À la recherche d’informations sur Wexperience, une société roubaisienne d’optimisation de l’ergonomie des sites e-commerce à la performance (page qui sommes-nous), je me suis rendu sur leur compte Twitter. J’y ai découvert ce message : « Nouveau site pour @Lexel_FR : http://www.lexelcosmetiques.com/ #wexperienceinside ». J’ai donc été jeter un œil au site pour me faire une idée du travail effectué (malheureusement sans avoir le détail des modifications / améliorations apportées), et j’ai quitté le site quelques minutes plus tard plutôt… frustré. Si optimiser les sites internet est une belle mission, ne pas être en mesure de le faire « à fond » laisse un goût amer aux responsables du projet. Je m’explique.
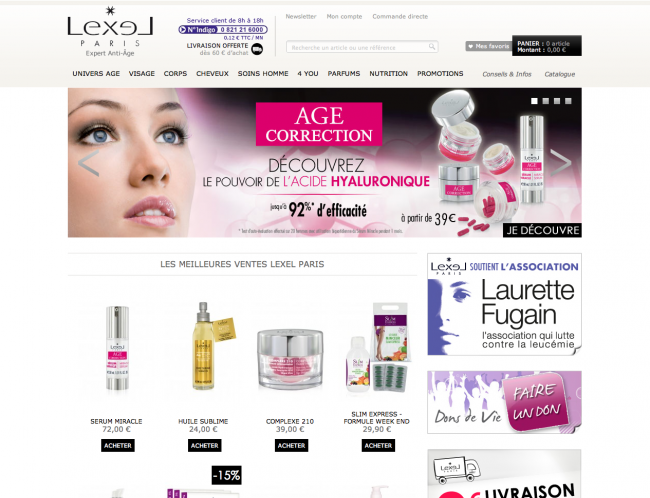
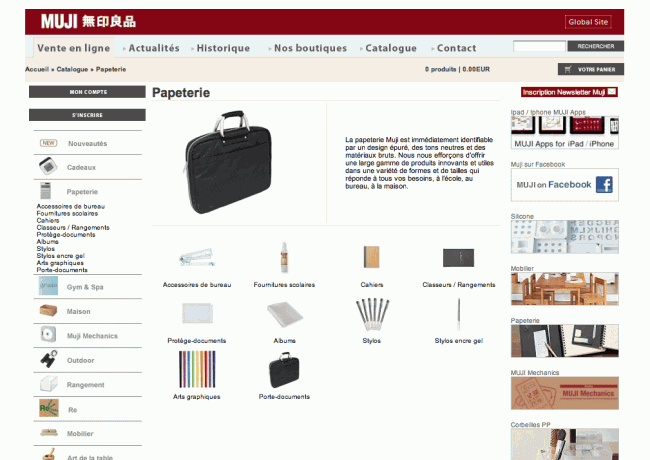
Voici la page d’accueil du site.
La première chose que je remarque ici c’est son carrousel, qui cumule plusieurs défauts réellement problématiques (pas forcément visibles sur l’image ci-dessus) :
• un défilement automatique impossible à stopper (un élément qui bouge en permanence devient très vite une gêne pour l’utilisateur) ;
• un défilement automatique beaucoup trop rapide (et tant pis si le client n’a pas le temps de lire le texte de chaque bloc) ;
• un défilement manuel de droite à gauche ou de gauche à droite, sans que l’on comprenne pourquoi le sens change (je crois qu’il ne faut pas mélanger le défilement via les flèches et le défilement via les carrés).
J’ajoute qu’un texte est parfaitement illisible (voir la ligne de texte en gris sur l’image ci-dessus), que les boutons aux intitulés mal choisis (« découvrez », « je découvre », bref rien qui puisse renseigner le visiteur sur ce qu’il va trouver derrière) manquent une fois sur deux de visibilité que les éléments de défilement mériteraient un ajustement de contraste (des flèches gris clair parfois sur fond chargé et des carrés blancs parfois sur fond blanc).
