Je cherche une housse pour protéger un barbecue. Je tape la référence dans Google, je jette un œil à quelques sites et je choisis de passer ma commande chez Pixmania. Fiche produit, page panier, parcours classique.
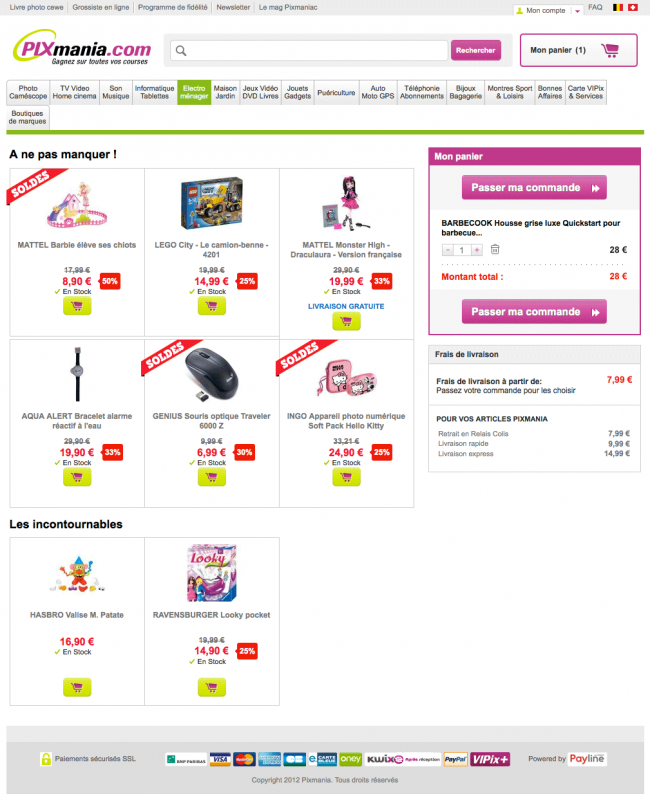
Si mon parcours est classique, la page panier, elle, me surprend un peu : elle est remplie de produits hétéroclites « à ne pas manquer », qui n’ont rien à voir avec l’article que je commande. Le panier lui-même n’occupe qu’une petite partie de la page, en haut à droite. Me proposer une Barbie ou un appareil photo numérique Hello Kitty alors que j’achète une housse de barbecue, drôle d’idée…
Je clique sur le bouton « passer ma commande ». Mon panier contient pour le moment un seul article à 28€.
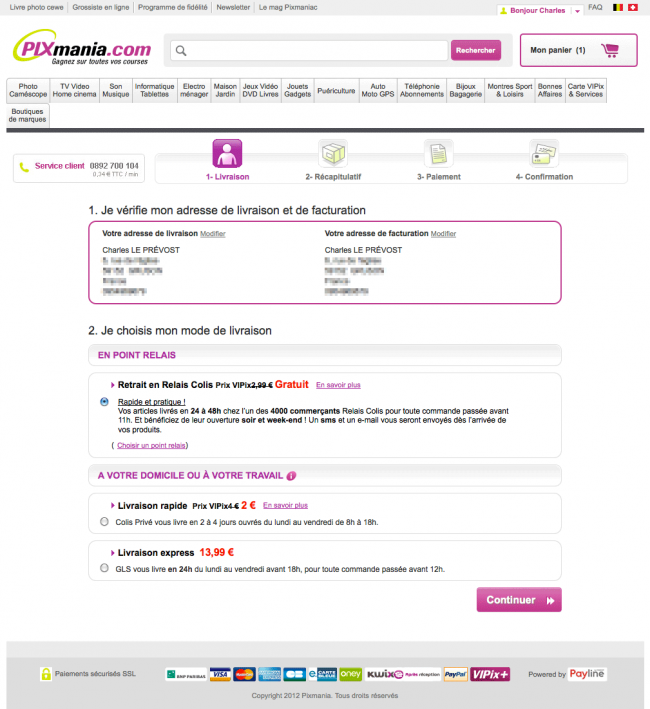
Je vérifie mes adresses de livraison et de facturation, pas de souci. Les surprises commencent avec le choix du mode de livraison : les prix indiqués en rouge tiennent compte d’une réduction « VIPix » que je n’ai pas demandée. Je sais bien que cette réduction se paiera à un moment ou à un autre et j’aimerais donc me débarrasser de ce « truc VIPix » dont il est question, mais pour le moment impossible de faire quoi que ce soit. Je patiente, donc, et je clique sur le bouton « continuer ».
