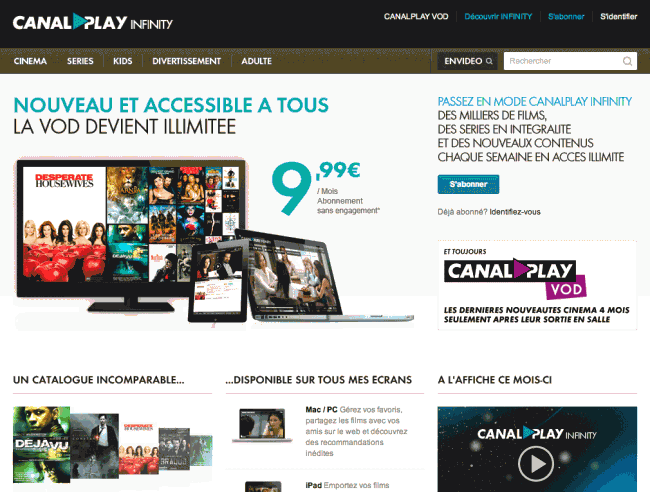
Canal+ a lancé il y a quelques mois une offre de VOD intitulée « Canalplay infinity ». Ce service facturé 9,99€ par mois permet au client de visionner « des milliers de films, des séries en intégralité […] en accès illimité » (ce sont les mots du site). Très intéressé par ce type d’offre, je me suis rendu sur le site internet pour en savoir davantage.
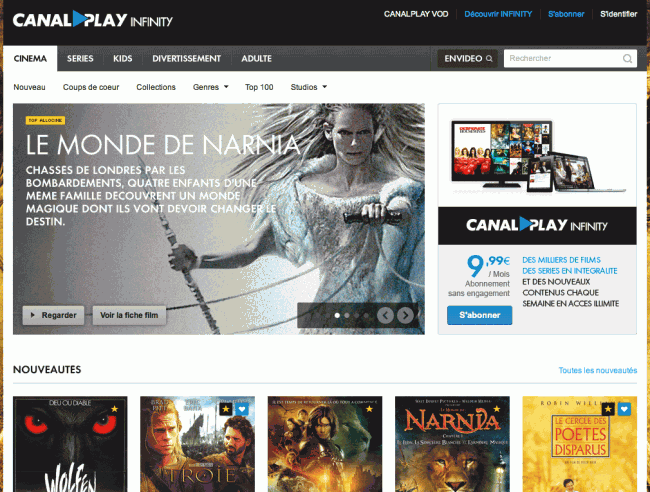
Je clique sur l’onglet « Cinéma » pour accéder au catalogue.
Le carrousel principal fait défiler 7 affiches. Le monde de Narnia, Le village, Zatoichi… Bizarre. Je jette un œil aux nouveautés présentées juste en dessous : Le cercle des poètes disparus ? Wolfen, un film quasi-inconnu sorti en salles en 1981 ?
Je fais court : les films du catalogue datent tous de 3 ans ou plus. Ce n’est pas un choix commercial, c’est la loi française qui l’impose. En d’autres termes, pour 10€ par mois vous pouvez accéder à un catalogue de films… que vous avez sans doute déjà vus. Intéressant, non ?
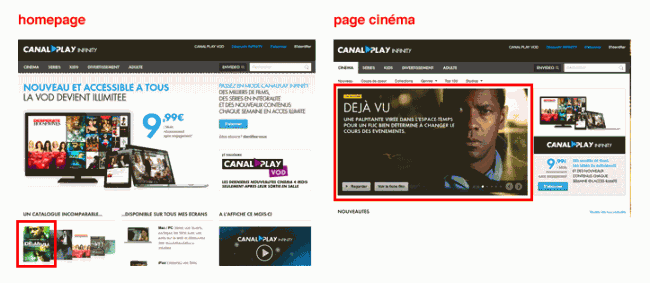
Je note d’ailleurs qu’une affiche de film est présente à la fois sur la page d’accueil et sur la page cinéma : Déjà vu, avec Denzel Washington. Les concepteurs du site ont de l’humour…
Autre problème : où sont les « milliers de films » dont il est question sur la page d’accueil ? En l’absence de catalogue complet, j’ai additionné tous les titres que j’ai trouvés dans les différents classements par genre : j’ai compté 883 films. À moins que 1200 pornos ne soient disponibles dans la catégorie Adultes (inaccessible aux non-abonnés), le compte n’y est pas du tout.
