Je consulte à l’instant deux articles traitant du nouveau site de Dior. Le premier, publié sur richcommerce.fr, parle de « choix de conception […] anachroniques » et de « mauvais traitement infligé aux internautes ». De son côté, l’analyse de Web&luxe évoque une « navigation simple » et un « site […] bien fait ». J’ai donc tenté de me faire ma propre « opinion orientée utilisateur ».
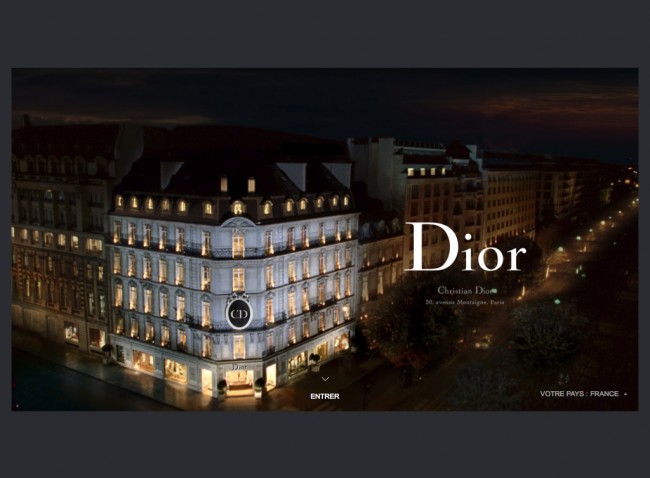
Je tape l’adresse du site et je valide. Une photo, de qualité plutôt moyenne (très compressée), s’affiche alors.
Une photo, et c’est tout. Pour accéder au véritable contenu, je dois cliquer sur le bouton « entrer » situé en bas de la page. Je me range du côté du premier article : des spash pages de ce genre, on n’en voit (presque…) plus et c’est tant mieux ! Puisque son livre est sur mon bureau, voici ce que dit Jakob Nielsen à propos de ce genre de page :
Criardes, surchargées, les pages d’introduction sont peu pratiques et arrogantes. Faire attendre les utilisateurs pour leur infliger des animations inutiles à télécharger et à regarder revient tout simplement à leur dire « Nous sommes en train de vous imposer un spectacle dont nous savons pertinemment que vous ne voulez pas mais nous allons quand même le faire. »
Il n’y a heureusement pas d’animation Flash sur cette splash page, mais le principe est le même.
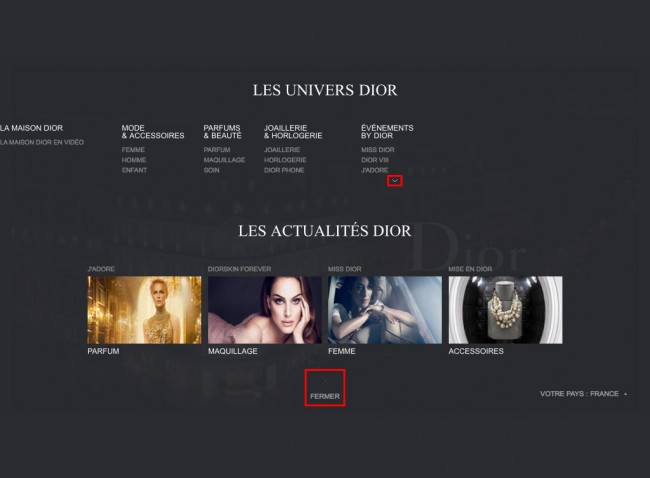
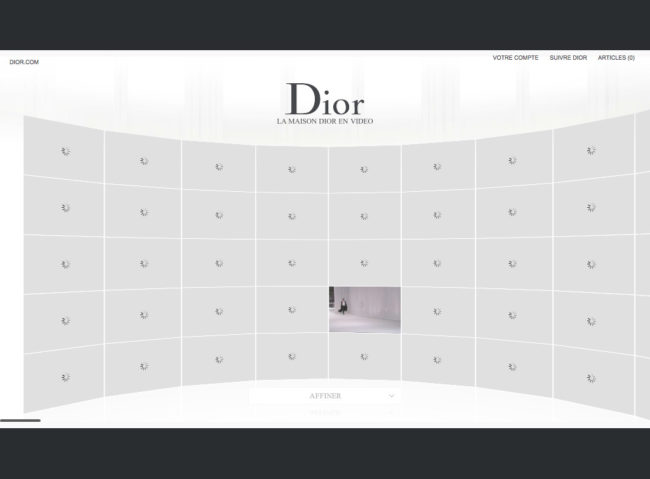
Je clique sur le bouton « Entrer » pour accéder au véritable contenu de la page. Un élégant menu s’affiche.
