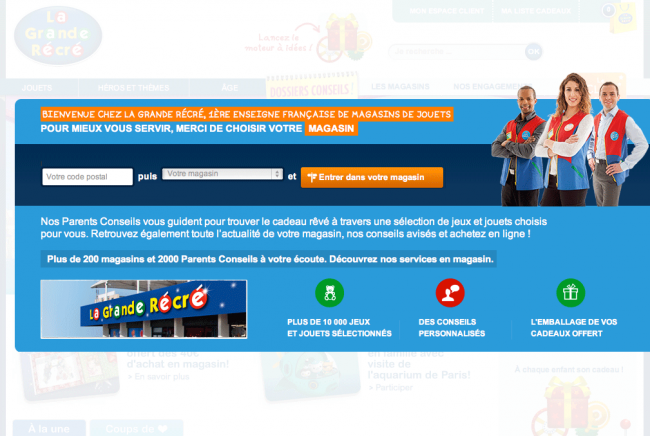
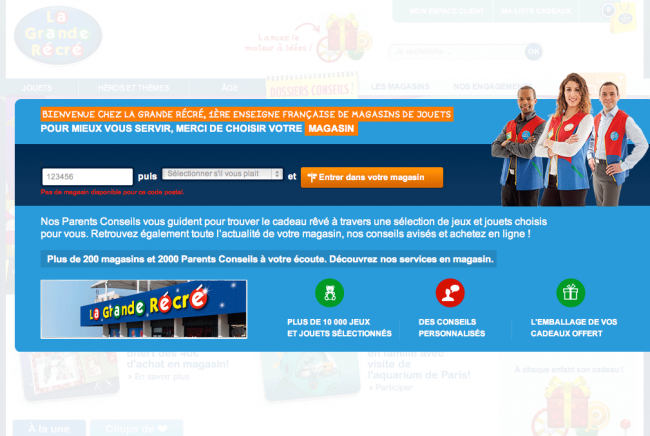
Je me rends sur le site de La Grande Récré afin de trouver des jouets à offrir pour Noël. Premier contact avec cette enseigne que je ne connais pas : ce layer géant.
Personnellement, il ne me donne pas envie d’aller voir plus loin. Il est rempli d’informations qui ne m’intéressent pas à ce stade de ma « visite » – peut-on vraiment parler de visite alors que je n’ai pas encore atteint la page d’accueil ? Des pictos, des photos, du texte à n’en plus finir… La Grande Récré préfère apparemment les visiteurs-lecteurs aux visiteurs-acheteurs.
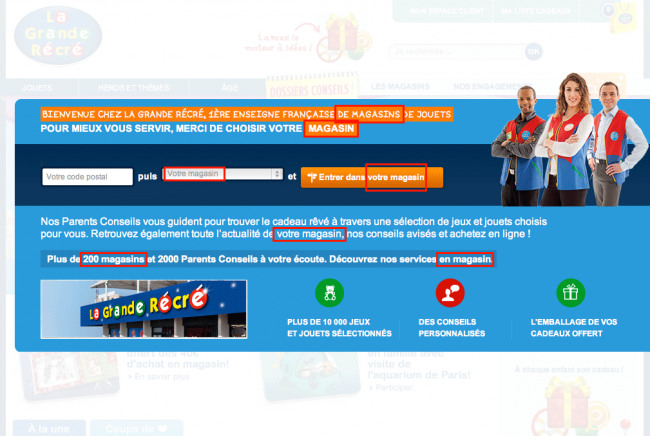
Je creuse un peu pour comprendre comment les concepteurs du site en sont arrivés là. Pour découvrir ce qui les a motivés à créer cette fenêtre, il me suffit de lire le texte et – surtout – de compter le nombre d’occurrences du mot magasin : sauf erreur de ma part il est inscrit 7 fois sur ce layer !
La Grande Récré est une enseigne de MAGASINS, c’est compris ?
