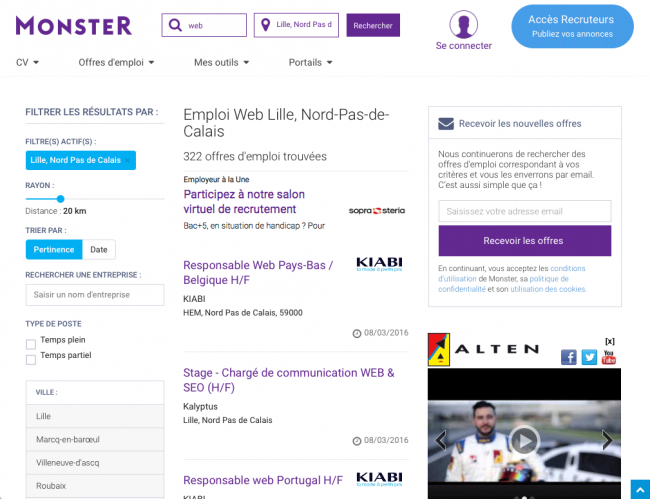
Je me rends sur le site de monster.fr pour consulter les offres d’emploi. J’entre un mot-clé, un lieu, je valide et je suis redirigé vers les résultats de ma recherche.
Ce n’est pas cette page qui a motivé la rédaction de cette note, mais je m’y attarde tout de même quelques minutes.
Je me trouve sur un site d’emploi, je suis vraisemblablement à la recherche d’un poste, et la page des résultats m’en présente… deux. (Allez, trois si on compte le titre tout en bas de la page.) Bien sûr la résolution de ma copie d’écran est assez basse (c’est un équivalent au 1024 x 768, façon iPad), mais peu importe : l’espace qu’occupe les résultats de ma recherche reste particulièrement limité.
Que trouve-t-on autour ?
• Des publicités. L’emplacement du premier “résultat” de ma recherche, c’est-à-dire la zone la plus chaude de la page, est d’ailleurs occupé par une annonce pour un salon de recrutement. En bas à droite, on a même droit à une vidéo. Je devrais être heureux qu’elle ne se lance pas automatiquement, mais ce n’est qu’une petite consolation : il s’agit en réalité d’un carrousel de trois vidéos, qui tourne en permanence. Un vrai bonheur lorsque l’on essaie de se concentrer sur le contenu de la page.
• Un gros encart dédié à la réception d’offres via newsletter. Ce bloc occupe à peu près autant d’espace que les résultats de ma recherche… Il s’agit d’une fonctionnalité très pratique et j’imagine très appréciée des utilisateurs, mais je ne m’y trompe pas, elle “rapporte” surtout beaucoup à Monster.
• Un accès recruteur, qui lui aussi rapporte sûrement plus à Monster que les résultats de ma recherche.
Voilà pour la liste des éléments qui ressortent de cette page. Au milieu, on retrouve donc les résultats de ma recherche, ainsi qu’une colonne dédiée au filtrage. Ouf !
J’ajoute que malheureusement, le contenu de cette page est noyé dans un fond blanc omniprésent qui nuit à la lisibilité de l’ensemble. De nombreux textes manquent de contraste (pas facile de distinguer le nombre de résultats par exemple) et le visiteur risque d’avoir du mal à cerner les différents blocs qui composent les résultats.
Le problème est d’ailleurs amplifié sur un écran à la résolution supérieure.
