S’occuper d’UX ce n’est pas seulement s’intéresser à des interfaces : de très nombreux éléments entrent en compte lorsque l’on considère les relations entre un utilisateur et un service. Voici le récit d’une expérience plutôt décevante impliquant plus que de simples écrans.
Clients Free ADSL depuis de nombreuses années, nous profitons de l’arrivée de la fibre Orange dans notre ville pour changer de fournisseur d’accès.
Comme l’indique le mail ci-dessous, la portabilité de notre numéro de ligne fixe vaut résiliation de notre abonnement Freebox. En d’autres termes, nous n’avons rien à faire pour résilier notre abonnement, c’est le nouveau fournisseur qui s’occupe de tout. Et c’est dans ce contexte que j’ai découvert comment Free gère la fin de ses contrats.
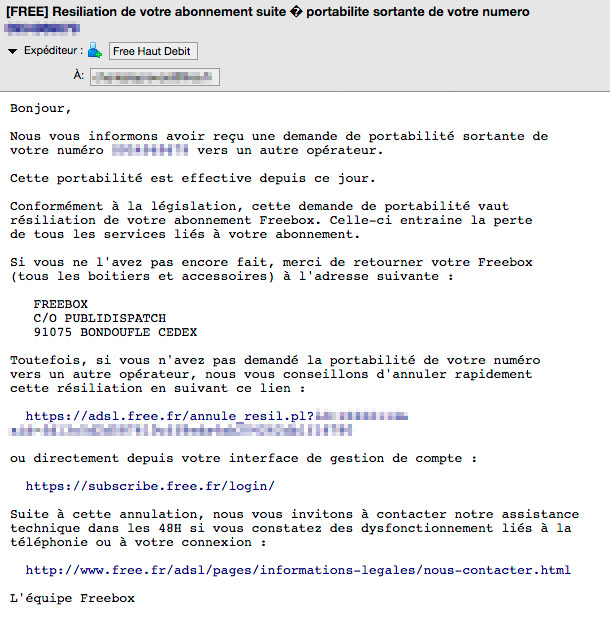
Voici la seule et unique communication de Free suite à notre abonnement chez Sosh (message affiché sur le webmail officiel de Free, Zimbra.)
Un mail de ce genre, envoyé par un fournisseur d’accès en 2018, a de quoi laisser perplexe. Son seul sujet présente de nombreuses erreurs :
• un caractère n’est pas correctement encodé (je rappelle que ce mail est lu sur le propre webmail de Free) ;
• il ne contient aucun accent (au sujet d’encodage et d’accents je ne saurais trop vous recommander cette conférence de St�phanie Walter sur le sujet) ;
• son français a l’air un peu approximatif (Résiliation suite à portabilité sortante ?)
Autrement dit ce mail ressemble beaucoup… à un mail de fishing. (Dans mon cas précis j’ai mécaniquement placé ce message dans le dossier des indésirables avant de me rendre compte de mon erreur.)
Le contenu de ce mail déçoit lui aussi :
• un premier paragraphe sur la portabilité ;
• une seule et unique phrase sur le retour des appareils ;
• un long paragraphe sur la démarche à suivre si je souhaite annuler cette résiliation.
Au delà de l’absence de remerciements pour ces six dernières années, c’est surtout la légèreté des indications de retour qui me pose problème : que faut-il retourner exactement ? De quelle manière ? Quel est le coût d’une résiliation ? Que va devenir la ligne mobile associée à ce compte ?
Je trouve certaines réponses dans la FAQ du site en faisant une recherche sur internet (pourquoi ne pas mettre le lien directement dans le mail ?), notamment le montant des frais de résiliation. Malheureusement, cette page pose elle aussi un certain nombre de problèmes :
• l’adresse de retour n’est pas exactement la même que celle fournie dans le mail (laquelle choisir ?) ;
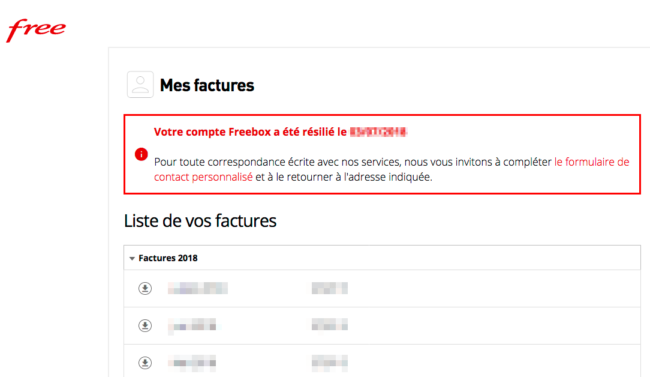
• il y est question d’imprimer puis de remplir un formulaire de résiliation mis à disposition dans mon espace client, malheureusement (bis) mon espace client est désormais totalement vide.
Pourquoi ce formulaire de résiliation n’est-il pas directement accessible dans la FAQ ? Voire directement depuis le mail ?
Cette page contient bien plus d’informations que mon mail au sujet du retour des appareils, notamment :
• doivent être retournés […] en recommandé avec accusé de réception
• au plus tard 15 jours suivant la prise d’effet d’une résiliation
• Si le matériel est retourné en mauvais état de fonctionnement ou détérioré, les frais de réparation, […] seront facturés à l’abonné
Des informations plutôt importantes donc. En revanche, le détail des appareils à retourner n’est toujours pas fourni. Heureusement d’autres sites le proposent…
C’est d’ailleurs en faisant des recherches à ce sujet que je tombe sur ce message très intéressant du site univers-freebox :
Free facilite désormais ce renvoi puisque dans l’Interface de Gestion qui mentionne que le compte est résilié, Free met à disposition automatiquement une étiquette de retour via KIALA. Il suffit de l’imprimer et de déposer son matériel dans un point du réseau Kiala.
En 2016, le retour du matériel était gratuit. Aujourd’hui, il m’a coûté environ 24€ et un déplacement à La Poste (à ajouter aux frais de résiliation de 49€, donc.)
Je passe sur le coup de fil à la hotline, dépassée (“le formulaire de résiliation se trouve forcément dans votre espace client monsieur”), qui fait perdre du temps au lieu de simplifier la démarche ; je passe aussi sur le spam téléphonique de Free, qui m’a appellé sur ma ligne mobile Free hier pour faire le point sur (je cite) mes abonnements internet… et qui me raccroche au nez (authentique) quand je prononce les mots fibre Orange.
En conclusion je suis plutôt déçu de la manière dont Free gère la fin des contrats de ses clients. Un mail mieux conçu et plus complet (ou un lien vers une page dédiée) simplifierait la vie de tout le monde et laisserait sans aucun doute une meilleure impression. Personne n’est lié à vie à son fournisseur d’accès.