Article mis à jour en bas de page.
J’ai lu il y a quelques semaines la note « L’interface… d’une Cadillac ! » postée sur graphism.fr. Je profite de quelques jours de vacances pour revenir sur l’intéressante vidéo qui illustre le message. Comme le dit Amélie Boucher, il est bon de « s’inspirer de ce qui se fait ailleurs que sur le web. »
Voici la vidéo en question.
Première réaction : wow ! Ça s’anime, ça clignote, ça brille…
Cela dit, beaucoup d’autres choses me viennent à l’esprit lorsque je regarde en détail cette vidéo.
1. La plupart des technologies (toutes ?) présentées ici existent déjà. Le bouton « Start » pour démarrer la voiture ? Rien de neuf. Le tableau de bord sous forme d’écran ? Il me semble avoir déjà vu ça (je ne connais pas tous les tableaux de bord du monde…) Les commandes vocales ? Croisées depuis des années sur un tas de voitures — d’ailleurs je n’ai pas l’impression que le système intéresse vraiment les utilisateurs, apprendre les commandes par cœur ne doit pas amuser grand monde. L’écran tactile, l’affichage tête haute, la connexion aux appareils nomades… Peu de réelles innovations, plutôt un bon mélange.
2. L’écran tactile central permet de regrouper un grand nombre de commandes dans un espace limité. C’est évidemment très pratique : une seule interface remplace des dizaines de boutons. Cela dit, je me pose plusieurs questions à ce sujet.
• Les boutons de la console centrale d’une voiture classique sont statiques (leur position n’évolue pas dans le temps), ont une forme particulière (potentiomètre, poussoir, etc.) et offrent un retour (visuel, auditif) spécifique. Ces éléments facilitent la mémorisation de leur emplacement et l’association mentale « tel bouton = telle fonction ».
De son côté, l’écran tactile nécessite une attention soutenue de la part de l’utilisateur (souvent le conducteur). Impossible de savoir où se trouve la commande de volume sans vérifier si l’on se trouve bien sur l’écran de contrôle de la radio (et pas sur celui du GPS par exemple). C’est le problème d’un écran multifonctions : il faut d’abord sélectionner le bon environnement (commandes radios, commandes GPS, commande clim…) puis trouver la fonction recherchée.
• Le temps d’apprentissage d’une interface aussi complexe peut perturber beaucoup d’utilisateurs. Peu de personnes apprécient la consultation d’un mode d’emploi, en particulier lorsqu’il s’agit du manuel d’un type d’appareil (les voitures) qu’ils utilisent depuis des dizaines d’années. S’il faut ajouter au mode d’emploi de la voiture (au moins 200 pages) un mode d’emploi de l’écran tactile (c’est déjà le cas), combien y a-t-il de chances pour que les utilisateurs s’y plongent ? La présence d’une application « Help book » (1:33) montre bien que les concepteurs sont conscients de la complexité de cette nouvelle interface.
3. Question récurrente lorsque l’on se trouve devant une interface de ce type : quid des bugs ? Un ordinateur, on a plusieurs possibilités : fermer le programme qui bloque la machine, redémarrer la machine, désinstaller le programme problématique, faire une restauration du système, formater la machine… Pour une voiture, c’est forcément plus complexe. Pas question de redémarrer si les commandes de l’autoradio ne fonctionnent plus au beau milieu de l’autoroute.
Les problèmes électroniques sont (logiquement) de plus en plus nombreux au fil du temps. Ce type d’interface risque de rendre ses utilisateurs toujours plus dépendants du garagiste spécialisé le plus proche.
4. Les constructeurs veulent rendre leurs voitures connectées. Première interrogation : est-ce que cela répond à une demande ? Est-ce que l’utilisateur d’une automobile a besoin d’un véhicule connecté ? Deuxième interrogation : que se passe-t-il lorsque la connexion n’est plus disponible ? Ou lorsque l’on se trouve à l’étranger ? Troisième interrogation : finira-t-on par pouvoir pirater un véhicule à distance ?
