J’évoquais dans ma note précédente l’application Où habitez-vous vraiment ? qui accompagne un article d’owni.fr intitulé « Vous n’habitez pas chez vous ». Après avoir examiné son fonctionnement, j’ai réfléchi à un moyen de la rendre plus agréable à utiliser. Voici quelques idées de modifications, rangées dans un ordre « démonstratif ». (La lecture de la note précédente est chaudement recommandée.)
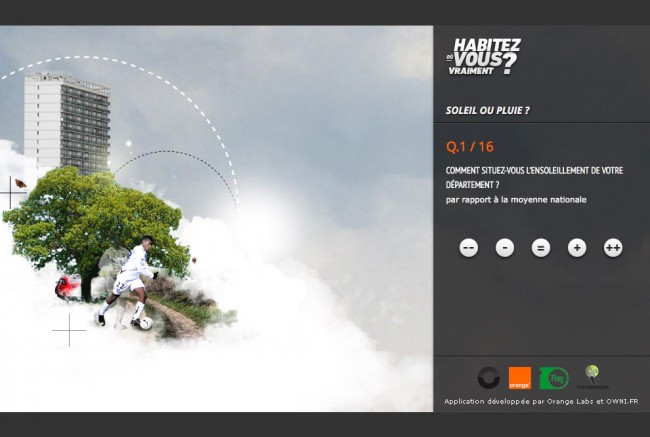
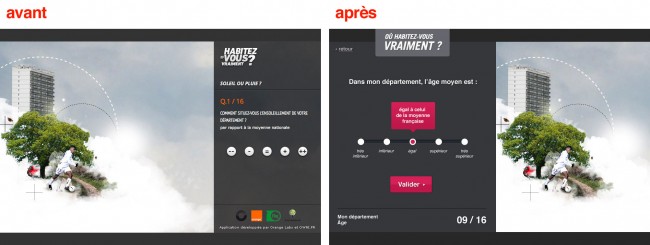
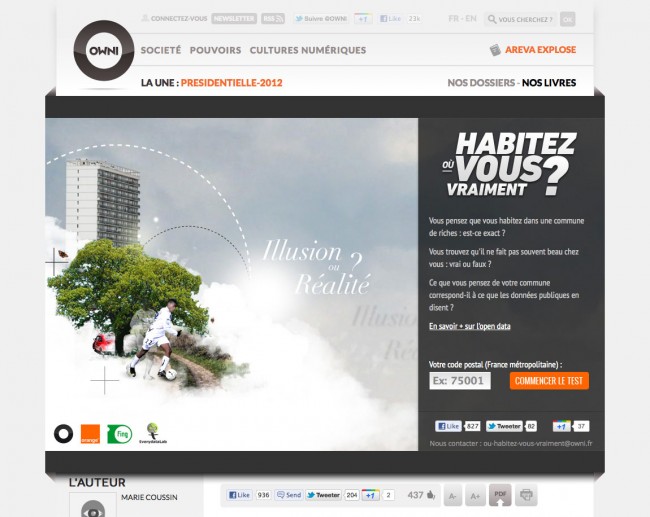
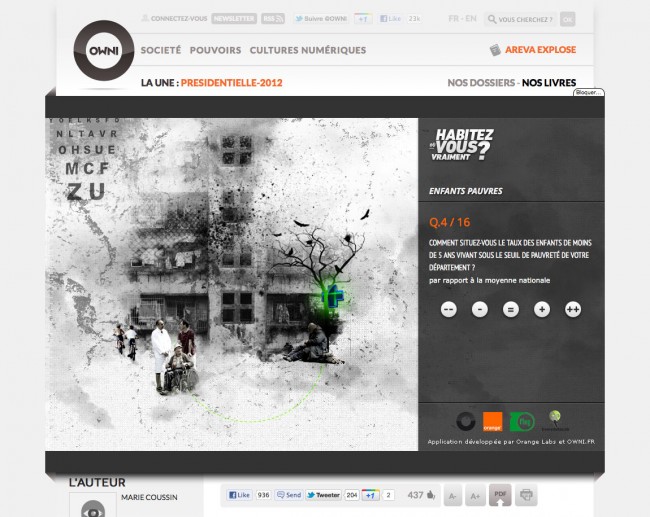
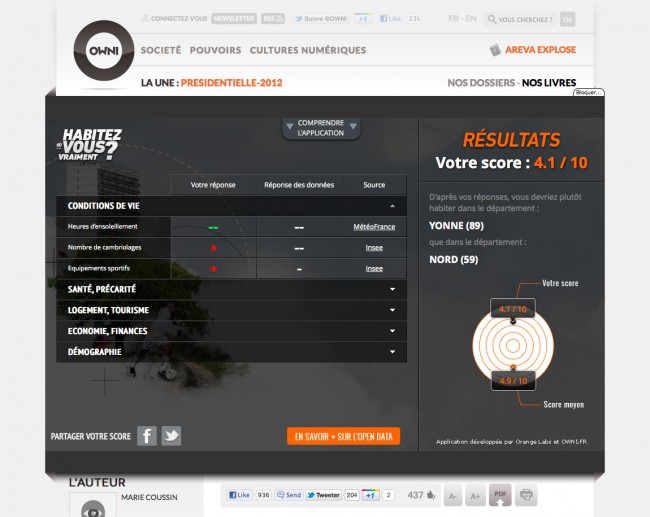
Voici le look actuel de l’application :
Premier point : la répartition de l’espace. Consacrer les 2/3 de la surface de l’application à une illustration peu informative me semble un peu exagéré. J’augmente donc la surface dédiée au contenu écrit et j’en profite pour inverser les deux emplacements, afin d’entrer sur le contenu le plus important (je pense que la plupart des lecteurs d’Owni lisent de gauche à droite).
