Le site Mon compte formation permet à tous et toutes de consulter et d’utiliser ses droits à la formation. Je suis à la recherche d’une formation d’UX writer, je me rends sur le site afin de découvrir son offre.
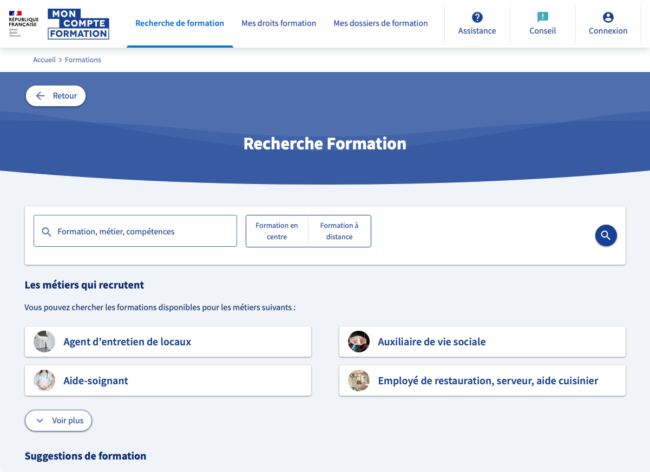
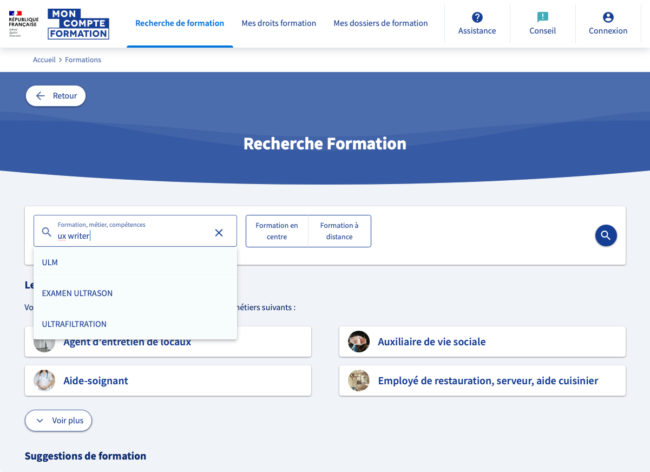
La page de recherche se présente comme ceci :
Puisque je parlais d’UX writing : la page est titrée Recherche formation, c’est un peu sec, il y a sans doute mieux à faire – ne serait-ce qu’en ajoutant un article, Recherche de formation.
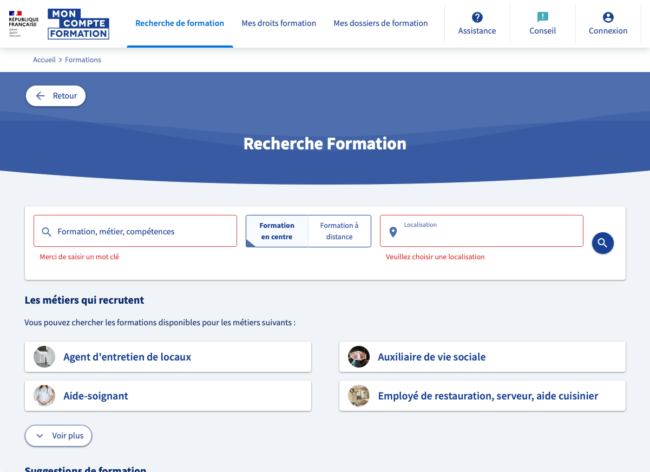
Les messages d’erreurs gagneraient à être harmonisés : un infinitif d’un côté Merci de saisir un mot clé (attention à la faute d’orthographe), un vouvoiement de l’autre Veuillez choisir une localisation, rien de grave mais des ajustements à effectuer. Je me demande également s’il ne serait pas intéressant de remplacer le terme Localisation par Ville (voir plus bas), ou autre chose, mais tout ça se discute, se teste… Je pense en tout cas qu’il n’y a pas eu de réflexion sur l’UX writing de cette page.
Le formulaire de recherche, de son côté, a un look agréable, mais certaines modifications pourraient sans doute améliorer sa prise en main.
Au sujet du premier champ de saisie, par exemple : un placeholder, si bien conçu soit-il (il se transforme en label quand on clique dans le champ texte), ne vaudra jamais un vrai label (voir cet article ou cet article par exemple), surtout qu’on ne manque clairement pas de place ici.
