Nous sommes fin mai, Roland Garros a commencé. Je cherche le palmarès de Roger Federer en grand chelem, je vais donc jeter un œil au site, qui a apparemment été intégralement retravaillé.
Voici la page d’accueil que l’on me propose.
Honnêtement, je ne sais pas trop par quoi commencer. Je vais faire une liste, c’est plus facile à lire.
1. Le site est en anglais. L’URL que j’ai saisie est bien « http://www.rolandgarros.fr », l’URL affichée est bien « http://www.rolandgarros.fr », mais le site est en anglais. Et surtout, je ne trouve aucun moyen de changer la langue : sur la version du site « très large » trois drapeaux en haut à droite permettent de modifier la langue affichée, mais ces drapeaux disparaissent sur la version « large mais pas trop ». Le site s’adapte à la résolution du terminal d’affichage c’est intéressant, mais pas si certaines fonctions importantes doivent disparaître (d’autant que ma résolution ici est relativement élevée, et qu’il y a bien de la place dans la barre supérieure !)
2. Le message principal de cette page, celui qui prend le plus de place à l’écran en dehors du nom du tournoi, c’est… le bandeau d’avertissement au sujet des cookies. Certes c’est un problème que l’on rencontre sur une grande partie des sites internet aujourd’hui, mais n’était-il pas possible de diminuer la taille de ce bloc ?
3. Cela ne se voit pas sur la copie d’écran, mais l’image de fond a mis un temps fou à se charger. Et c’est normal, puisqu’elle pèse 1,6Mo. Je détaille un peu : cette image de terre battue, qui ne donne aucun renseignement si ce n’est le nom (il y a le logo pour ça) et le jour du tournoi, pèse 1,6Mo. Il semble que les concepteurs n’aient pas envisagé le tournoi comme un événement mondial, un événement susceptible d’intéresser des gens qui n’ont pas une connexion de type fibre à 100Mb. Heureusement cette image ne s’affiche pas sur mon mobile…
Petit bonus : le texte de l’image n’est pas en texte mais en image. En terme d’accessibilité, c’est très mauvais.
4. Le menu principal se cache derrière un minuscule picto hamburger, quelle que soit la résolution de la machine qui affiche le site. J’ai un écran qui peut afficher 1920 pixels en largeur, mais les concepteurs ont estimé que le menu principal, autrement dit « les liens », autrement dit (bis) le principe même de la navigation sur internet, devait être caché derrière un petit picto en haut à gauche.
5. À l’image des drapeaux permettant de changer la langue, le bouton de recherche n’est visible que sur la version du site « très large ». Les concepteurs ont dû considérer qu’il ne s’agissait pas d’une fonctionnalité importante. Et parce qu’il n’était pas question d’utiliser un banal champ texte visible en permanence, le champ est masqué par défaut et ne s’affiche qu’au clic sur le picto loupe. Pourquoi faire simple quand on peut faire tendance ?
6. Qu’est-ce qu’on trouve d’autre sur cette page d’accueil ? Des sponsors en affichage permanent dans la barre du haut (IBM) et dans la barre du bas (FFT, BNP, Fedex, Engie… parfois en gif animé !) Deux belles bandes horizontales qui réduisent considérablement la surface utile d’affichage.
Je parle de site à la mode dans le titre de la note, je vais donc mettre des points : un point pour l’image énorme et inutile, un point pour le menu hamburger pénible et inutile, un point pour la recherche cachée, un point pour les barres horizontales en affichage permanent. Belle performance… et ce n’est pas terminé !
Je poursuis mon exploration de cette page d’accueil.
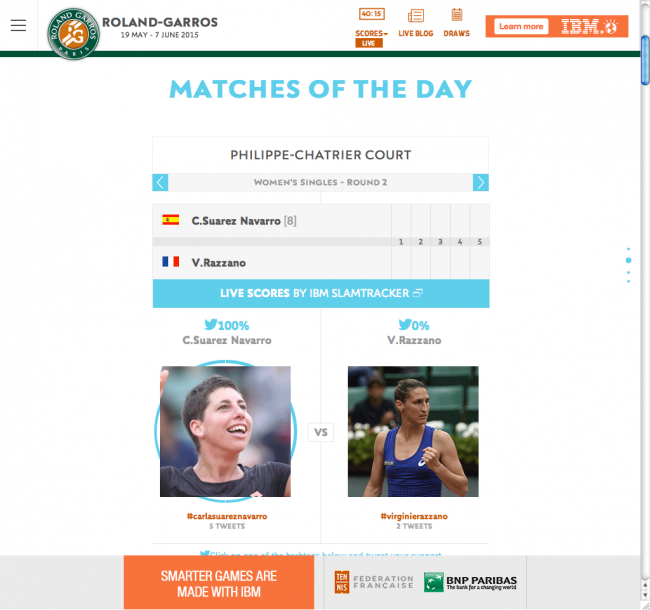
Les matchs du jour. Enfin un peu de contenu potentiellement intéressant ! Pour être bien à la mode (un point de plus), les concepteurs ont pensé à ajouter un genre de « match de tweet » : le joueur dont le hashtag est le plus twitté gagne, il a droit à un petit rond bleu derrière sa photo. (Note : sur Firefox le rond entoure une photo ronde, ce qui est beaucoup plus élégant que sur ma capture réalisée avec Safari.) Je ne comprends pas l’intérêt, je ne comprends pas non plus le pourcentage affiché au dessus du nom du joueur, mais je pense que je ne suis simplement pas dans la cible. (Pourtant j’utilise Twitter ?)