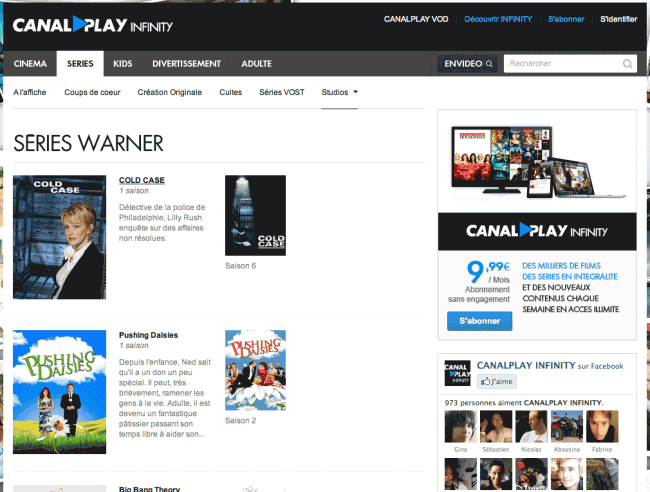
Du côté des séries, même constat : où sont « les séries en intégralité » ? Le contenu est pauvre (il ne doit pas y avoir plus de 20 séries) et date de plus de 3 ans. Même pour les créations originales de Canal+ ! Quant à l’intérêt de proposer uniquement la saison 2 de Mon oncle Charlie, il m’échappe. Vous connaissez beaucoup de gens qui préfèrent découvrir une série en commençant par regarder la deuxième saison ?
Note : le problème est le même avec Nip/Tuck (saison 3 4 et 5 disponibles), Friends (saison 10 uniquement)…
Cette offre montre bien l’incapacité du monde du cinéma à entrer dans le XXIe siècle. D’un côté, des dizaines de milliers de films disponibles gratuitement et illégalement. De l’autre, une offre légale :
• morcelée : tous les films ne sont pas disponibles sur tous les sites ;
• incroyablement complexe : s’inscrire sur plusieurs plateformes de téléchargement, en comprendre le fonctionnement, les limites etc. n’est pas une démarche simple ;
• onéreuse : 5€ la nouveauté, vraiment ? (Au moins les quelques films de Canalplay infinity restent bon marché.)
…en un mot : dépassée.
Pourtant, deux éléments devraient aider à faire avancer l’industrie du cinéma :
• les ventes de places de cinéma, qui battent des records chaque année ;
• l’exemple de l’industrie du disque, qui devrait faire réfléchir.
Malheureusement, rien ne bouge. Pendant que les producteurs français cherchent à augmenter le prix d’un film en VOD à plus de 8€, les États-Unis créent Netflix, Hulu, Tivo…
Il y a encore 1 an, je pouvais aller louer une nouveauté pour 1,5€ à la borne Cinébank. Ce n’était pas le top, bien sûr : il fallait se déplacer et prier pour que le film soit disponible. Mais c’était simple et bon marché.
Aujourd’hui je dois trouver le film sur un site, comprendre le fonctionnement du site, créer un compte, payer beaucoup plus cher et le regarder dans des conditions pas toujours aussi agréables (regarder un film sur son ordinateur n’intéresse pas grand monde, et il n’est pas toujours possible / simple de le regarder sur son téléviseur.) Et je ne parle pas des problèmes de débits, de bugs etc.
Combien de temps faudra-t-il attendre pour obtenir une offre réellement intéressante ?