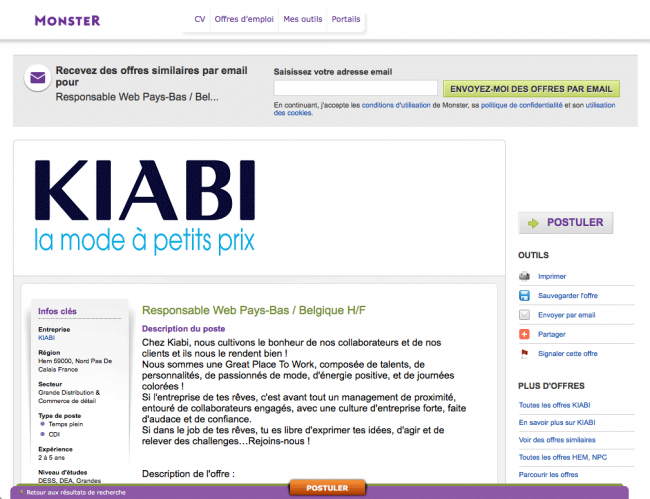
Je clique sur le premier résultat.
Sur cette page, je vais devoir faire quelques suppositions.
Je suppose que la taille du logo est une erreur.
Je suppose que le site est en cours de refonte, car les éléments qui composent la page n’ont plus rien à voir avec ceux de la page précédente : le header est différent, les polices, leurs tailles sont différentes bref en dehors du logo les pages n’ont rien à voir.
Je constate encore une fois la prépondérance de l’encart dédié à la réception d’offres via newsletter. Il s’agit du premier élément de la page, juste en dessous du header – sa visibilité semble clairement disproportionnée sur une page comme celle-ci.
Il y aurait encore beaucoup de choses à dire sur cette page, probablement plutôt ancienne, mais ce n’est pas non plus ce qui a motivé la rédaction de cette note.
Je décide de revenir à la page précédente pour consulter les autres résultats de ma recherche. Malheureusement, Monster ne compte pas me laisser faire.
« Et là, c’est le drame. »
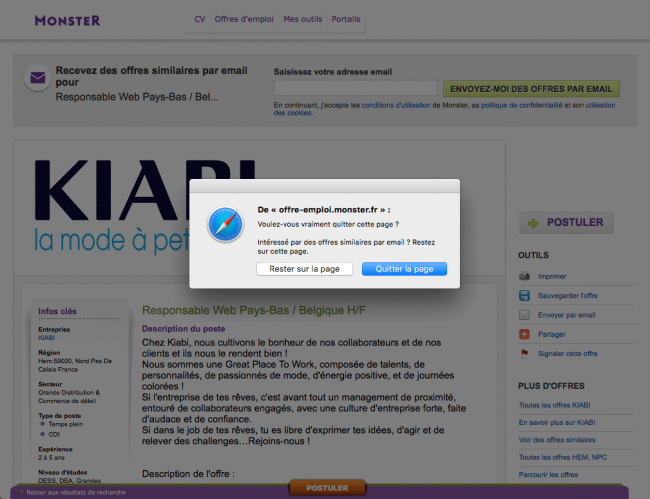
Monster m’envoie un message d’alerte via le navigateur, qui me demande si je souhaite vraiment quitter cette page. Un message d’alerte ? Sérieusement ?!
Et que dit la petite ligne située sous le message ? « Intéressé par des offres similaires par e-mail ? Restez sur cette page. » Mais vous voulez bien arrêter de pousser vos newsletters et me laisser naviguer sur votre site ?!
Pour être tout à fait honnête je ne pensais pas que des sites sérieux (= pas du warez ou du porno) utilisaient encore ce genre de subtilités.
Bonus : l’affichage de cette alerte est systématique, quel que soit mon comportement. En d’autres termes, si je quitte le site voire si je ferme l’onglet de mon navigateur, j’y aurai également droit. Cerise sur le gâteau, cette foutue alerte a planté mon Firefox deux fois pendant mes tests.
