace apprenant, d’ailleurs). Et le bouton Accéder à l’espace apprenant à gauche de la page, en dessous de plusieurs pictos destinés aux formateurs. (Il est absent de la version mobile, d’ailleurs.)
Comment peut-on laisser passer une erreur pareille sur un site destiné à apprendre le numérique aux gens ? J’ai vu deux personnes bloquées sur ce problème en quelques minutes, je ne peux pas croire que l’équipe de conception ne l’ait pas remarqué… sauf si elle n’a jamais rencontré son public. Ce qui serait vraiment ennuyeux, en particulier pour un site de ce type.