Après avoir évoqué l’affordance dans la note précédente, je m’intéresse cette fois à un autre point important de la conception d’interface : le feedback.
Je me rends sur le site de Wiko afin de découvrir leur gamme de smartphones.
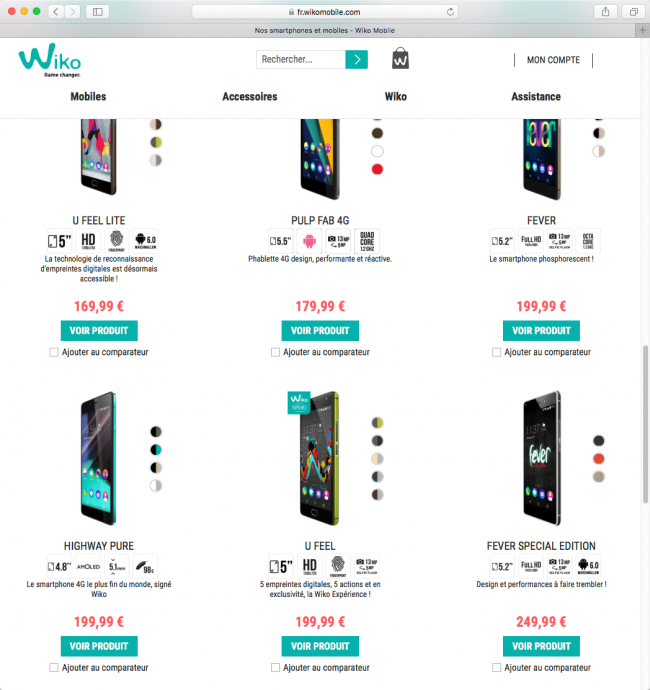
Je distingue six modèles compris dans la fourchette 150 ~ 200€. Ni les pictos, minuscules et au contenu variable, ni les descriptions, souvent peu opportunes (en exclusivité, la Wiko Expérience !), ne me permettent de comparer leurs caractéristiques facilement. Heureusement, Wiko semble avoir prévu un comparateur.
Je choisis un premier smartphone et je coche la case Ajouter au comparateur. Après rechargement, je suis renvoyé en haut du site sans la moindre explication : aucun indice, aucun message ne me permet de savoir si l’ajout au comparateur a été effectué.
Lorsque je me positionne devant le modèle que j’ai choisi, même problème : rien n’indique qu’il fait bien partie de ma sélection. En fait, tout se passe comme si la manipulation ne fonctionnait pas.
Je poursuis tout de même. Je coche la case Ajouter au comparateur d’un second modèle. Pas de surprise (malheureusement) : je suis à nouveau renvoyé en haut de page après rechargement, et aucun indice ne me permet de savoir si l’action a bien été prise en compte. Pire : j’ai beau chercher, je ne trouve aucun moyen d’ouvrir le fameux comparateur !
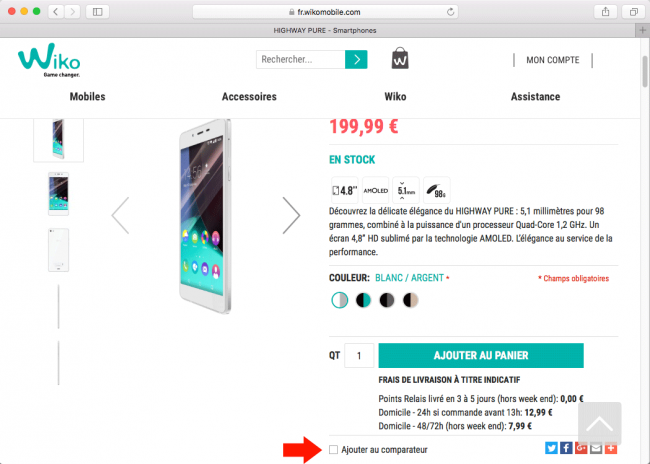
À tout hasard, j’ouvre la fiche produit de l’un des smartphones.
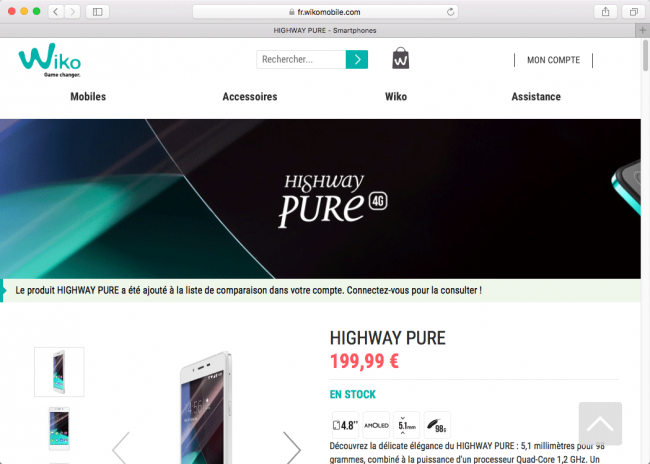
Je retrouve, en dessous du bouton d’ajout au panier, la mention Ajouter au comparateur. Je clique, je suis une fois encore renvoyé en haut de la page… mais cette fois un petit bandeau s’affiche ! Il porte la mention suivante : Le produit HIGHWAY PURE a été ajouté à la liste de comparaison dans votre compte. Connectez-vous pour la consulter !
Imposer la création d’un compte client pour pouvoir comparer les produits d’un site marchand ? Pas sûr que ce soit une très bonne façon de procéder. De mon côté j’ai préféré aller voir ailleurs.