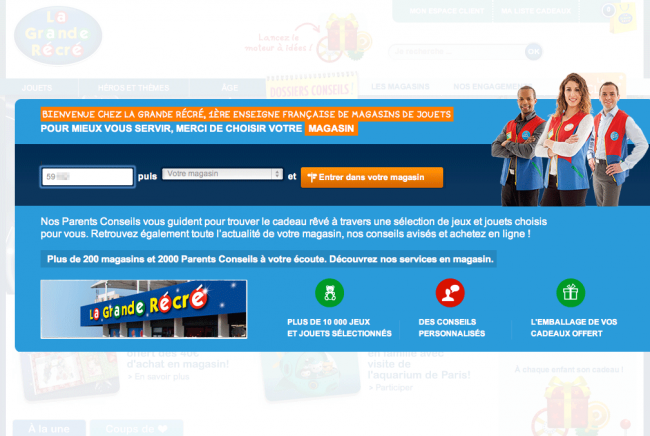
Bref. J’entre mon code postal, et là… Il ne se passe rien.
J’attends : toujours rien.
Je m’ennuie, je clique en dehors du layer en espérant le faire disparaître : rien non plus.
Je clique à nouveau dans le champ de saisie : le code postal que j’ai tapé disparaît. Je l’entre une deuxième fois, j’essaie de valider avec la touche Enter, et… rien du tout.
Je finis par comprendre : il faut cliquer sur le menu déroulant de droite après avoir saisi son code postal ! Ce menu déroulant présente donc deux erreurs :
• il est grisé en permanence, il n’est donc pas possible de comprendre qu’il est actif (problème d’affordance) ;
• il ne change pas d’état lorsque l’on saisit un code postal (aucun retour ne permet au visiteur de se rendre compte qu’il faut désormais interagir avec lui).
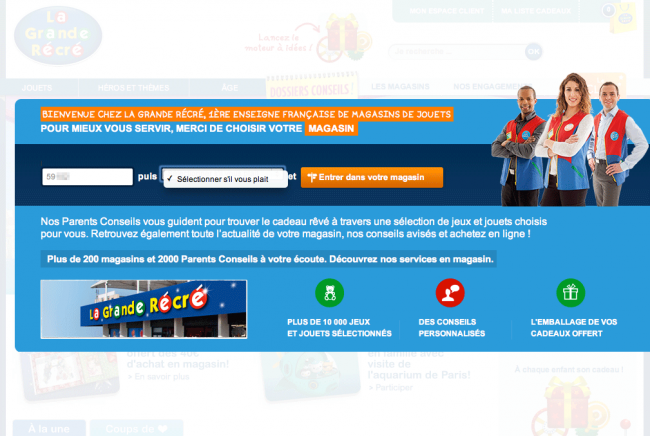
Oui, enfin ça, c’est quand le code postal que je saisis correspond à un magasin. Dans le cas contraire (mon cas, en l’occurrence), le menu déroulant continue d’indiquer « Sélectionner s’il vous plait » (joli libellé) et il ne se passe rien. En d’autres termes, si je ne trouve pas un code postal qui corresponde à un magasin, impossible de rentrer sur le site ! (*)
J’entre un code postal que je suppose valide (je ne prends pas de risque, je choisis 75000), je sélectionne le premier magasin de la liste et j’appuie sur le bouton. Après le rechargement de l’intégralité de la page (les mobiles apprécieront), l’écran suivant apparaît :
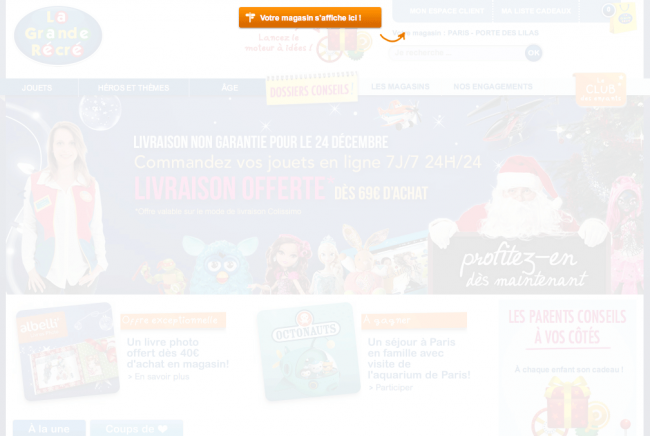
Le site est caché derrière un calque blanc légèrement transparent, et un bouton (?!) m’indique que « [mon] magasin s’affiche ici », c’est-à-dire dans une zone masquée par le calque blanc. Deux choses :
• Je viens de le choisir dans une liste déroulante, mon magasin, est-il vraiment nécessaire de me l’indiquer à nouveau ?
