J’ai assisté récemment au test* fortuit d’un site internet que je ne connaissais pas. Voici quelques retours de cette expérience.
Le testeur se rend sur le site de Who*s who, marque de prêt-à-porter haut de gamme. Il est accueilli par un grand visuel.

Je l’ai dit, de nombreux autres aussi, les splashpages de ce genre sont clairement à déconseiller. Elles n’apportent rien et font perdre du temps à l’utilisateur.
Qu’en pense le testeur ? Échange :
– Wah, c’est très classe !
– Cette page ne te dérange pas ?
– Non, pas tellement. J’aime beaucoup la photo, le produit, le mannequin… Ça met dans l’ambiance, c’est agréable.
L’analyse déconseille… mais le visiteur apprécie ! Intéressant.
Le testeur clique sur « Skip intro » pour se rendre à la page suivante.

En revenant sur cette page aujourd’hui, je constate que nous sommes passés à côté d’un élément important lors du test : le son. À l’ouverture de la page, une musique se lance. J’y reviendrai dans une prochaine note.
Le son n’a pas dérangé le testeur puisqu’il était coupé. La présentation du site, en revanche, l’a un peu dérouté.
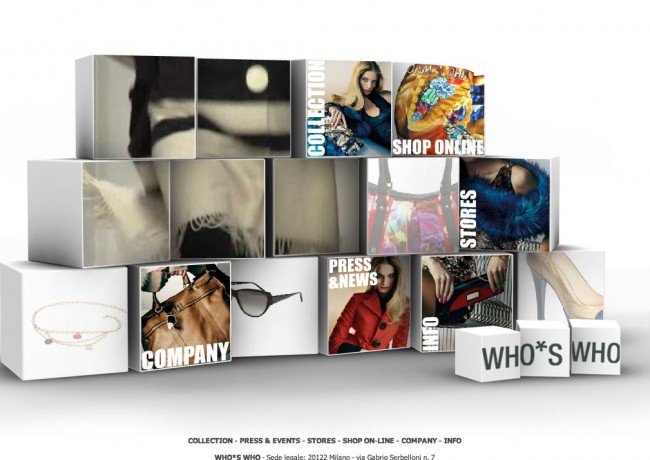
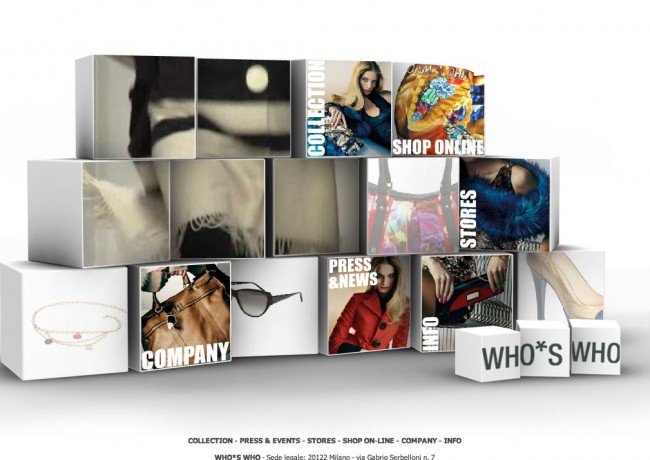
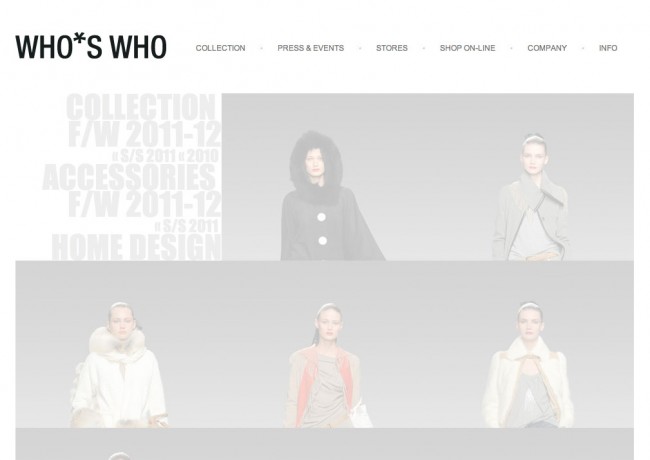
– C’est très élégant, la vidéo, les produits qui bougent… c’est classe, comme sur la page d’avant ! [Un temps] Par contre c’est compliqué, il y a des textes dans tous les sens, un peu partout sur la page, on a du mal à trouver ce qu’on cherche.
Sans surprise, ce menu très visuel plaît… une ou deux secondes, le temps de constater qu’il faut explorer la page en détail pour trouver ce que l’on cherche. Et ça, ça n’a rien de plaisant.
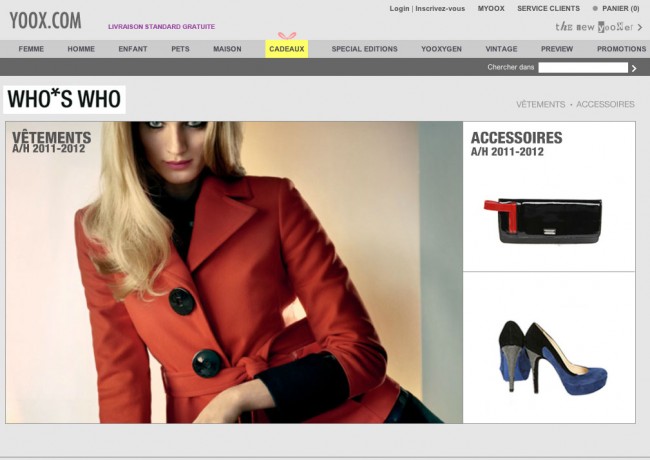
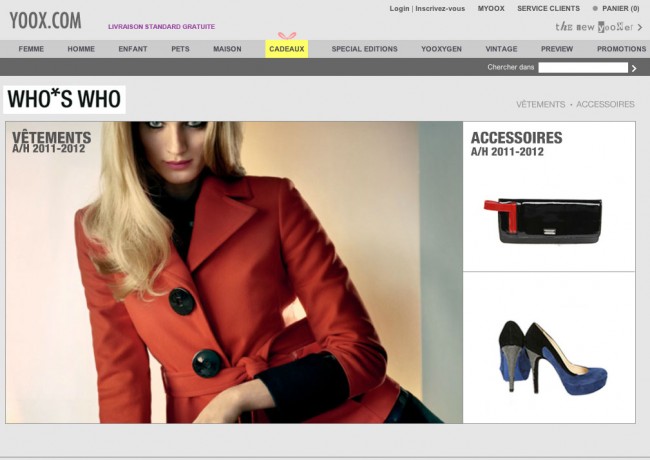
Le testeur cherche à visualiser les produits de la collection, il clique donc sur « Shop Online ». Une nouvelle fenêtre s’ouvre alors sur le site yoox.com.

