Je poursuis mon exploration du nouveau site e-commerce de Bershka (voir la note précédente). Je m’attarde cette fois sur le lookbook, accessible depuis le menu supérieur du site.
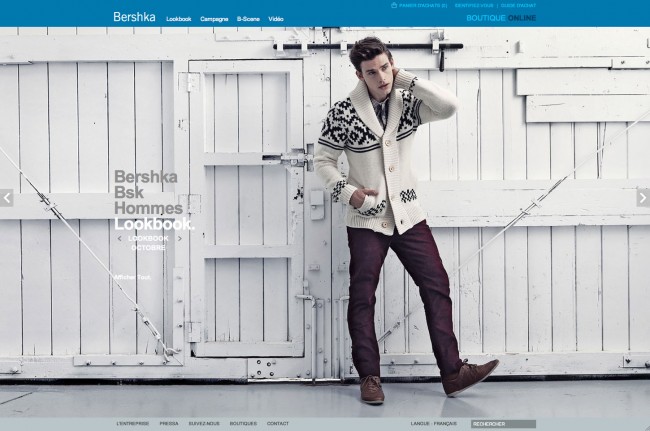
Un clic sur ce lien « Lookbook » me renvoie sur une page élégante, à l’aspect très épuré… mais au contenu difficilement déchiffrable. Les textes et pictogrammes affichés au dessus du visuel de fond manquent vraiment de lisibilité.
Les 3 liens du menu de gauche, aux intitulés pas franchement explicites (je suppose que « Bershka » = femme et que « BSK » = adolescente), sont en gris, ce qui ne me permet pas de distinguer la rubrique actuellement consultée. Je déduis du visuel qu’il s’agit de la partie « Homme ».
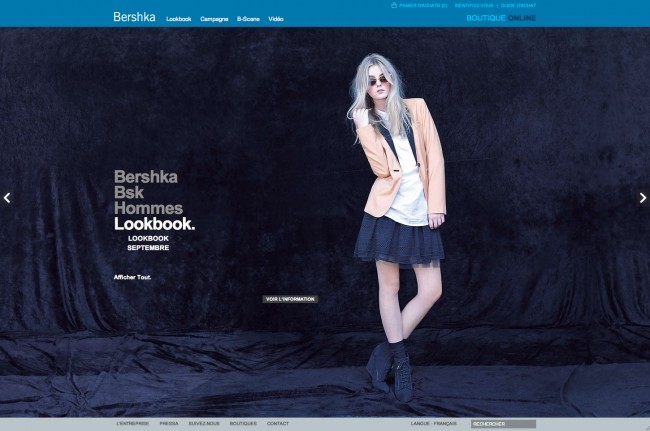
Je remarque 2 petites flèches en dessous du texte « Lookbook ». Lorsque je clique sur celle de droite, il ne se passe rien. Lorsque je clique sur celle de gauche, il ne se passe rien non plus… Ah si : il faut attendre quelques secondes pour que le contenu se charge. Je me trouve désormais sur le lookbook de septembre, mais apparemment plus dans la rubrique « homme ». J’ai été automatiquement redirigé vers une autre partie (la femme ou l’adolescente, difficile à dire).
J’utilise le bouton « page précédente » de mon navigateur pour revenir sur le lookbook d’octobre : je suis redirigé sur la page d’accueil du site. Il n’est donc pas possible de naviguer à travers le lookbook en utilisant les boutons de mon navigateur.
Je retourne sur la page de garde du lookbook et clique sur « BSK ».
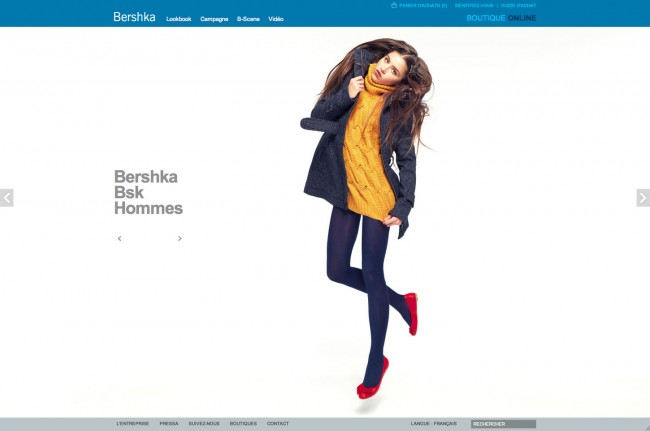
L’utilisation d’un visuel principal sur fond blanc rend certains textes (blancs eux aussi) totalement invisibles ! Quelqu’un a-t-il consulté ce lookbook avant de le mettre en ligne ?
Note : ce problème est apparemment récurrent : on le retrouve dans les rubriques « BSK » et « Homme » du lookbook de septembre.
Je clique sur le lien « Bershka ».