Fred Cavazza évoque les nouvelles interfaces riches de nos véhicules dans cet article. On y retrouve les mêmes éléments que dans la vidéo ci-dessus : écrans tactiles, tableaux de bord digitaux… et bien sûr véhicules connectés. Et comme dans la vidéo ci-dessus, on ne montre pas l’intérêt que cette connexion apporte. À quoi cela peut-il bien servir ? (Appel de détresse mis à part, cette commande existe depuis un certain temps déjà.)
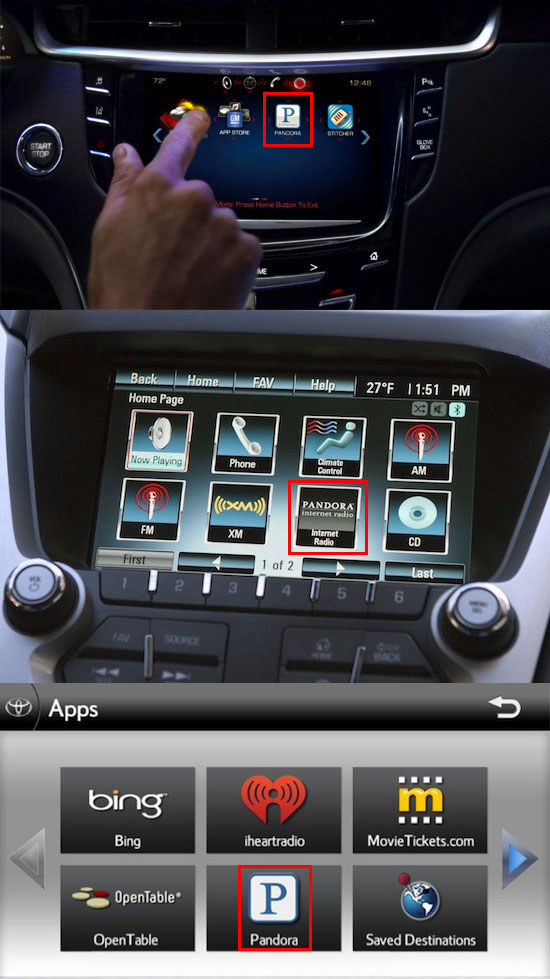
Réponse possible : à installer des applications. Après tout, l’écran tactile, la connexion… tout cela rappelle beaucoup les téléphones mobiles. Très bien, mais quelles applications ? Détail très amusant : on retrouve la même application « Pandora » sur 3 photos d’interfaces différentes…
Pourquoi est-ce que les concepteurs ne nous montrent pas des usages intéressants ? Une application qui me donne les prix du stationnement à l’endroit où je me trouve par exemple. Dans la vidéo, les applications visibles sont : Weather (super), Pandora, App Store (euh…) et Stitcher (le picto rappelle un baby phone…?) N’y avait-il rien de plus intéressant sur l’App Store justement ?
Et qui dit applications dit nouveaux apprentissages, nouvelles interfaces, nouveaux bugs…
Bonus
Une petite vidéo pour finir, au sujet des innombrables nouvelles fonctions que l’on trouve dans les voitures les plus modernes :
Il s’agit de l’essai de la BMW M5 diffusé dans l’émission anglaise Top Gear. Plusieurs passages illustrent tout à fait certaines de mes interrogations.
Bonus 2
Pour les amateurs, le sublime intérieur d’une BMW 328 de 1937 (je ne suis pas certain d’avoir le droit de les publier directement dans l’article…)
Mise à jour
HTeuMeuLeu a publié une note « Le prototype vs. la réalité » qui oppose la théorie (la vidéo ci-dessous) à la pratique. Je rejoins totalement son point de vue : les différences sont minimes mais modifient l’expérience vécue. Devant le prototype j’ai l’impression de me trouver dans un film de science fiction ; devant le tableau de bord réel je suis bien au volant d’une « simple » voiture moderne. Rien de grave bien sûr, c’est juste une petite déception…