Deuxième point : le titre. Je garde le look actuel et je simplifie sa lecture.
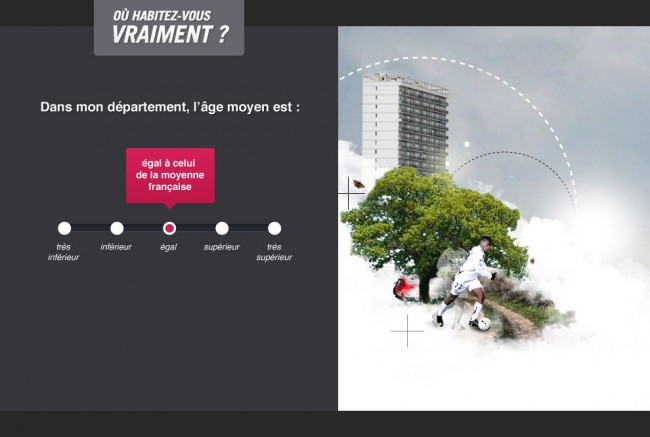
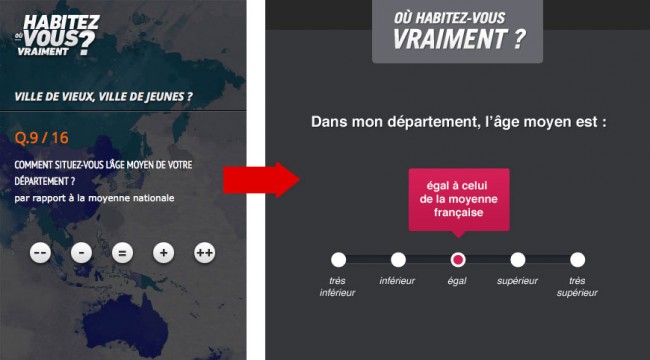
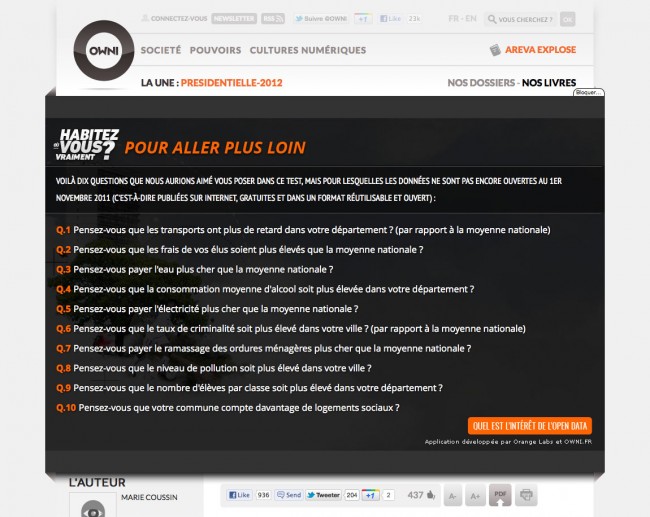
Troisième point : la partie quiz, sans doute la plus importante. Dans les commentaires de l’article, plusieurs utilisateurs ont évoqué la difficile appréhension des 5 réponses possibles « – – / – / = / + / ++ » (voir ma note précédente). J’ai donc choisi de remplacer ces 5 réponses par des boutons radio associés à des libellés adaptés. J’ai ensuite reformulé la question pour tenir compte de ces modifications. Voici le résultat :
Cette nouvelle présentation offre un avantage intéressant : l’ensemble question + réponse forme une phrase compréhensible. Exemple ici : l’ensemble « Ville de vieux, ville de jeunes ? Comment situez-vous l’âge moyen de votre département ? par rapport à la moyenne nationale = » est remplacé par la phrase « Dans mon département, l’âge moyen est égal à celui de la moyenne française ».