Incompréhension totale.
– Je veux voir leur collection et on me renvoie sur un autre site que je ne connais même pas !
Pour ne rien arranger, après avoir cliqué sur la splashpage de Yoox pour accéder à… quelque chose, le site plante.
– Bon là ça charge depuis 2 minutes, je pense que c’est planté. Je vais revenir en arrière.
Le site s’est ouvert dans un nouvel onglet, le bouton « page précédente » ne fonctionne donc pas. Le testeur repassera donc par Google puis par la splashpage pour revenir sur la page souhaitée.
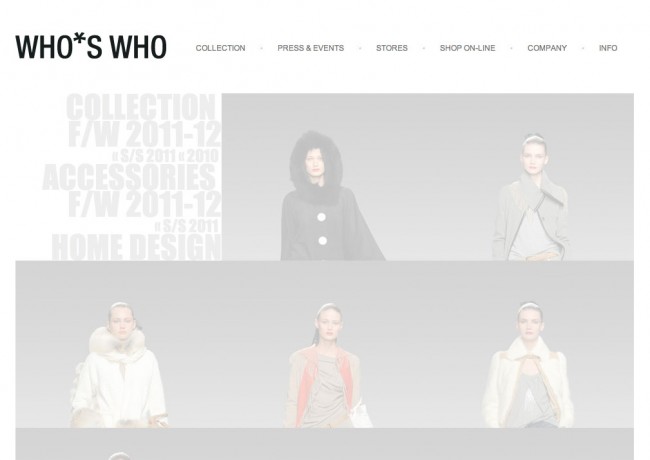
Le testeur trouve le bouton « Collection » et clique dessus.

Le testeur clique immédiatement sur la première silhouette pour afficher le visuel en détail.