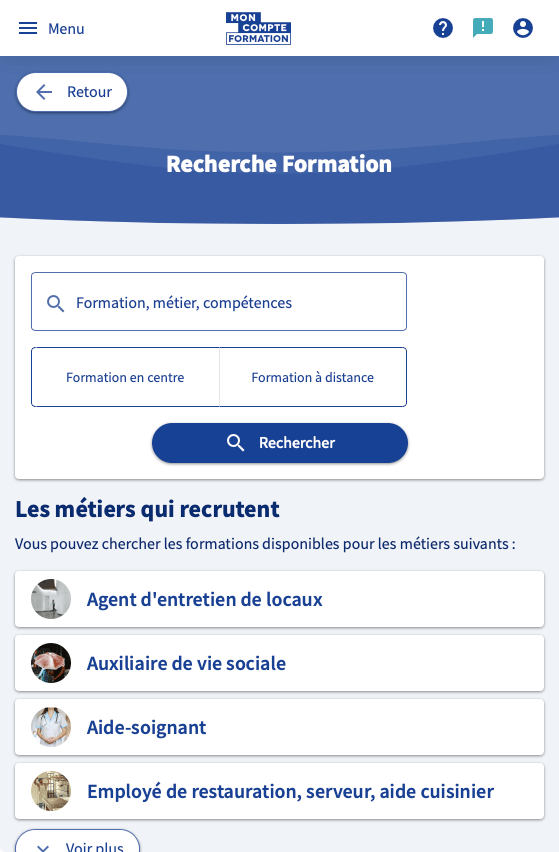
L’utilisation du placeholder Formation, métier, compétences et d’un picto loupe dans le champ de recherche (une idée étrange) lui donnent l’aspect d’un bouton ; seul l’alignement du texte le distingue des boutons Formation en centre et Formation à distance à sa droite. Ces deux boutons n’ont d’ailleurs pas le même aspect visuel que le bouton de recherche, un simple rond à fond bleu auquel on pourrait ajouter un label pour améliorer sa lisibilité (encore une fois, on ne manque pas de place). De façon surprenante, ce label est affiché sur la version mobile du site : pourquoi le masquer sur la version desktop ?
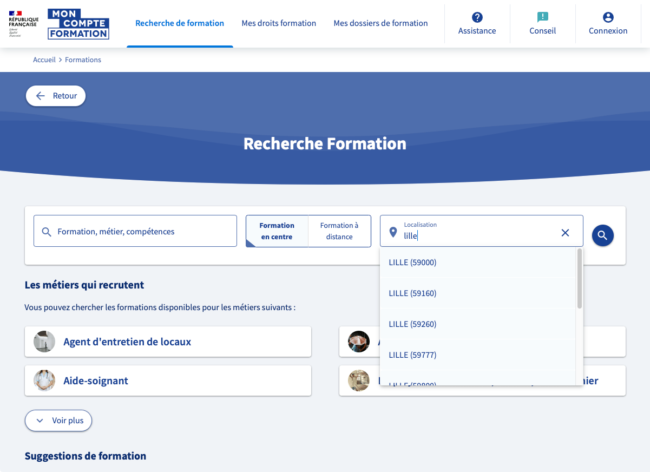
De son côté, le fonctionnement du champ Localisation est assez pénible : la saisie d’une adresse déclenche l’ouverture d’un menu dans lequel il faudra choisir sa ville (et uniquement sa ville, la saisie d’une adresse plus précise ne fonctionne pas).

Problème : si je valide le formulaire en cliquant sur le bouton de recherche *sans* sélectionner un élément de ce menu, le site efface ma saisie et affiche le message d’erreur Veuillez choisir une localisation. Le choix des mots est révélateur : d’après lui je dois *choisir* une localisation, pas la *saisir*, or ce que l’on me demande dans un premier temps c’est bien de la *saisir*.
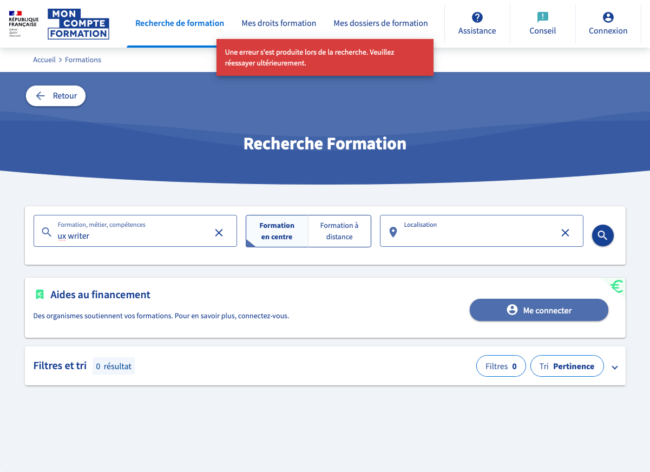
La suppression de ma saisie est particulièrement désagréable : mon texte Lille était parfaitement valide. Mais il y a pire : si je valide ma localisation en tapant sur la touche Entrée, le site affiche un message d’erreur général Une erreur s’est produite lors de la recherche. Veuillez réessayer ultérieurement.
C’est d’autant plus pénible que le champ Formation, métier, compétences, lui, ne fonctionne pas de cette manière. La saisie UX writer déclenche ici aussi l’ouverture d’un menu, mais je suis cette fois libre de ne pas tenir compte des propositions qui me sont faites (= si je laisse UX writer dans le champ, le site ne retournera pas d’erreur).
Je pourrais aussi évoquer la navigation au clavier qui ne fonctionne pas correctement (un mauvais point pour l’accessibilité, mais je ne suis pas spécialiste) ou l’énorme message d’avertissement du site qui revient à chaque chargement de la page mais je vais m’arrêter là. À vrai dire je n’avais pas prévu de faire une note sur ce formulaire : c’est l’utilisation de la page des résultats qui m’a vraiment énervé, pas ce petit bloc de recherche. J’en parlerai une prochaine fois.