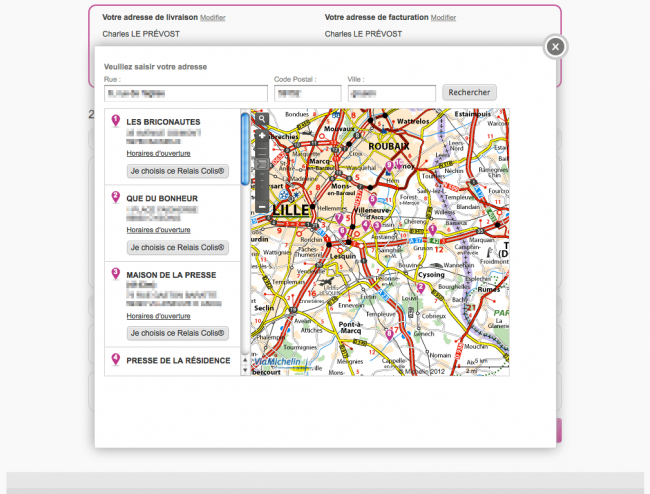
Un layer permettant de sélectionner un point relais s’affiche. Après une longue attente, la carte remplace le grand vide de la fenêtre : Viamichelin, vraiment ?! Pour être honnête je ne pensais pas que ce service pouvait s’intégrer à un site e-commerce. Une chose est sûre, il n’est absolument pas adapté à ce qu’on lui demande ici : les points relais sur la carte sont totalement invisibles. (Heureusement le zoom arrange un peu les choses.)
Je sélectionne un point relais dans la liste de gauche et clique sur le bouton « je choisis ce Relais Colis© ».
(Note : je supprime ici une étape « retour à la page précédente », le principe est un peu long à expliquer et pas très intéressant.)
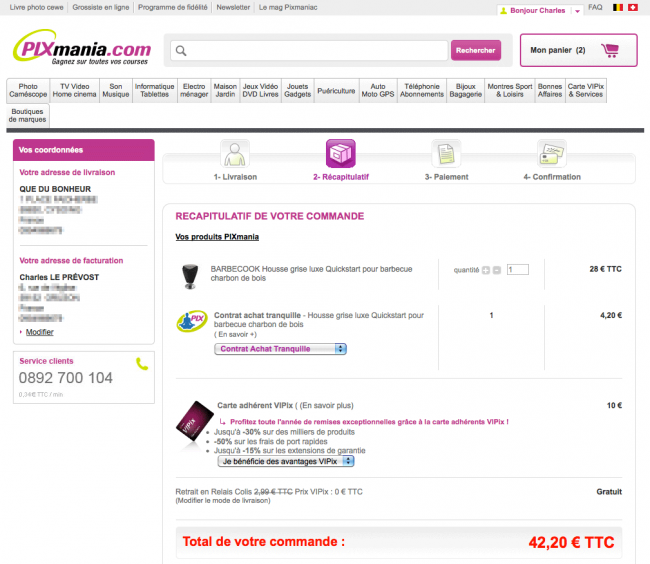
Je me trouve maintenant devant le récapitulatif de ma commande. Magie de Pixmania : mon panier, qui 2 étapes plus tôt ne contenait qu’un article à 28€, contient désormais 3 articles dont le montant atteint 42,20€ — une augmentation de plus de 50% ! Bien, je vais donc me débarrasser des intrus.
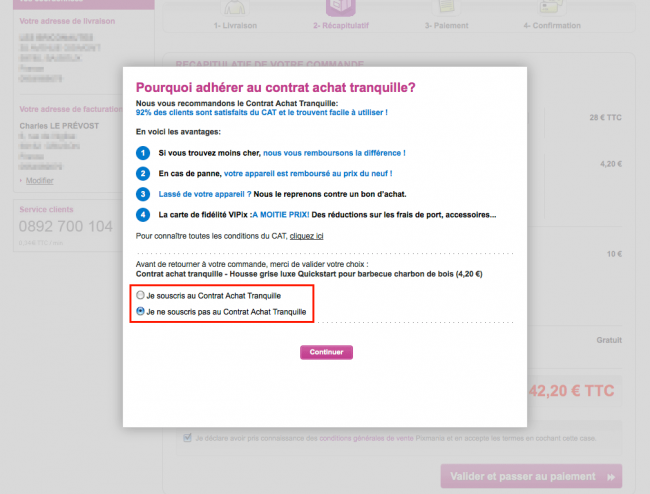
Je commence par la première ligne, le « contrat achat tranquille ». Pour le supprimer, j’utilise un menu déroulant (pourquoi pas plutôt une case à décocher ?) Lorsque j’indique que je souhaite passer ma commande « sans contrat achat tranquille », un layer s’ouvre afin de m’expliquer tous les avantages de ce contrat.
Charmante attention : on m’impose ce contrat et c’est lorsque je le supprime que l’on m’explique de quoi il s’agit. Plus bas sur le layer, nouvelle délicate attention : on me propose ENCORE UNE FOIS d’y souscrire. Non mais sincèrement ?!
Je clique sur le bouton « continuer ».