Détail amusant : le bouton « Entrer » se transforme ici en bouton « Fermer ». Peut-être est-il destiné aux personnes qui auraient cliqué par erreur sur « Entrer » et qui souhaiteraient visualiser à nouveau la photo…
Autre « détail » : la mise en page que l’on voit sur l’image ci-dessus n’est pas correcte : la partie haute de la page (le menu « Les univers Dior ») devrait être centrée, comme la partie basse (« Les actualités Dior »). Il se centre lorsque je redimensionne la fenêtre de mon navigateur. Étrange.
Je note également que la catégorie « Événements by Dior » présente 3 liens… suivis d’une petite flèche, qui permet d’afficher plus de contenu. La maquette est ainsi plus élégante, toutes les catégories ont le même nombre d’éléments. Oui mais… Était-il vraiment nécessaire d’afficher cette flèche pour… 1 seul lien supplémentaire ?
Je poursuis mon exploration, je clique sur le premier lien, « La maison Dior en vidéo ».
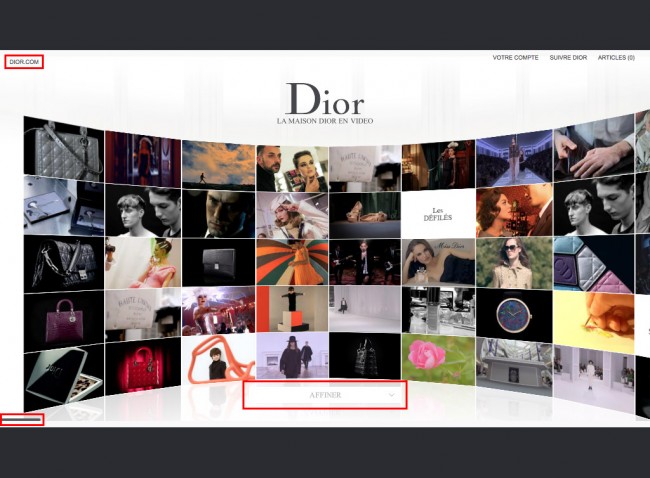
Le grand mur de vidéos façon Cooliris ou iTunes (selon l’article) met un certain temps à se charger. Le déplacement du pointeur de la souris permet (sans cliquer) de faire défiler les vignettes sur l’axe horizontal. Il s’agit d’un comportement que l’on voit de plus en plus sur Internet mais qui n’est pas toujours facile à appréhender pour les personnes les moins à l’aise avec l’outil informatique. Et ce n’est pas la minuscule et invisible scrollbar du bas de page qui les aidera à naviguer.
Le mur occupe tout l’espace de la fenêtre. En d’autres termes, le menu de la page précédente n’est plus affiché et il n’est donc plus possible d’accéder aux autres parties du site. Heureusement le bouton « précédent » du navigateur fonctionne, il fonctionne même très bien puisqu’il me ramène sur la page précédente, menu ouvert (ce qui m’évite d’avoir à cliquer sur « Entrer » à chaque fois que je reviens en arrière.) Le lien « Dior.com » en revanche, situé en haut à gauche du mur des vidéos, me renvoie sur la page précédente, menu fermé. Pénible.
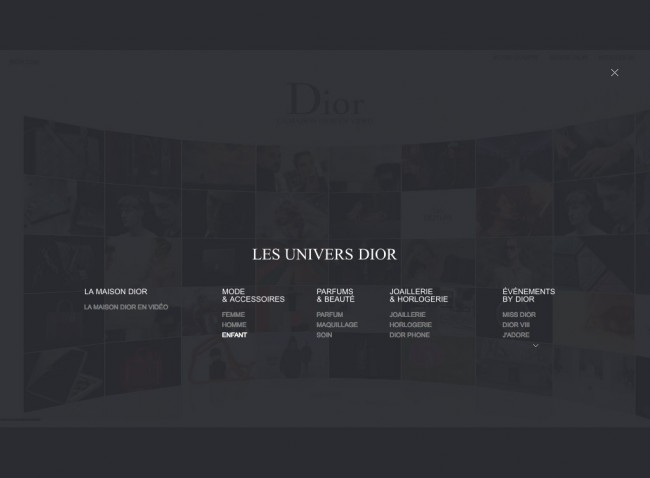
En réalité, le menu de la page précédente est bien présent sur le mur des vidéos, il est simplement introuvable (c’est un concept étonnant : il faut deviner l’emplacement de la navigation). Je suis tombé dessus par hasard, en cliquant sur le logo Dior en haut de la page. À ce moment-là, le menu s’est à nouveau affiché… Enfin la moitié supérieure du menu, le reste n’étant apparemment plus accessible ici.
Retour au mur. Le nombre de vidéos étant franchement élevé, les concepteurs du site ont pensé à ajouter un système d’affinage. Malheureusement, ils ont jugé bon de le rendre aussi peu visible que possible. C’est ainsi qu’un bouton blanc sur fond blanc (il n’y a pas d’erreur), situé au pied du mur, permet au visiteur de sélectionner une catégorie de vidéos. J’ajoute que le texte du bouton est en… gris très clair.
