Le mois dernier je cherchais un jeu vidéo pour m’accompagner quelques heures, pendant une petite semaine de vacances. Quelque chose de court (je suis plutôt adepte de RPG en général, mais là ça ne collait pas) et de bon. J’ai beaucoup entendu parler de Monument Valley ces derniers mois, je l’ai donc acheté sur tablette.
Le jeu a très bonne presse ; son seul point faible semble être sa durée de vie, qui ne dépasse pas quelques heures. Conscient de cette faiblesse, les développeurs proposent depuis peu des niveaux supplémentaires. À première vue, Monument Valley colle parfaitement à mes critères. Je le lance.
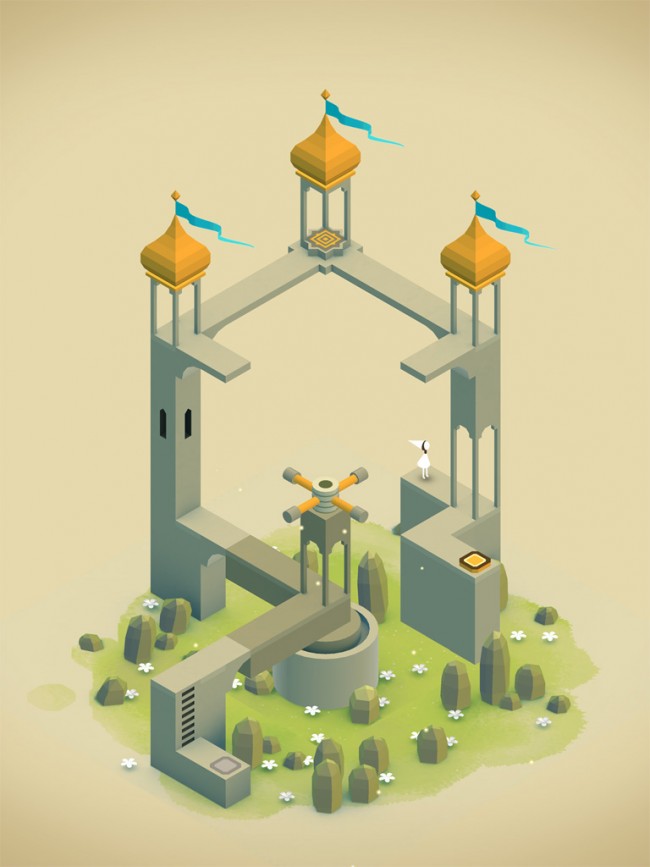
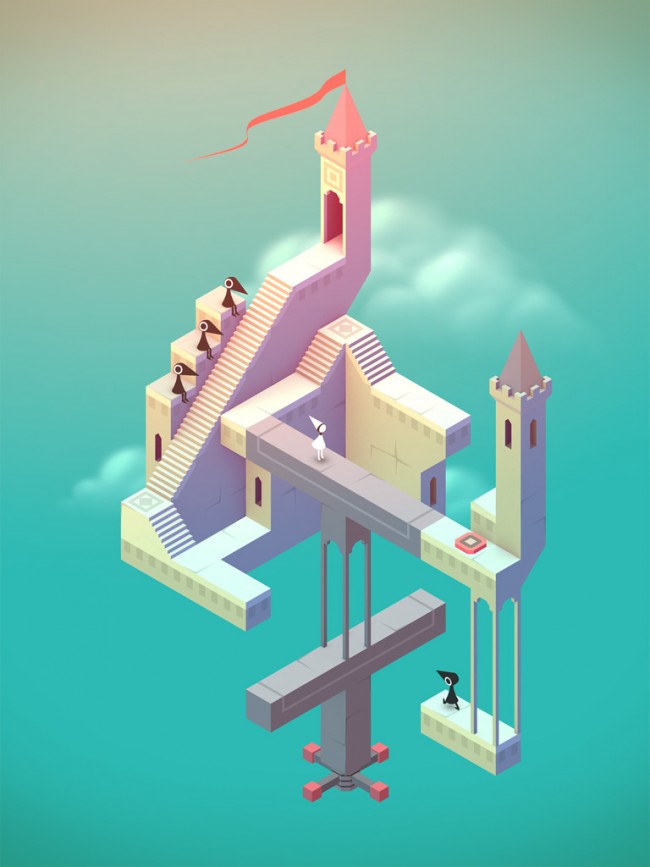
Rapidement, je rejoins les avis positifs : le jeu est beau et malin. Mais… Tout aussi rapidement, je m’interroge : le jeu est court c’est entendu, mais est-ce qu’il est difficile, à un moment ?
Trente minutes après avoir lancé le jeu, j’ai bouclé les sept premiers tableaux, sans me presser. Le jeu en compte dix, autant dire que je l’aurai terminé dans quelques minutes.
C’est là que je ne rejoins plus du tout la critique. Personnellement (j’insiste sur le côté personnel de cette remarque), j’estime qu’un jeu doit proposer un challenge. Il peut être court, mais il faut au moins que j’ai l’impression de réfléchir. Le “jeu” auquel j’ai “joué” ici, c’est un joli décor dans lequel je me promène. C’est si facile qu’il n’y a quasiment aucune réflexion de ma part. Et on ne trouve même pas un petit challenge supplémentaire à base d’items cachés ici et là, dont la collecte permettrait d’accéder à de nouveaux niveaux (une idée trop éloignée de l’esprit du jeu je pense). Impossible de considérer Monument Valley comme un bon jeu, il est beaucoup trop facile. En exagérant le trait, je me demande presque s’il s’agit d’un jeu.
Je suis doublement déçu : déçu de l’absence de challenge, et… déçu d’être déçu, parce que j’avais vraiment envie de l’aimer, ce jeu !