La nouvelle version de Google Maps est en cours de déploiement ; il ne sera donc bientôt plus possible d’accéder à l’ancienne mouture. J’en profite pour faire une rapide comparaison.
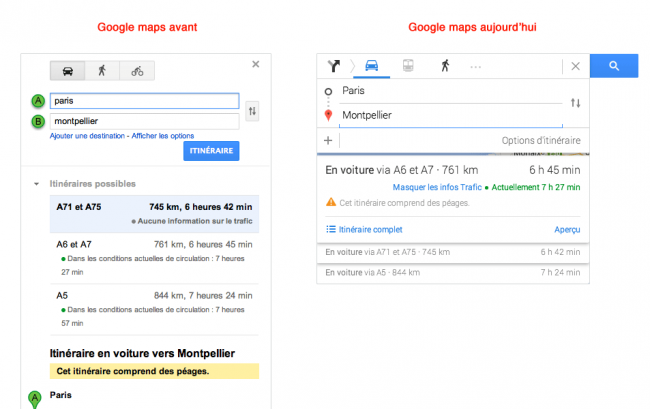
Voici une copie d’écran de l’interface de saisie d’un itinéraire. À gauche, l’ancienne version.
Plusieurs changements méritent quelques commentaires. Je commence en haut de l’écran.
• Moyen de transport
Ancienne version : boutons de type on/off. Pictos explicites (en voiture, à pieds, à vélo.)
Nouvelle version : une succession de pictos sans bouton. Picto du milieu peu clair (bus, train, transports en commun ?), disparition du picto vélo. Trois teintes utilisées : bleu (sélectionné), gris clair et gris foncé, sans que l’on comprenne au premier coup d’œil la différence entre ces deux couleurs (en fait, le gris clair signifie non applicable). Picto ‘…’ stupide (il me rappelle un peu le picto sandwich qui fleurit un peu partout) et apparemment inutile : au survol deux pictos supplémentaires apparaissent, pourquoi donc les masquer puisqu’il y a suffisamment de place pour les afficher ?
• Zone de saisie
AV : deux champs texte. Le texte saisi n’est pas très grand mais reste bien lisible. Le champ sélectionné est cerné de bleu avec une ombre interne. Un bouton à droite permet d’inverser les destinations. Deux liens en texte brut, de petite taille mais bien lisibles, permettent d’ajouter une destination et d’afficher les options. Un gros bouton bleu Itinéraire permet de lancer la recherche.
NV : aucun champ texte. Le texte saisi est plus grand mais moins lisible (la police est sans doute plus claire, ou plus fine et plus lissée, difficile à dire). Le « champ » sélectionné est souligné d’un liseret bleu très peu visible. Un picto ‘+’ moyennement explicite permet d’ajouter une destination ; le texte Options d’itinéraire, gris clair, est cliquable (alors que d’autres textes utilisant cette teinte ne le sont pas). Le bouton permettant de lancer la recherche a perdu son intitulé et se retrouve flanqué en haut à droite de la fenêtre, à côté du bouton Fermer. Note : sur cette copie d’écran ce bouton est bien visible puisqu’il est sur un fond blanc ; en réalité il est positionné par dessus la carte et devient donc moins visible.
• Itinéraires
AV : trois itinéraires proposés. Ils se présentent sous la même forme : nom de la route aligné à gauche, distance et durée alignés à droite, informations trafic en dessous. Le détail du premier itinéraire (mis en valeur par un fond bleu clair et des caractères gras très lisibles) est directement visible, en dessous des trois propositions. L’information Cet itinéraire comprend des péages est mise en avant à l’aide d’un fond jaune clair.
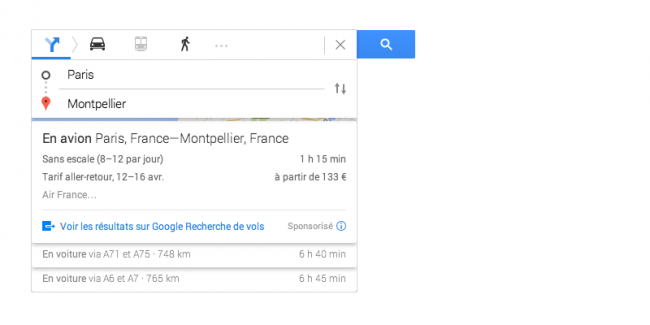
NV : trois itinéraires proposés. Ils se présentent sous la même forme : moyen de transport, nom de la route et distance alignés à gauche, durée alignée à droite. L’information mise en valeur (en gras) est le moyen de transport, ce qui permet désormais à Google de pousser son nouveau service de vente de billets (voir copie d’écran ci-dessous).
La lisibilité de l’ensemble des textes est problématique : la police plus fine et/ou plus lissée manque vraiment de contraste (gris clair sur fond blanc). Le détail de l’itinéraire principal n’est pas affiché : il faut désormais cliquer sur le lien Itinéraire complet pour ouvrir une nouvelle page et récupérer sa route. Un nouveau lien Aperçu permet d’afficher les étapes de l’itinéraire l’une après l’autre (sur l’ancienne version cette information était disponible au survol des étapes de l’itinéraire.)
L’information Cet itinéraire comprend des péages est illisible et de toute façon très peu mise en avant (un petit picto avertissement a remplacé le fond jaune). Les informations relatives au trafic et à la durée du trajet dans les conditions actuelles de circulation sont désormais privilégiées (textes bleus et verts).
Au final j’ai l’impression que Google donne désormais trop d’importance au look de son outil, au détriment de la lisibilité. Le cas des polices est révélateur : Google a remplacé l’Arial bien contrastée mais un peu old school par une Google font plus claire, plus douce, plus « sympa »… et beaucoup moins lisible. C’est un constat que l’on peut faire sur plusieurs outils et ce n’est pas une très bonne chose, surtout pour une entreprise qui a tant misé sur la facilité d’utilisation de ses produits.