Je découvre sur le site de Mathieu Fauveaux la nouvelle fiche produit du site Pimkie. Curieux, je vais jeter un œil au reste du site.
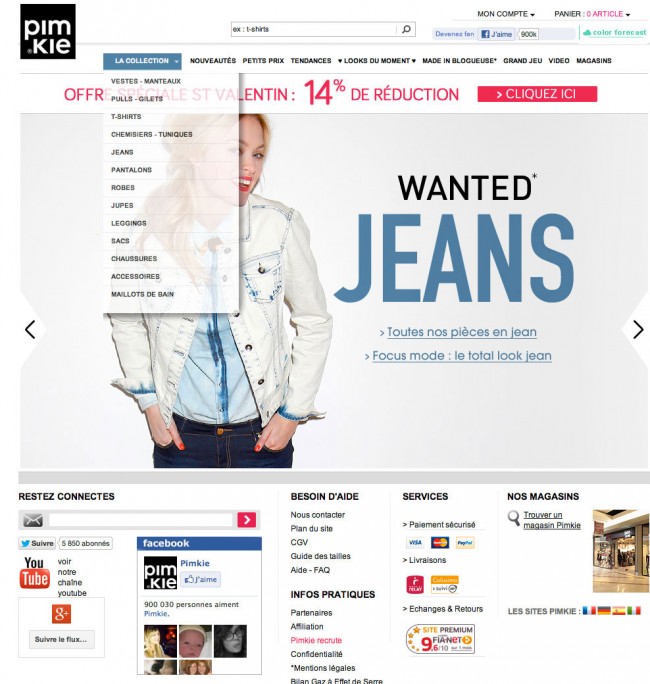
Voici une copie d’écran de la page d’accueil.
Autant le dire tout de suite, ma visite s’arrêtera là.
L’inconvénient d’une copie d’écran, c’est que l’on ne voit pas les animations. J’ajoute donc cette mention : le menu « LA COLLECTION », ouvert sur le screenshot ci-dessus, se ferme au bout de quelques secondes.
Je la refais, pour être le plus clair possible : le menu de navigation s’ouvre lorsque j’arrive sur le site et se ferme quelques instants plus tard.
Quel peut être le but de cette animation ? Malheureusement, je n’en vois qu’un seul : les clients ne trouvent pas immédiatement ce qu’ils sont venus chercher sur le site. À ce moment-là, pourquoi, pourquoi ne pas avoir modifié la barre de navigation en y insérant les catégories de produits ?!
L’équipe qui a conçu le site veut manifestement pousser des contenus : blog, jeu concours, looks du moment. Très bien, mais pas à cet endroit ! Les clients s’attendent à trouver les catégories de produits dans la barre de navigation principale, pourquoi y mettre autre chose ?! Point important : ce n’est pas parce que ces contenus figurent à un endroit « chaud » (la barre de navigation principale) qu’ils seront vus par le client.
De mémoire, la barre de navigation principale du site de Pimkie a toujours fonctionné de cette manière. Cette animation à l’ouverture du site me laisse penser que le problème posé par ce choix est connu, alors pourquoi ne pas le résoudre sérieusement plutôt que de chercher des solutions alternatives incongrues, lourdes et peu efficaces ? Cette animation est d’autant plus inutile qu’elle ne concerne que les visiteurs qui passent par la page d’accueil, autant dire certainement pas la majorité.
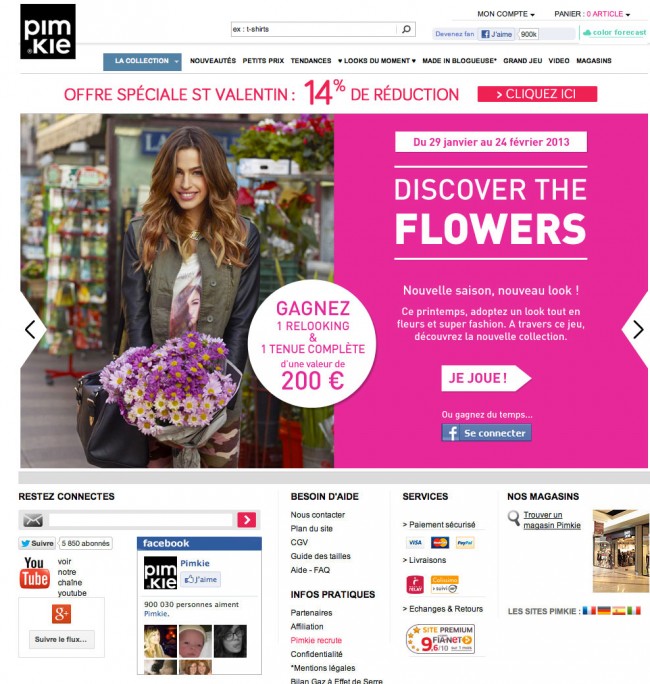
Bon, voilà pour le point qui m’a le plus marqué sur cette page d’accueil. Cela dit, ce n’est pas la seule chose qui me chagrine, loin de là. Le point suivant est un grand classique du moment : le carrousel.
