Une amie m’a transmis hier via Twitter un lien intitulé « Les français et le nouveau monde du numérique ». Je me suis rendu sur le site et j’ai noté quelques points qui pourraient être améliorés.
Plusieurs choses me perturbent dès la première page.
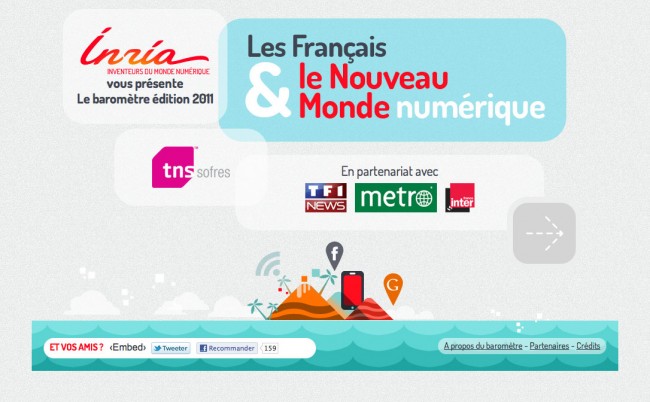
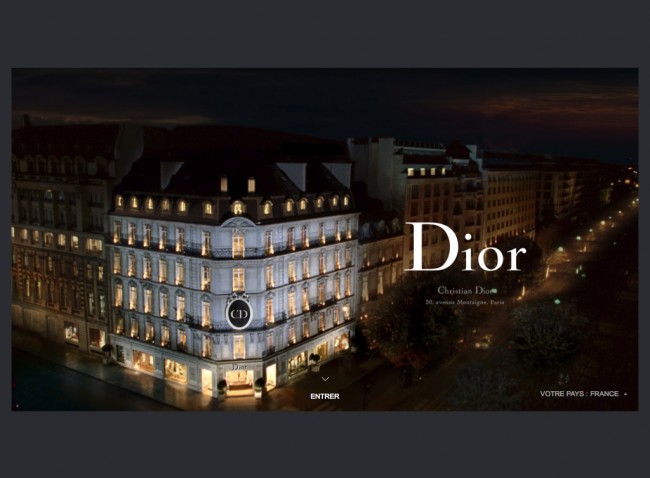
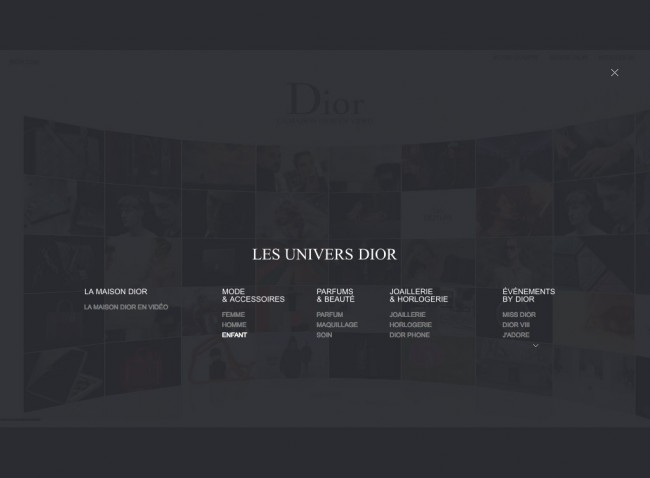
• On y trouve de nombreux éléments peu hiérarchisés. Le titre « Les Français et le Nouveau Monde numérique » (avec toutes ces majuscules, oui oui) est heureusement mis en avant ; le reste du contenu ressemble à un assemblage hétérogène de logos et de blocs.
• Son intérêt m’échappe. Je comprends qu’il soit important de mettre en avant les partenaires de l’opération, mais est-ce une bonne façon de faire ? Quelles informations le visiteur peut-il tirer de cette page, que je qualifierais de simple splashpage ? N’aurait-il pas été intéressant d’utiliser cet espace pour présenter le site et expliquer clairement de quoi il retourne ?
Note : Cette explication existe mais n’est pas vraiment mise en valeur (elle se cache derrière le lien « À propos du baromètre » situé dans le footer.)
• Le gros bouton permettant de passer à la page suivante manque réellement de contraste. Ce problème est d’autant plus important qu’il s’agit du seul élément offrant l’accès au véritable contenu du site : il serait dommage de passer à côté ! Même souci pour son contenu : une flèche blanche dans un bouton gris clair, le tout sur un fond gris clair, est-ce vraiment une bonne idée ?
Globalement, cette entrée en matière manque un peu d’intérêt et de clarté.