Le comportement de ce menu est assez étrange. Lorsque je clique dessus, un menu s’ouvre. Lorsque je clique sur un élément du menu, certaines vidéos sont mises en valeur… L’espace d’une ou deux secondes, durée que met la page suivante à se charger. Cette mise en valeur aurait été plus intéressante en rollover.
Cette page d’affinage me présente une sélection de vidéos (troisième image de la capture ci-dessus). Le bouton blanc-sur-fond-blanc m’indique dans quelle catégorie je me trouve, et je peux revenir au mur en cliquant sur la minuscule croix située à gauche du bouton… ou en utilisant le bouton « page précédente » de mon navigateur, décidément bien géré.
Ce retour au mur des vidéos me permet de constater un défaut particulièrement pénible du site : les vignettes se rechargent à chaque fois que l’on arrive sur la page. Et comme les vidéos sont nombreuses, le temps de chargement est notoirement élevé.
Je clique sur une vidéo pour lancer la lecture.
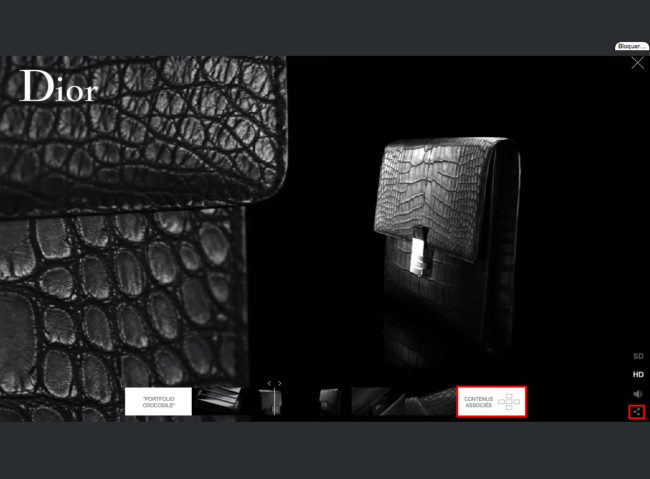
Le film occupe tout l’espace de la fenêtre, un choix élégant qui a de nombreuses conséquences sur l’interface de visionnage. Le lecteur est ainsi masqué par défaut (il apparaît quand le pointeur se trouve dans la zone inférieure), ce qui le rend plus difficile à appréhender.
Plusieurs liens sont affichés en surimpression en bas à droite (la lisibilité n’est pas le point fort du site), dont un surprenant bouton « partager » qui ne fonctionne tout simplement pas. Je note également que la vidéo tourne en boucle mais semble se recharger à chaque visionnage.
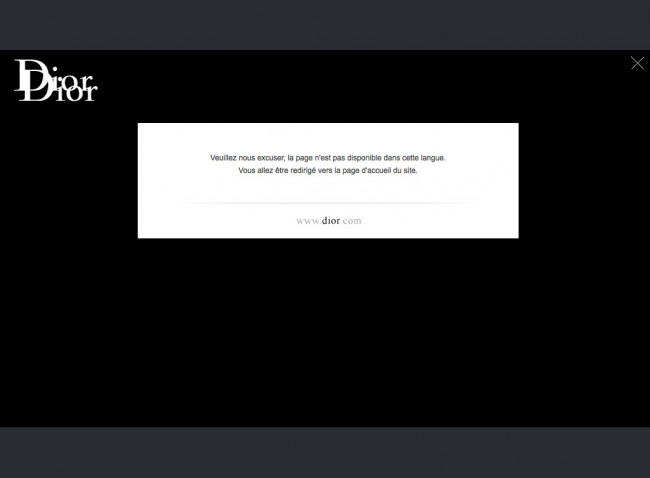
Un autre bug pour terminer ce premier aperçu du site. Lorsque j’affiche le lecteur et que je clique sur le bouton « contenus associés », je suis redirigé sur une page d’erreur qui m’indique que « la page n’est pas disponible dans cette langue » et que je vais « être redirigé sur la page d’accueil du site ». Je suis bien redirigé quelques secondes après, mais… sur une page entièrement blanche.
Je reviendrai sur d’autres parties du site dans une prochaine note.
Bilan
![]() mise en page fluctuante
mise en page fluctuante
![]() lecteur vidéo
lecteur vidéo
![]() splash page
splash page
![]() temps de chargement parfois très élevés, rechargement inutiles d’éléments
temps de chargement parfois très élevés, rechargement inutiles d’éléments
![]() scrollbar invisible
scrollbar invisible
![]() contenu variable du menu
contenu variable du menu
![]() lisibilité de certains éléments
lisibilité de certains éléments
![]() affinage invisible
affinage invisible
![]() menu introuvable
menu introuvable
![]() fonction de partage inopérante
fonction de partage inopérante
![]() contenus associés inaccessibles
contenus associés inaccessibles
![]() redirection non fonctionnelle
redirection non fonctionnelle