Je fais court : les slides défilent automatiquement, beaucoup trop vite et en permanence (c’est tellement pénible que j’ai préféré fermer la fenêtre pour rédiger mon article) et le contrôle utilisateur est quasi-inexistant. Confrères concepteurs, je vous renvoie à ces deux articles sur le sujet : 5 big usability mistakes designers make on carousels et Ergonomie des carrousels : 10 principes à respecter. Oh, et à ce bref article de Jakob Nielsen : Auto-Forwarding Carousels and Accordions Annoy Users and Reduce Visibility.
Quant au reste de la page, je fais plus court :
• les textes sont beaucoup trop petits. La barre de navigation principale utilise une police en équivalent 10px, même les liens du footer sont plus grands ! Encore une lecture intéressante (là aussi, on en trouve des milliers sur internet) : 16 pixels for body copy. Anything less is a costly mistake.
• Toujours au sujet de la barre de navigation : les items du menu sont trop proches et peu lisibles. L’ajout de caractères fantaisistes, très tendance bien sûr, n’arrange rien.
• Color forecast : c’est quoi ? Vous connaissez beaucoup de gens qui vont trouver le temps de flâner sur votre site et s’amuser à cliquer sur un lien (joli contraste, au passage) sans savoir ce qui se trouve derrière ?
• Le poids donné aux différents éléments du header me laisse perplexe : l’encart Facebook prend plus de place que les liens « mon compte » et « mon panier » réunis !
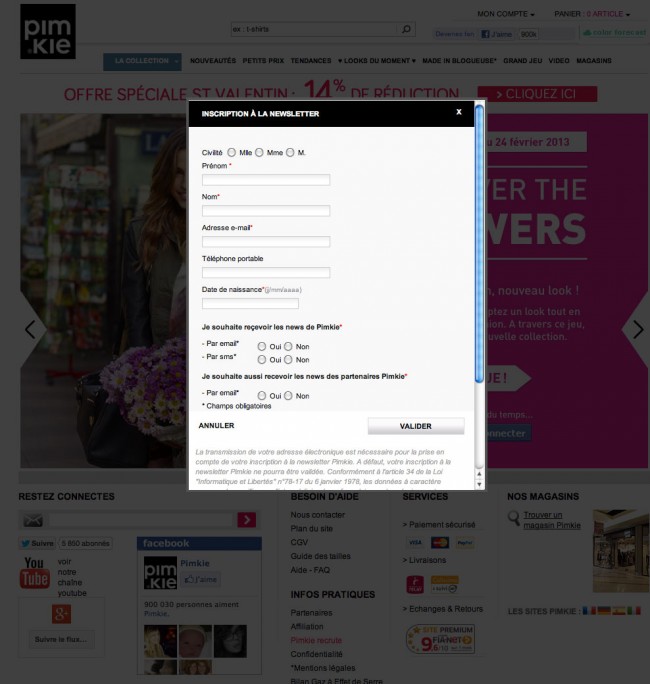
• Le faux champ texte d’inscription à la newsletter, en dessous du carrousel, est particulièrement énervant : lorsque je clique dedans pour insérer mon adresse e-mail, une fenêtre s’ouvre et m’impose de remplir un long formulaire (oui, 8 questions pour une simple inscription à la newsletter c’est TRÈS LONG). Pas du tout décourageant.
(Il y a même un bouton « Annuler » ! Ça faisait longtemps.)
• L’intégration des encarts sociaux (Facebook, Google+, Youtube, Twitter, n’en jetez plus !) est dégueulasse.
• Plus anecdotique : certaines majuscules ont des accents (NOUVEAUTÉS), d’autre pas (VIDEO, CONNECTES).
• Plus anecdotique mais amusant : on peut faire une recherche sans remplir le champ de recherche.
Bien. Comme je le disais plus haut, ma visite s’arrêtera là.