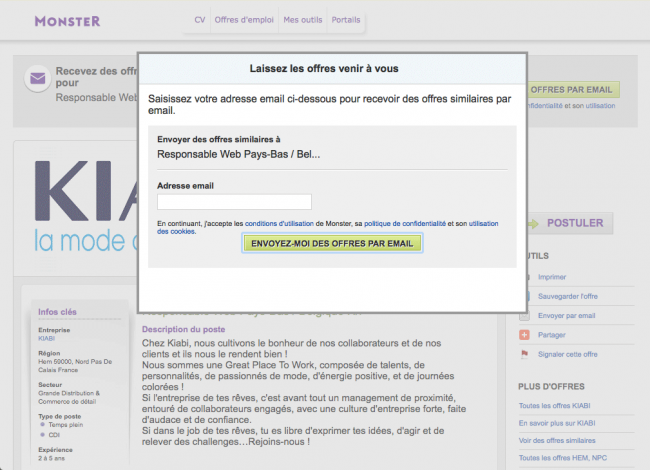
J’ai envie de me faire du mal, je clique donc sur le bouton Rester sur la page. Le message d’alerte disparaît… et est remplacé par un layer, tout aussi inopportun mais beaucoup plus classique, malheureusement.
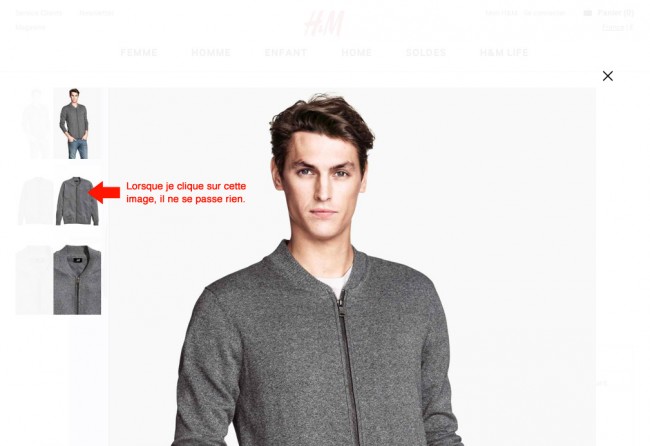
Je crois qu’il est inutile que je revienne sur le contenu du layer (un indice : il est question de newsletter). En revanche, un détail mérite que je m’attarde un peu : il est impossible de fermer cette fenêtre. Pas de croix ni de bouton fermer ; lorsque je clique en dehors du layer il ne se passe rien ; même résultat en appuyant sur la touche Escape de mon clavier.
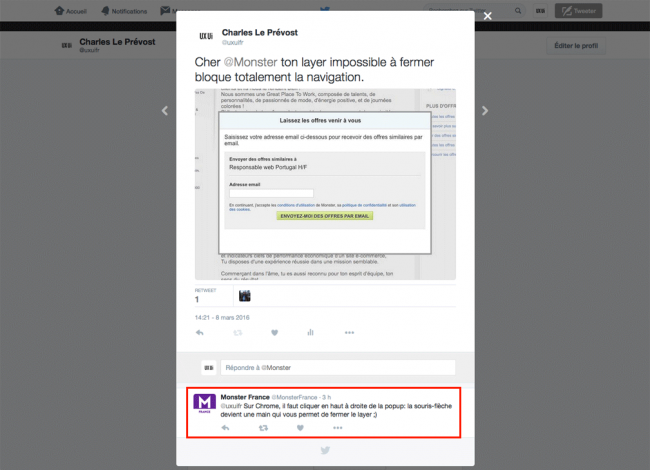
C’est là que l’histoire devient presque comique. J’ai signalé ce problème sur Twitter il y a deux jours, et j’ai reçu une réponse le lendemain. La voici :
Sur Chrome, il faut cliquer en haut à droite de la popup: la souris-flèche devient une main qui vous permet de fermer le layer ;)
(Au passage les copies d’écran ont été faites avec Safari, pas avec Chrome…)
Qu’est-ce que ça veut dire ? Tout simplement que le bouton de fermeture est bien présent en haut à droite de la fenêtre, mais qu’il est invisible. Et que Monster le sait. Et que Monster semble trouver ça normal.
En bref, la crème de l’expérience utilisateur en quelques clics.