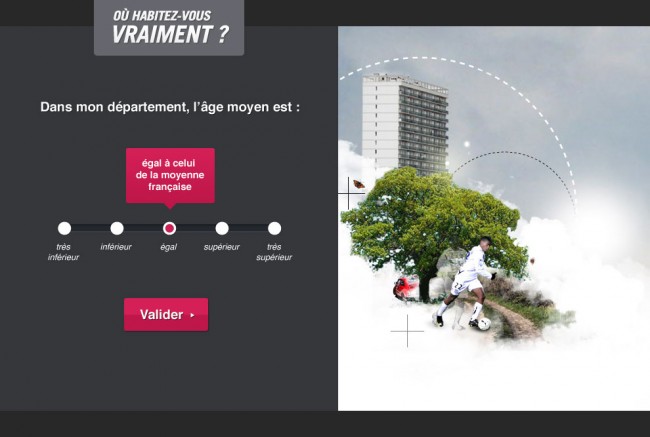
Autres modifications effectuées : j’ai profité de l’espace gagné au premier point pour agrandir le texte et mettre en valeur la réponse sélectionnée (dans un grand cartouche rose).
L’utilisation de boutons radio implique l’ajout d’un bouton de validation. Je lui attribue la même couleur que la réponse sélectionnée : j’utilise ainsi le même code visuel pour tous les éléments interactifs.
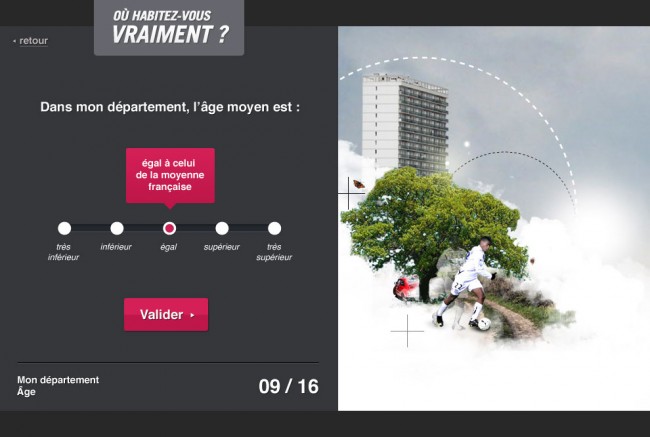
Quatrième point : les éléments de navigation et de positionnement. J’ajoute un bouton « retour » (visuellement en retrait, ce n’est pas une fonction principale) en haut à gauche offrant aux utilisateurs qui le souhaitent la possibilité de revenir en arrière, et j’insère un pied de page leur permettant de mieux se situer. Dans l’exemple ci-dessous, je me trouve dans la partie « Mon département », à la question 9/16 concernant l’âge.