Satisfait, le testeur clique ensuite plusieurs fois sur le bouton « Next » pour voir les silhouettes suivantes. Il clique à côté par mégarde : la silhouette se ferme et il revient à la page précédente. Gêné et surpris par ce comportement inattendu (« Je ne comprends pas ce qui s’est passé »), il n’aura cependant aucune difficulté à revenir sur la silhouette qu’il consultait.
Le testeur cherche ensuite à consulter la collection chaussures. Il cherche sur cette page, revient sur la page précédente, essaie de cliquer sur la chaussure animée, rien ne se passe.
– C’est dommage, ils n’ont pas mis leur collection chaussures en ligne, j’aurais bien aimé la voir.
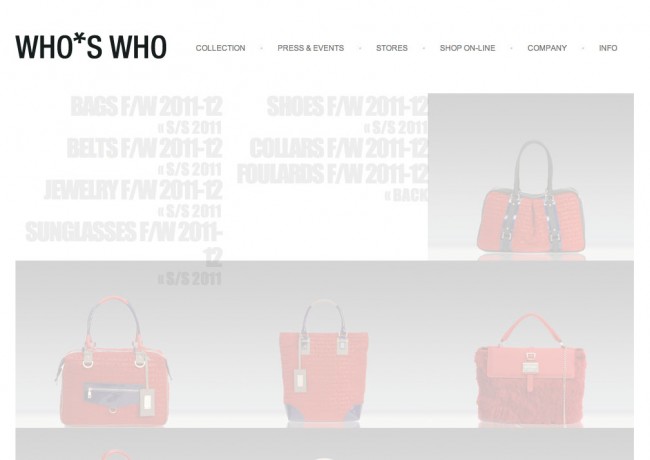
Cette collection est pourtant bien présente sur le site. Le contraste trop faible du menu de la page « Collection » a malheureusement empêché le testeur d’y accéder. Le contraste… et peut-être aussi le choix du libellé : il faut cliquer sur « Accessories » pour trouver les chaussures.
J’indique le chemin au testeur.
– Ah oui, effectivement. C’est écrit en gros, mais en gris clair sur fond blanc je n’ai rien vu.
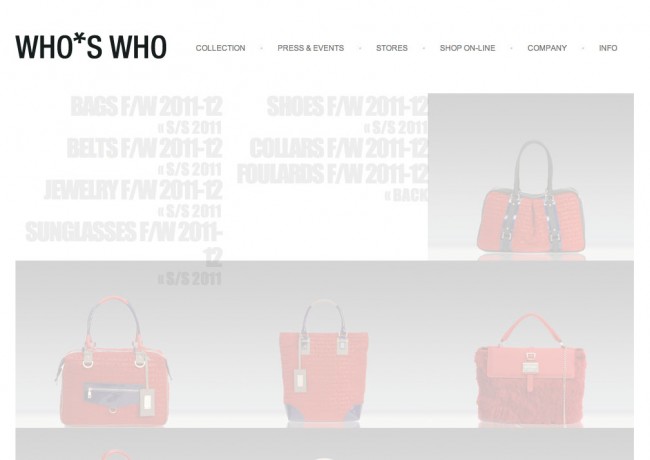
Il clique sur « Accessories » et est redirigé sur la page correspondante.

Il en profite pour regarder les sacs. Il clique sur le premier produit.

– C’est bizarre, le produit est en bas à droite, et il est coupé. Et puis je ne vois pas le bouton « Next » comme tout à l’heure, je ne peux pas aller au produit suivant.
Le site bugue complètement… mais ça ne décourage pas le testeur. Il clique au hasard sur la page et constate qu’il peut ainsi revenir à la page des accessoires. Il clique ensuite sur le deuxième produit pour l’afficher.

– Ah, cette fois-ci j’ai le bouton « Prev ». C’est bien : je vais aller voir le tout dernier produit de la liste et je vais cliquer sur « Prev » pour voir les autres.
Astucieux et efficace !
Pour conclure cette note, je vais reprendre les points notables de ce bref test.
• Le test utilisateur et l’analyse sont deux méthodes complémentaires qui permettent d’inventorier un grand nombre de soucis potentiels ou avérés.
• Dans la majeure partie des cas, les résultats de ces deux méthodes iront dans le même sens (la complexité de la page d’accueil qui dégrade l’expérience utilisateur, par exemple).
• Il arrive que ce ne soit pas le cas (exemple : la splashpage).
• Lorsqu’un utilisateur veut vraiment quelque chose (naviguer parmi les accessoires du site), il est capable de chercher un bon moment et de trouver une astuce pour y arriver (naviguer à l’envers).
• Il lui arrive cependant d’être contraint à renoncer (la collection chaussures, introuvable sans aide).
• Avant même de faire appel à ces méthodes, il semble important de vérifier le bon fonctionnement du site (mise en page des pages accessoires)… et des sites afférents (bug de yoox.com).
* Il ne s’agissait pas d’un test utilisateur au sens « traditionnel » du terme, plutôt d’une découverte de site.