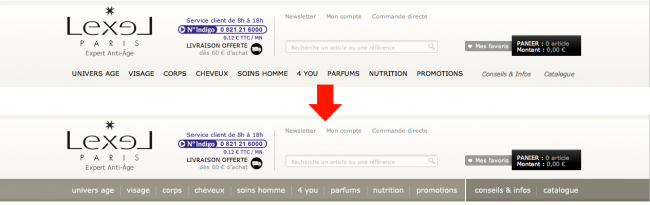
Au niveau du header, plusieurs points me chagrinent également. Placer le numéro de téléphone en haut de la page peut être une bonne idée, mais pourquoi en faire une image ? En terme d’accessibilité c’est une très mauvaise idée. Par ailleurs, plusieurs éléments de ce header manquent de contraste : le moteur de recherche en blanc sur fond très clair en particulier, ainsi que plusieurs textes (« dès 60€ d’achat ») et liens (« newsletter »), qui partagent malheureusement les mêmes codes graphiques (même police, même couleur). Mais ce qui me dérange le plus, c’est l’absence de mise en valeur du menu de navigation (et l’utilisation de majuscules qui ralentit la lecture.) Ne serait-il pas plus agréable pour l’utilisateur de bien cerner l’élément de navigation principal ? Exemple de menu revu, rapidement :
J’insiste sur le contraste des éléments du site pour une raison simple : je suppose que ce site est destiné (entre autres) à un public plutôt âgé, qui par conséquent n’a pas forcément une très bonne vue.
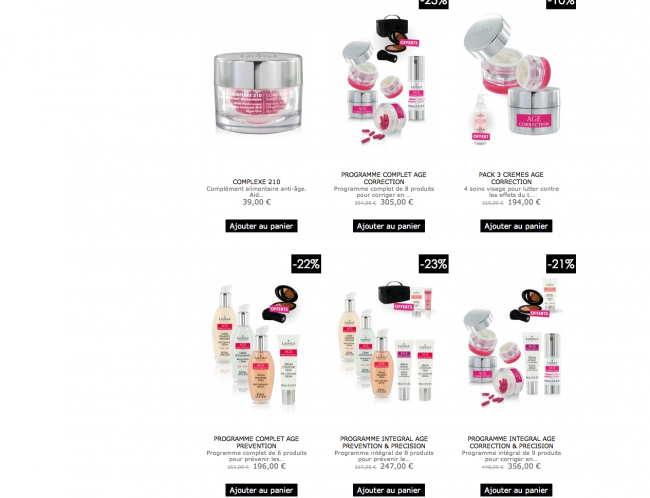
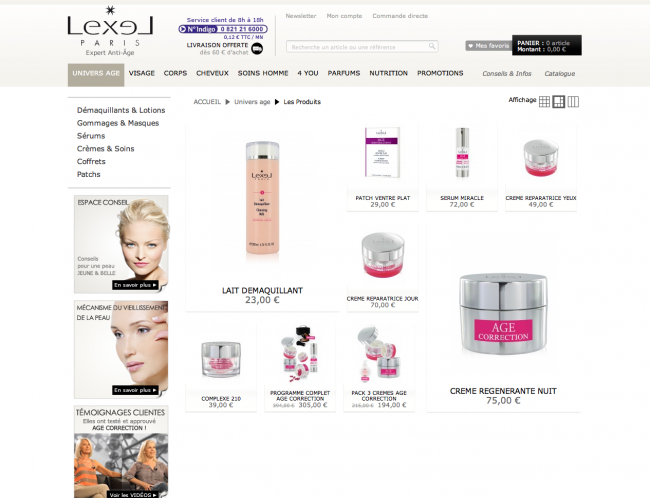
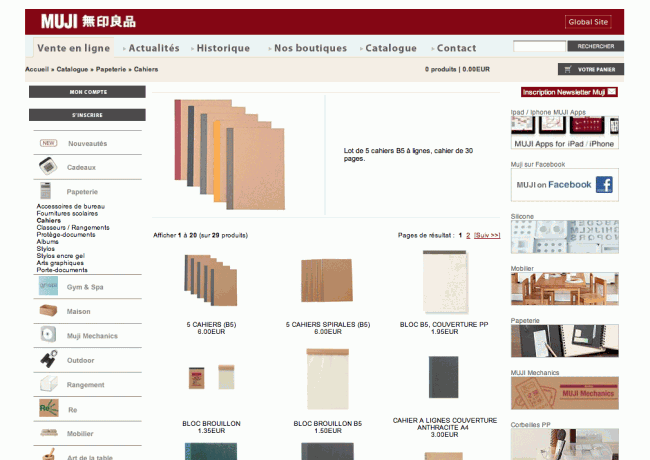
Je ne m’attarde pas plus longtemps, je clique sur le premier lien du premier menu et je suis redirigé sur une page liste.