Voilà donc une maquette qui regroupe quelques idées de modifications. Je n’ai évidemment pas travaillé dans cet ordre (j’ai commencé par chercher un moyen de remplacer les réponses « – – / – / = / + / ++ », le point le plus important il me semble), mais une restitution « chronologique » aurait été moins lisible.
Bonus
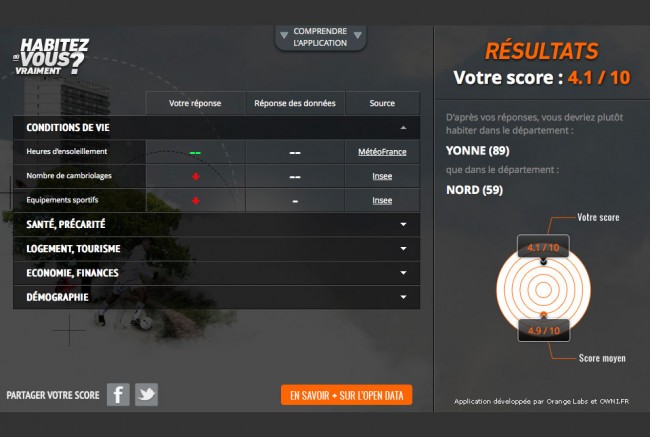
La présentation des résultats du quiz est claire : un grand tableau reprend les réponses de l’utilisateur, les compare aux réponses des données et indique la source de l’information. La compréhension de ces résultats est un peu plus complexe : il faut à nouveau interpréter les symboles « – – / – / = / + / ++ » pour cerner la réalité des données.
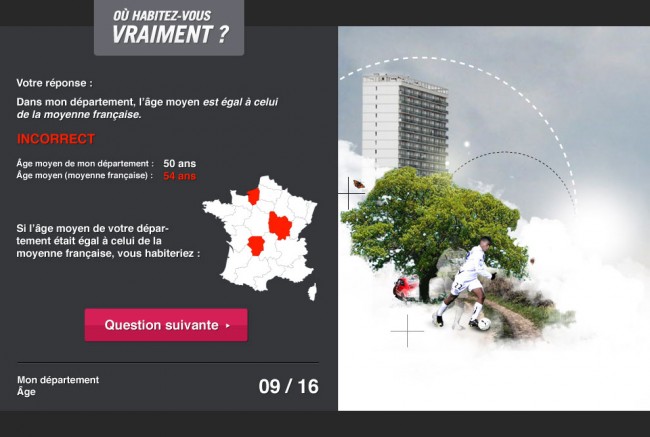
Pour pallier ce problème, j’ai envisagé une modification plus importante : la restitution immédiate de la réponse. En d’autres termes, lorsque l’utilisateur valide une réponse, il est redirigé sur une page qui lui donne les résultats.
Note : la carte de France de la maquette devrait être découpée en départements, pas en régions.
Cette présentation offre deux avantages : la lecture des résultats est facilitée (une phrase remplace des symboles) et la place dont on dispose permet d’ajouter une carte de France et de détailler la réponse.
Bien sûr il s’agit là d’un changement plus important, qui allonge la durée de consultation de l’application et qui modifie sa physionomie. Cela dit, elle met davantage en valeur les fruits de l’Open Data. À ce titre, j’ai pensé qu’il était intéressant de l’évoquer.