Après les deux matchs du jour, nouvelle image lourde et inutile :
…Puis on passe à un mur d’actualités, sous forme de tuiles pour être à la mode (encore un point de glané). C’est moins lisible que sur une grille classique, mais c’est beaucoup plus tendance ! Je note que chaque tuile présente un petit picto réseaux sociaux (un point de plus), associé à un chiffre plus ou moins grand dont on ne sait absolument pas ce qu’il représente : un article sur Federer (pas sur mes captures d’écran) est associé au chiffre 1.3K, alors qu’il a été partagé 6 fois sur Facebook et 96 fois sur Twitter. Que peut-on en conclure ? L’article a été lu 1300 fois ? Il a touché 1300 personnes ?
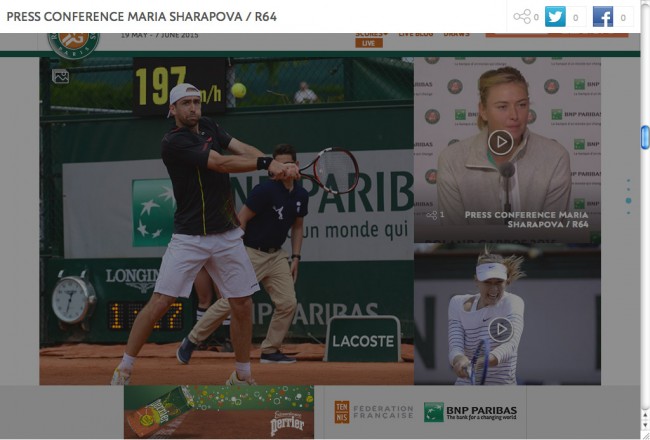
Je teste l’affichage d’une vidéo (en haut à droite sur la capture ci-dessous.)
Pas de chance : sur mon navigateur la vidéo ne se lance pas, du coup l’écran se grise et… il ne se passe rien. Petit bonus : impossible de masquer ce halo gris puisque le lecteur vidéo, qui contient le bouton fermer, ne s’affiche pas. Je rencontre ce bug avec Safari ; sur Firefox la vidéo ne se lance pas mais au moins le bouton fermer s’affiche ! Cela dit après avoir masqué la vidéo impossible d’essayer de relancer une autre vidéo, le clic est désormais inactif. Ça fait pas mal de bugs.
Après ces jolies tuiles je repasse sur une image lourde et inutile, sur la rubrique In the stadium, puis sur une dernière image lourde et inutile, et enfin sur la rubrique RG across the world. Les informations de ces deux dernières rubriques sont affichées sous forme de grille classique, ce qui les rend plus agréable à scanner (mais moins élégantes, j’imagine).
J’en profite pour ajouter un problème que l’on évoque pas très souvent : l’incompatibilité des extensions avec les sites internet complexes que l’on voit de plus en plus (coucou Tumblr !). Sur mes navigateurs, de nombreux éléments ne fonctionnent tout simplement pas : impossible d’afficher la recherche (!), le menu principal (!!), etc. Bien sûr, les concepteurs ne peuvent pas tout tester, surtout pas les extensions, mais il est si simple de ne pas rencontrer ce genre de souci ! Il suffit… d’afficher le menu et la recherche par défaut, et pas au clic. Cette solution n’a que des avantages, mais elle est peut-être moins tendance…
À la fin je teste un simple enregistrer la page sous, pour avoir une idée du poids de l’ensemble : 10Mo avec Safari, 4Mo avec Firefox, 5Mo avec Chromium (je ne sais pas précisément pourquoi le poids n’est pas le même, mais une chose est sûre, il est beaucoup trop élevé). J’hésite : est-ce que j’ajoute un point à la mode pour cette dernière horreur ? Le chargement de ce site sur ma (modeste ?) connexion 4Mb est interminable. C’est un travail lamentable.
Bref, cette page d’accueil me déçoit. Le site avait besoin d’un vrai rafraichissement c’est sûr, mais je ne pense pas que les concepteurs aient pris le bon chemin. Cette version à la mode peut séduire esthétiquement mais elle risque d’énerver sur bien des points. Et surtout, elle a à mon avis un gros souci : quand on est à la mode, on est très vite dépassé. Faudra-t-il la refaire dans deux ans parce que les codes <menu hamburger>, <images pleine page> et <réseaux sociaux partout> ne sont plus tendance ?
Une dernière remarque, au sujet de l’expérience utilisateur de ce site. J’ai fait relire rapidement cette note à madame, qui m’a fait remarquer ceci : « le pire, c’est que personnellement c’est pour voir le tennis que je viens sur ce site, et je n’ai même pas trouvé comment regarder un match ! » En effet, il n’y a apparemment aucun lien vers le direct, seul l’affichage des scores est possible. J’imagine que c’est une histoire de droits, et que seul France Télévisions a la possibilité de diffuser les matchs. Mais pour les visiteurs, c’est un réel problème.
–
J’en profite au passage pour louer le travail des intégrateurs, au sens large. En rédigeant cette note j’ai testé la page avec plusieurs machines, plusieurs navigateurs, plusieurs résolutions etc. Je n’ai pas le temps d’en faire plus (ce qui rend ma liste de remarque bien peu exhaustive), mais je me rends compte du travail de fou que ça représente.