• Quand bien même cette information serait pertinente, est-ce vraiment un bon moyen de procéder ?
Au bout de quelques secondes (ou au clic), le voile blanc disparaît et je peux enfin accéder au site internet. Victoire !
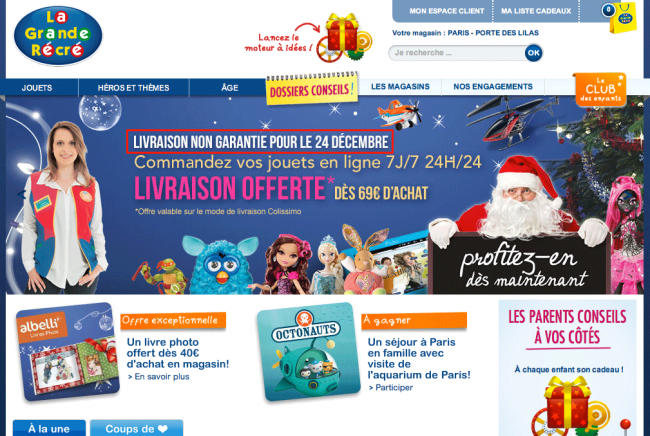
Pour clore cette note, voici la page d’accueil du site :
La copie d’écran a été faite mercredi 18 décembre. Le premier message visible sur la page, hors header, est le suivant : « Livraison non garantie pour le 24 décembre ». Il fallait oser ! À l’heure où tous les concurrents affichent des indications pour recevoir ses achats avant Noël, La Grande Récré préfère jouer la « sécurité ». Pour être honnête, j’ai rarement vu une chose pareille. En ce qui me concerne, j’ai passé commande chez Amazon et j’ai reçu mon colis le vendredi.
Je ne sais pas si un jour les enseignes « brick & mortar » prendront la mesure du retard qu’elles ont.
(*) Je suis mauvaise langue, il existe un moyen détourné de rentrer sur le site : il suffit d’appuyer sur le bouton Entrer dans votre magasin (choix de picto très intéressant, au passage) après avoir saisi un code postal. Sauf que…
• il n’y a aucun moyen de le savoir ;
• à la prochaine visite sur le site, le layer réapparaîtra.
Attention toutefois à ce que le code postal soit valide. Dans le cas contraire, le message d’erreur « Pas de magasin disponible pour ce code postal » s’affiche et le visiteur est à nouveau bloqué.
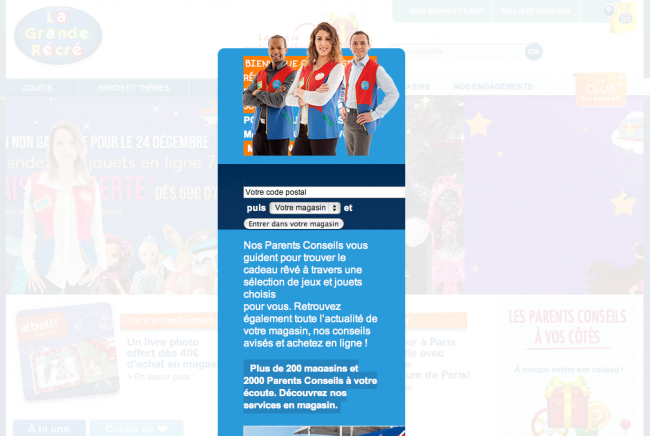
Il est également possible que le layer réapparaisse sous une forme… différente. Ce doit être le traitement réservé aux gens qui testent un peu n’importe quoi.