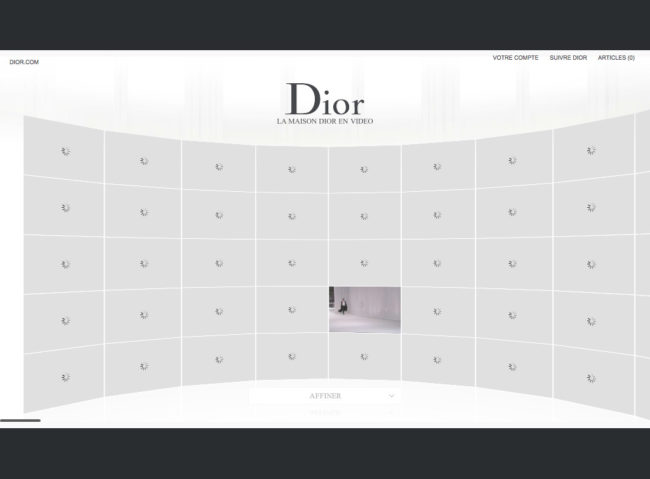
Je clique sur le gros bouton gris pour accéder à la page suivante.
Deux possibilités : à gauche découvrir les résultats de l’enquête, à droite faire le test.
Ici aussi les boutons permettant d’accéder au contenu manquent de contraste. Par ailleurs, ils portent tous les deux le même libellé peu informatif « Commencer ». N’aurait-il pas été plus intéressant de rendre les légendes « Découvrez… » et « Faites le test » cliquables ?
Je constate également que le logo Inria a été modifié : sa taille a été réduite afin de permettre l’ajout d’éléments « sociaux » (bouton Twitter). Je ne sais pas si c’est à cet endroit que les visiteurs s’attendent à trouver ce type de contenu ; ce que je sais c’est qu’ils risquent de passer à côté.
Au sujet du choix des mots : le second bouton est intitulé « Et vous, quel voyageur êtes-vous ? » Je comprends l’image « nouveau monde numérique / voyageur », mais ce genre de figure de style n’a pas vraiment sa place ici. Remplacer « voyageur » par « internaute » me semble plus approprié.
Un dernier point pour finir : il n’est pas possible de revenir à la page précédente. Le bouton « page précédente » de mon navigateur me renvoie au site précédemment consulté.
Je préfère commencer par faire le test, je clique sur le second bouton.
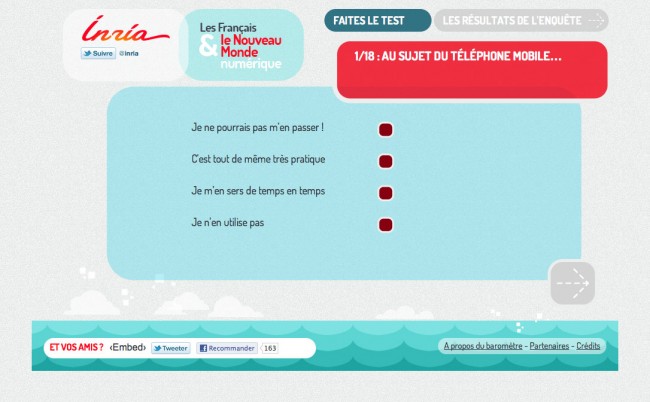
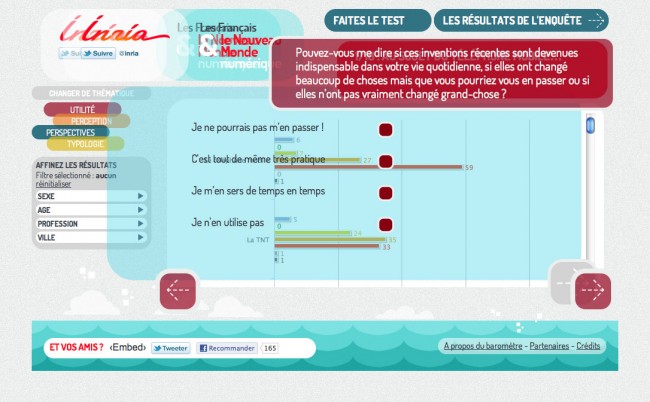
La structure de cette nouvelle page me surprend : la question se trouve à droite, les réponses à gauche. Les occidentaux lisent de gauche à droite, il me semble donc plus logique de commencer par la question plutôt que par les choix proposés comme c’est le cas ici. La question est fortement mise en valeur dans un bloc rouge, peut-être pour pallier cette présentation inversée.
Le formulaire utilise des éléments d’interface relookés (les cases à cocher, en rouge). C’est plus élégant… mais moins clair. Lorsque je clique sur l’une de ces cases, un carré rouge apparaît à l’intérieur pour me signaler que la case est cochée. Rouge sur fond rouge, encore un choix qui dégrade la lisibilité.
Toujours au sujet des choix : les libellés ne sont pas cliquables. Encore une fois ce n’est pas très grave, mais ça aurait amélioré l’expérience.