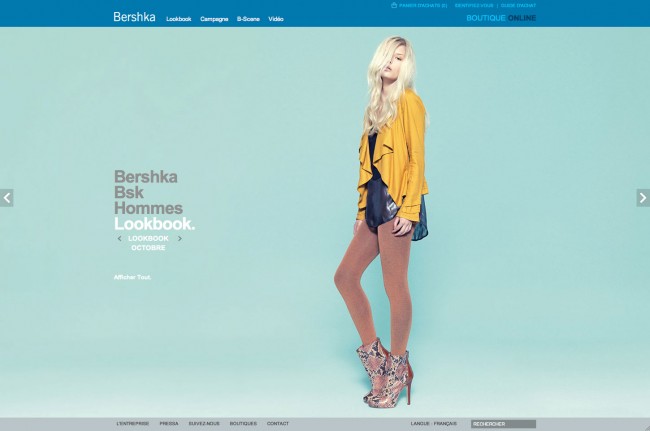
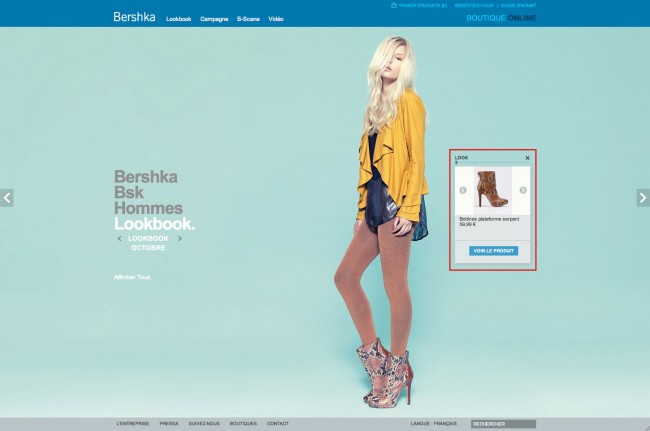
Les éléments du menu, ici sur fond pastel, sont cette fois un peu plus lisibles.
Je m’attarde un instant sur la silhouette principale. Lorsque je passe mon curseur sur le visuel, le texte « voir l’information » (encore une traduction intéressante…) apparaît. Le lookbook permet donc d’accéder directement aux fiches produits ! C’est une très bonne chose, mais une fois encore, pourquoi ne pas mettre cette fonctionnalité plus en avant ?
Je clique sur la silhouette et un nouveau menu apparaît.
Si j’en crois la première ligne de ce nouveau menu, je me trouve sur le look 3. Étrange, je ne me souviens pas avoir consulté d’autres looks.
Je constate que le premier article que l’on me propose est une paire de chaussures. Le premier… Et le seul en réalité, puisque les petites flèches à gauche et à droite du visuel produit sont ici inactives (pire, elles ont l’air actives mais ne le sont pas). Je refais le test sur la silhouette suivante (intitulé « look 2 », bizarre) : heureusement, deux produits sont cette fois disponibles.
Ce test me permet de trouver un bug (Firefox 7, Safari 5) dans l’affichage des articles de ce petit menu :
• je vais sur le look 2 ;
• je clique sur « voir l’information » ;
• je clique sur la flèche droite pour afficher le second produit ;
• je retourne sur le look 3 en utilisant la flèche à gauche de la page ;
• je clique sur « voir l’information ».
À ce moment-là, plus aucun produit n’est affiché dans le petit menu.
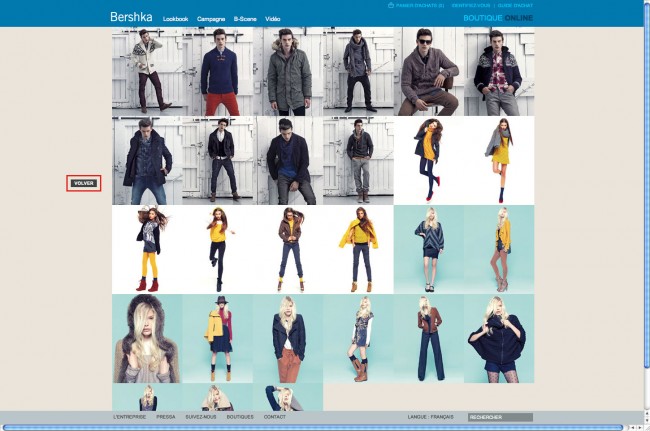
Un dernier commentaire à propos du lien « afficher tout » situé en bas du menu de gauche : comme son nom l’indique, il permet au visiteur d’afficher l’ensemble des silhouettes du lookbook sur une seule page. Malheureusement, aucun lien « retour » n’est présent pour revenir à la page précédente. La fonctionnalité existe, mais elle est cachée : il faut passer son curseur dans les marges (à gauche ou à droite des silhouettes) pour voir apparaître le texte « Volver » (« retour » en espagnol).
Note : avec une résolution d’affichage de 1024 x 768 pixels, traditionnellement utilisée comme standard pour la création de sites internet, ces marges sont à peine visibles.