(J’ai coupé le haut de la page pour afficher davantage de produits.)
Les photos des produits sont de bonne qualité, et leur homogénéité participe au look épuré de la page. Malheureusement, ici aussi plusieurs points m’ennuient.
• La grille de lecture peu marquée peut créer une certaine confusion. Il y a beaucoup trop de blanc entre les photos et les descriptions, ce qui les rend difficile à associer.
• Les démarques elles aussi mériteraient d’être plus proches des produits (ou de leurs descriptions).
• Les prix barrés sont minuscules et trop peu contrastés : à quoi bon les afficher dans ces conditions ?
• Afficher les premiers mots de la fiche produit est une idée intéressante uniquement si ces premiers mots sont bien choisis. « Programme complet de 6 produits pour prévenir les… » ne me donne aucune information de plus que l’ensemble image + nom du produit « programme complet âge prévention ». Par ailleurs, ces premiers mots ne sont pas cliquables.
• Il n’y a quasiment aucun rollover (à part sur le bouton « ajouter au panier »).
Rien de dramatique donc, mais beaucoup de points qui permettraient d’améliorer l’expérience de utilisateur.
Certains choix m’interpellent également.
(Retour en haut de la page.)
L’importance donnée au bouton « ajouter au panier » suggère qu’une majorité de clients va ajouter le produit sans passer par sa fiche produit. Pour certaines catégories de produits ça ne me surprendrait pas, mais dans l’industrie du cosmétique j’ai l’impression que la description du produit participe au « rêve » et est particulièrement importante.
Autre chose : le choix de la disposition des produits, en haut à droite de la page.
L’affichage par défaut (celui des 2 screenshots ci-dessus) est le plus traditionnel : plusieurs rangées successives de trois produits.
Le deuxième bouton permet de ranger les produits sur une grille avec deux tailles d’images (ça me rappelle une note sur le blog de Wexperience, d’ailleurs). Là je suis plus perplexe.
Je ne sais pas ce que cette disposition peut apporter au client. Elle permet éventuellement au marchand de mettre en valeur les produits sur lesquels il fait le plus de marge, mais côté client je ne vois pas réellement l’intérêt.
Au survol d’un produit, la photo disparaît et laisse place à plus d’informations… mais certaines sont omises, à l’image de la démarque, qui n’est cette fois plus visible du tout alors qu’elle était très présente dans le mode d’affichage par défaut. J’ajoute que le nombre de produits à l’écran est en baisse (il passe de douze à neuf).
Mais une chose me semble extrêmement gênante : dans ce mode d’affichage, comment passe-t-on en page 2 ? La pagination a disparue ! Et même si je me positionne en page 3 en affichage traditionnel et que je clique sur le bouton d’affichage multi-tailles, je reviens sur les mêmes neuf premiers produits ! Difficile de vendre les 17 autres dans ces conditions… Ou alors j’ai raté quelque chose ?
