Suite et fin de mon exploration du baromètre Inria « Les français et le nouveau monde numérique ».
Première remarque, le site a été modifié depuis ma dernière visite. Le changement le plus visible est l’ajout d’un footer de grande taille commun à toutes les pages du site. Ce nouvel encart reprend le look du footer du site inria.fr.
Je note également qu’un picto a remplacé le texte « <Embed> » (juste au dessus du footer, à côté du texte « Et vos amis ? »). Pas sûr que cela rende ce lien plus explicite.
Plus étrange, le test a lui aussi été revu :
• l’ordre des questions a été modifié ;
• certaines d’entre elles ont été regroupées ;
• conséquence du point précédent, le nombre de questions a été divisé par deux.
Les résultats du test n’étant pas (à ma connaissance) utilisés à des fins statistiques, ces changements n’ont pas grande importance. J’en profite pour signaler un point que j’avais oublié dans la note précédente : il n’est pas possible lors du test de revenir à la question précédente.
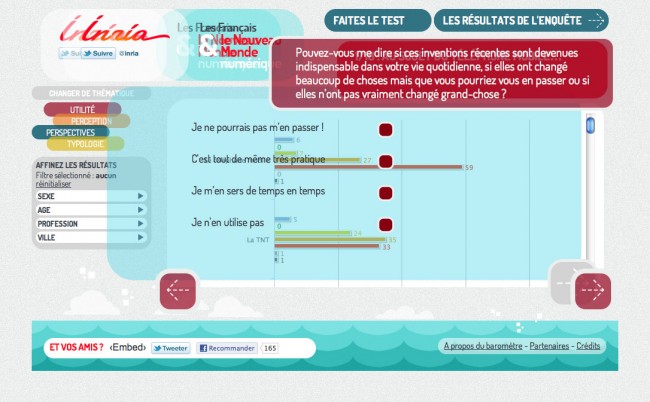
Après avoir abordé le test dans la note précédente, je m’intéresse cette fois à la partie « résultats » du site. Je clique donc sur le bouton « les résultats de l’enquête ».
Cette page me permet d’évoquer un point très important dans la création d’un site internet : la création d’une charte graphique.
Une charte graphique (dans ce contexte), c’est un document dans lequel tous les éléments nécessaires à la création et à la mise à jour d’un site sont répertoriés : les polices à utiliser, les couleurs recommandées, les boutons à insérer, etc. On y trouve également – et c’est ce qui m’intéresse ici – leurs usages exclusifs : quand doit-on utiliser telle couleur, à quel moment utiliser la police XYZ, etc.
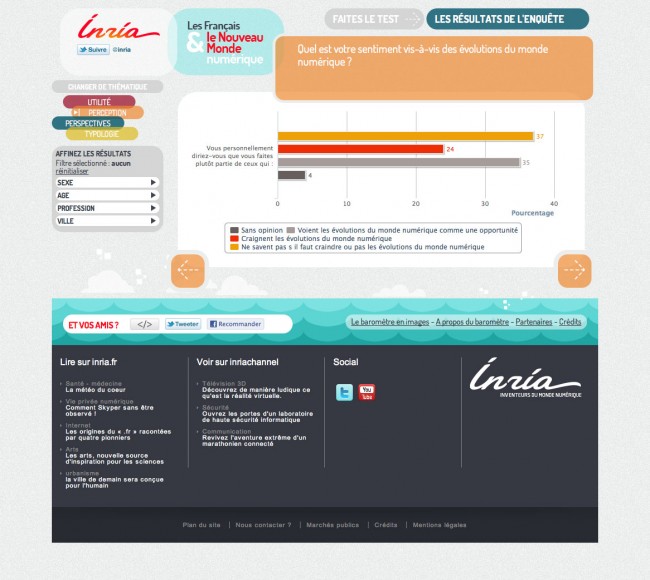
Sur le site du baromètre, le code graphique « cartouche à coins arrondis » est omniprésent (j’ai compté une vingtaine de cartouches sur la copie d’écran ci-dessus). Le problème, c’est que ce look n’est pas associé à un comportement : parfois il est cliquable, parfois il ne l’est pas. Exemple : le cartouche « Perception » est cliquable, le texte « Changer de thématique » ne l’est pas.
Ce ne serait pas un problème si les codes couleurs utilisés permettaient de s’y retrouver, mais ce n’est pas le cas non plus. Exemples : sur les pages précédentes les boutons de navigation principaux sont gris, ici ils sont rouges (ce qui s’explique, d’ailleurs). Sur les pages précédentes les blocs de texte bleu pétrole n’étaient pas cliquables, ici le cartouche « Perspectives » bleu pétrole l’est. (Le bouton « Les résultats de l’enquête » aussi, sans que l’on sache vraiment pourquoi.)