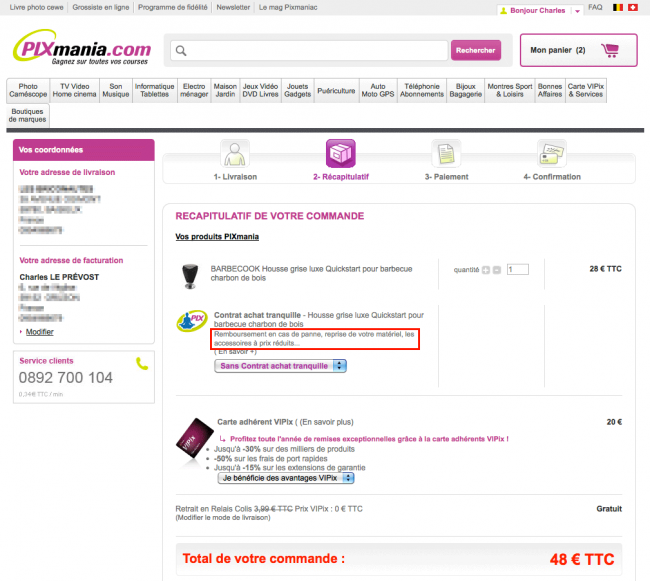
Une mention a été ajoutée à côté du contrat achat tranquille : quelques avantages sont désormais indiqués directement sur la page. « Remboursement en cas de panne », pour une housse de barbecue ?
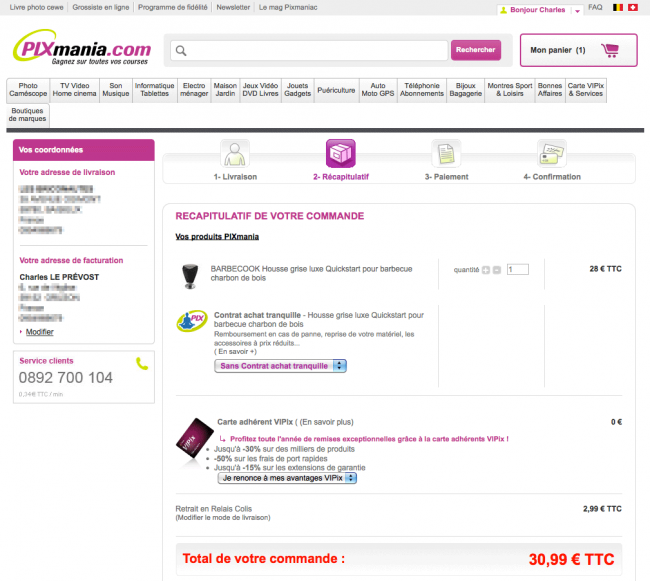
Bref, je me suis débarrassé du contrat. Nouvelle magie de Pixmania : j’ai supprimé un article, mais le montant total de ma commande a augmenté ! Il est désormais de 48€ : on approche des 100% d’augmentation, c’est impressionnant. L’explication est « simple » : sans le contrat achat tranquille, la carte VIPix (qui m’est imposée, je le rappelle) passe à 20€ au lieu de 10. Je supprime donc cette carte de mon panier, cette fois encore à l’aide d’un menu déroulant. « Je renonce à mes avantages VIPix », quelle belle formule…
La page se recharge et… j’accède enfin au véritable total de ma commande, soit 30,99€. Victoire !
Hé monsieur Pixmania, je sais que ça ne va pas fort chez vous en ce moment, mais pensez-vous vraiment que ce panier magique soit une bonne façon de plaire à vos clients ?
Bonus
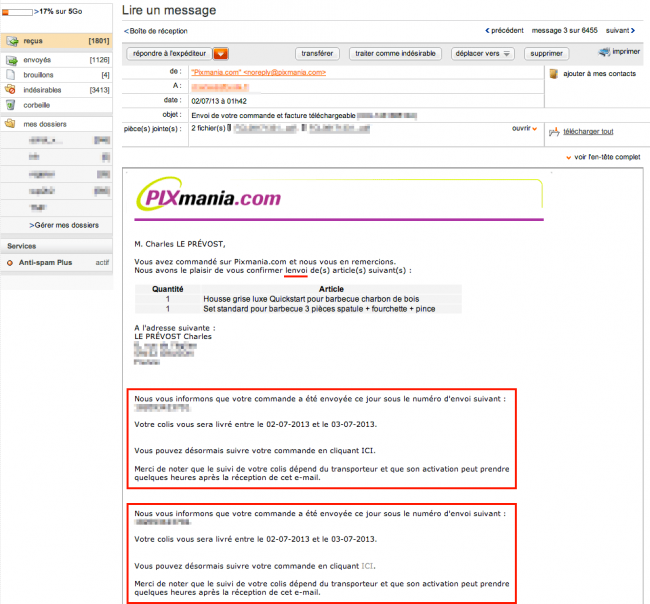
J’ai reçu ce matin un mail m’indiquant l’envoi de ma commande. Le voici :
Belle erreur : il est inscrit que la commande sera livrée chez moi, et pas dans le point relais que j’ai indiqué.
Heureusement, le mail suivant précise que la livraison aura bien lieu dans un relais colis.
Il serait opportun de corriger ce mail automatique. Et pourquoi ne pas profiter de l’occasion pour supprimer le message répété deux fois dans le corps du mail ? Et ajouter une apostrophe au mot « lenvoi » ?