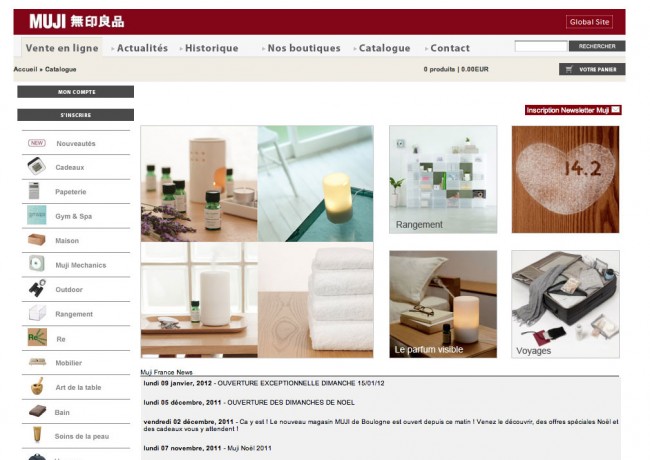
Petit aparté : cette disposition me rappelle la page liste du nouveau site d’Habitat, que je trouve vraiment raté. (Question subsidiaire : vous avez trouvé les luminaires sur le site ? Avant, ils en vendaient… Bref je digresse.)
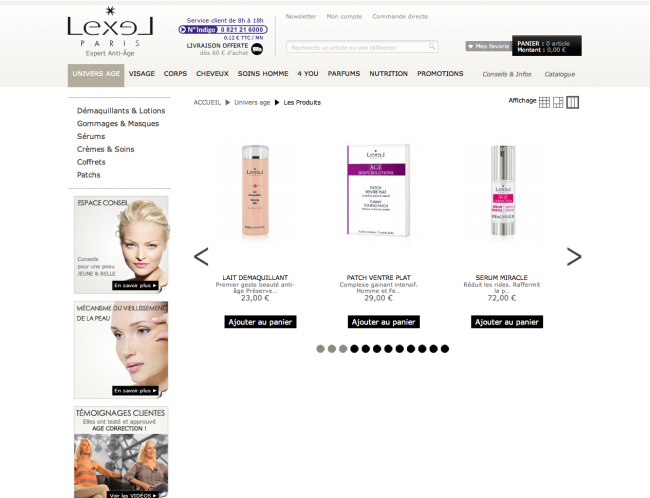
Si je clique sur le troisième bouton d’affichage, je bascule en mode carrousel.
Ce carrousel est beaucoup plus agréable à utiliser que celui de la page d’accueil : les éléments de navigation (flèches de défilement, rappel de positionnement) sont bien plus visibles. Cependant, je ne saisis pas non plus l’intérêt de ce nouvel affichage.
• Seuls trois produits sont affichés, le client va donc passer beaucoup de temps à naviguer (et moins à consulter les produits). Par ailleurs cela complique les comparaisons de produits, mais je ne sais pas si c’est un point important dans ce domaine.
• Il n’y a aucune information supplémentaire par rapport au mode d’affichage traditionnel.
• Il n’est cette fois encore pas possible de passer à la page suivante !
En d’autres termes ce mode d’affichage n’apporte rien et multiplie les inconvénients. À quoi bon le proposer ?