Il s’agirait d’un souci moindre si les éléments de même type respectaient les mêmes codes… mais là encore, ce n’est pas le cas. Exemple : les menus « Changer de thématique » (au look totalement éloigné de celui d’un menu) et « Affinez les résultats » n’ont pas grand chose en commun.
Ce manque de rigueur dans la présentation générale du site peut perturber l’expérience utilisateur.
Autre remarque, au sujet de la présentation des résultats. Chaque thématique donne accès à de nombreuses données. Plus ce nombre augmente, plus la consultation sera longue : il convient donc d’adapter la mise en page pour faciliter la lecture des données présentées.
Sur la page ci-dessus, la lecture du graphique « en barre » est aisée. J’ajoute qu’en plus d’être (partiellement) visible en rollover, la légende est ici affichée immédiatement.
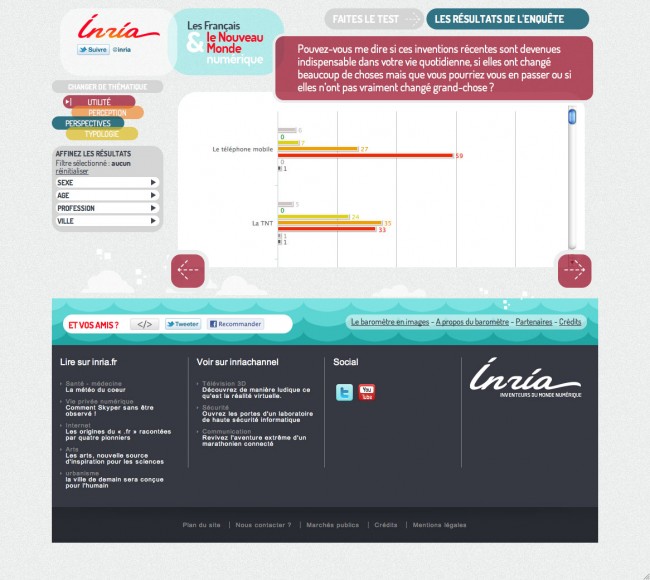
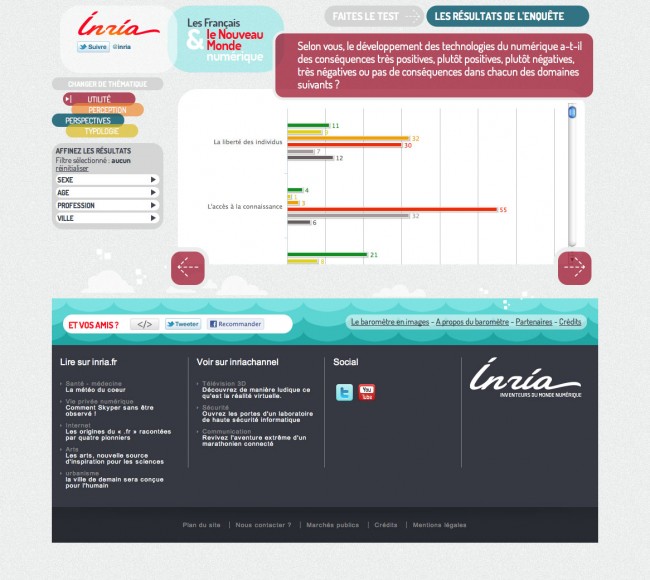
Sur la page ci-dessus, la consultation des graphiques va prendre beaucoup plus de temps. Comme l’indique la taille de la barre de défilement, la page contient énormément d’informations : 27 ou 28 réponses (je n’ai pas réussi à les compter précisément, c’est révélateur) sont affichées ici. La taille réduite de la fenêtre de lecture n’est pas adaptée à un si grand nombre de données.
La présentation de ces résultats n’est pas mauvaise, mais elle aurait pu être bien meilleure : plus ludique, plus interactive, plus lisible… En tant qu’amateur de visualisation de données, cette mise en page me déçoit. J’invite les gens intéressés par le sujet à jeter un œil aux travaux de Dave Mc Candless (ses livres sont disponibles sur Amazon). Dans un domaine plus proche du baromètre Inria, l’enquête Sexperience 1000 (SFW) propose une expérience bien plus amusante.
Pour finir, j’avoue qu’une chose m’a particulièrement ennuyé. Sur le site du baromètre, il est possible de « faire le test » et de « découvrir les résultats de l’enquête ». Or les résultats ne correspondent pas exactement aux questions du test ! Si je prends la première page des résultats par exemple, il est question de TNT, de robots domestiques, de cinéma en 3D… Autant de points qui ne sont pas abordés dans le test.
Quel est donc l’intérêt de faire un test et de découvrir les résultats des autres utilisateurs… à des questions différentes ?