Un bouton gris en haut de la page me permet d’accéder aux résultats de l’enquête. Bon point : si je veux jeter un œil aux résultats et revenir au test ensuite, je n’aurai pas à répondre à nouveau aux questions auxquelles j’ai déjà répondu. Mauvais point : si je clique sur le logo Inria (cliquable ici alors qu’il ne l’était pas avant), je retourne à la splashpage et mes choix ne sont pas mémorisés. En d’autres termes : je devrai répondre à nouveau à toutes les questions auxquelles j’ai déjà répondu.
Note : le message d’erreur « Réponse obligatoire » pourrait être davantage mis en avant (il y a de la place). Mieux : la mention « Toutes les réponses sont obligatoires » (puisque c’est le cas) pourrait figurer sur le questionnaire.
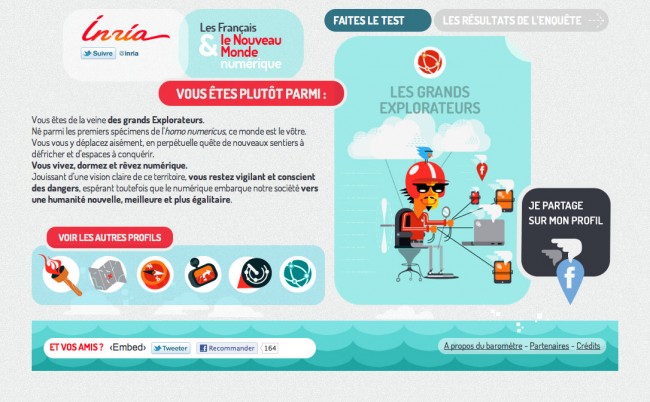
Après avoir répondu aux 18 questions, je suis redirigé sur une page de résultat.
Là encore, beaucoup de contenu peu hiérarchisé. Le titre « Vous êtes plutôt parmi » est bien visible, à l’inverse du nom de la catégorie « Les grands explorateurs », quasiment invisible. Il s’agit pourtant d’un élément très important, j’ai répondu à 18 questions pour en arriver là ! La page, très chargée en couleurs / blocs / textes / pictos / illustrations, manque vraiment de lisibilité.
Bonne idée : je peux connaître les autres profils d’internautes. Je note toutefois que si je clique sur un picto (dont il faut deviner la signification puisqu’il ne sont pas légendés), le texte et l’illustration changent… mais pas le titre « Vous êtes plutôt parmi ». Pas très cohérent.
Mauvaise idée : si je quitte cette page, il me sera impossible de revenir dessus autrement qu’en refaisant tout le test !
Je terminerai ma visite du site dans les prochains jours, avec deux points qui m’ont particulièrement ennuyé.
Bonus
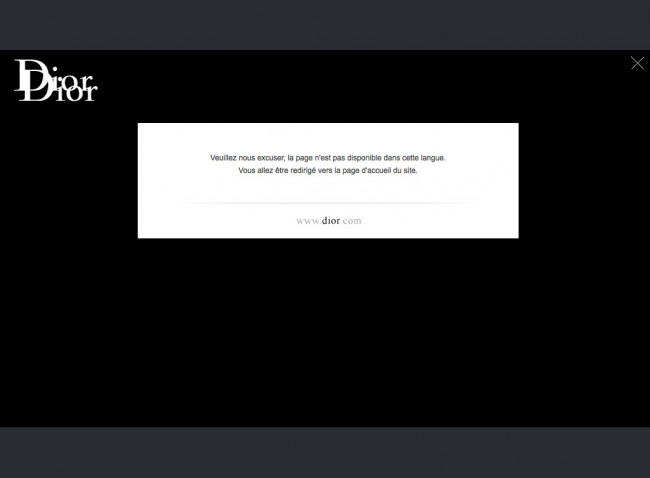
En cliquant sur le menu du haut, j’ai fini par arriver sur cet écran.
Pour reproduire ce bug (Firefox & Safari), il faut se placer sur la page « Faire le test », cliquer 2 fois sur l’intitulé « Faire le test » puis une fois sur « Les résultats de l’enquête ». Rien de grave bien sûr, mais c’est la conséquence d’autres choix plus gênants.
Bilan
![]() libellés peu clairs
libellés peu clairs
![]() structure de certaines pages
structure de certaines pages
![]() éléments de formulaires revus
éléments de formulaires revus
![]() bug
bug
![]() manque de hiérarchie
manque de hiérarchie
![]() manque de lisibilité
manque de lisibilité
![]() pictos non légendés
pictos non légendés
![]() splashpage
splashpage
![]() boutons gris très peu visibles
boutons gris très peu visibles
![]() modification d’éléments d’interface au fil du site
modification d’éléments d’interface au fil du site
![]() bouton page précédente non fonctionnel
bouton page précédente non fonctionnel
![]() choix non mémorisés si retour à la splashpage
choix non mémorisés si retour à la splashpage
![]() impossible de revenir sur la page du résultat du test
impossible de revenir sur la page du résultat du test