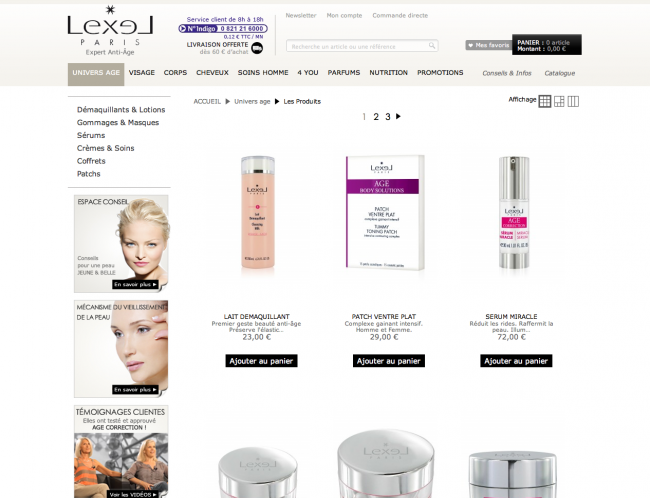
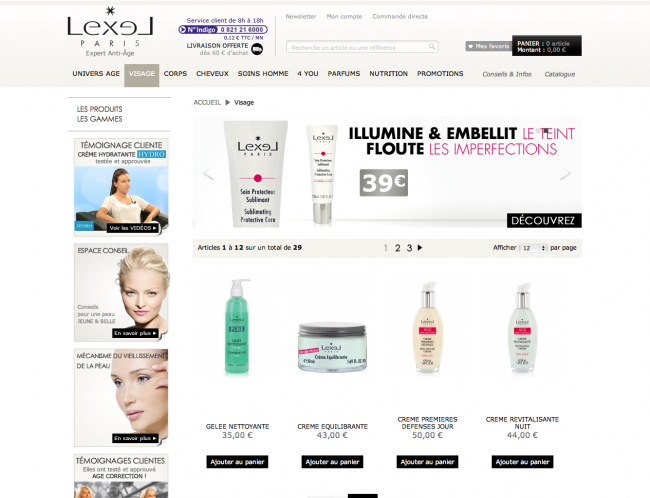
Le problème de pagination est d’autant plus important que l’affichage sélectionné reste en mémoire. En d’autres termes, si le visiteur sélectionne l’affichage « multi-tailles » et qu’il navigue sur le site, il ne verra jamais plus de neuf produits par catégories ! J’ajoute que de façon assez étrange, il existe un autre type de page liste, accessible lorsque l’on clique sur les noms des catégories dans le menu principal.
Ici il est possible de changer le nombre de produits par page, en revanche afficher 12 emplacements pour 10 produits, ce n’est pas vraiment une bonne idée…
Je pourrais continuer longtemps sur ces pages et sur les autres (c’est un métier !), mais ce n’est pas le but de cette note.
J’ai dit en introduction que ma visite sur ce site m’avait laissé un sentiment de frustration. Je suis frustré, parce que je sais qu’une société comme Wexperience ne passerait pas à côté de ce genre de choses. Lorsque l’on fait de l’optimisation de sites, on inspecte un tas de trucs pour fournir la réponse la plus adaptée à la problématique posée. Malheureusement, un certain nombre de cas de figure laissent un sentiment d’inachevé (au mieux) :
• le client souhaite se concentrer sur une seule partie du site ;
• le client n’a pas le budget pour revoir tout le site (ce qui revient au même) ;
• le client fait faire des tests, des études… pour finir par suivre l’opinion du directeur, qui prévaut systématiquement (c’est lui le boss, il sait forcément tout mieux que tout le monde) ;
• le client fait faire des tests, des études… mais ne s’en sert pas (ou peu) au final (ce qui revient au même).
Dans ces métiers nous cherchons tous la même chose : la satisfaction du client final. Malheureusement, les difficultés pour y arriver ne se trouvent pas toujours aux endroits où on les imagine.
J’en profite, puisque je parlais de Twitter (mon compte) en introduction : je suis le compte Twitter de Jean-Marc Hardy, qui tient l’excellent blog 60questions.net. Il y a peu, j’ai lu ce message : « Une petite promenade sur ce site vaut bien 2 jours de formation en ergonomie : http://www.abtests.com/ #abtesting ». Là, je ne suis pas d’accord. Les tests A/B permettent effectivement d’améliorer certains points des sites internet, mais ils ne remplacent pas une bonne formation en ergonomie, pas plus que des tests utilisateurs, des tests d’oculométrie ou toute autre méthode du même genre. Toutes ces techniques sont complémentaires, chacune a ses avantages et ses inconvénients.