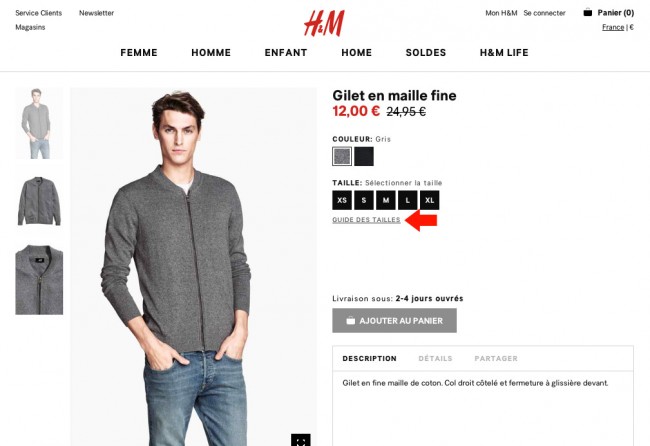
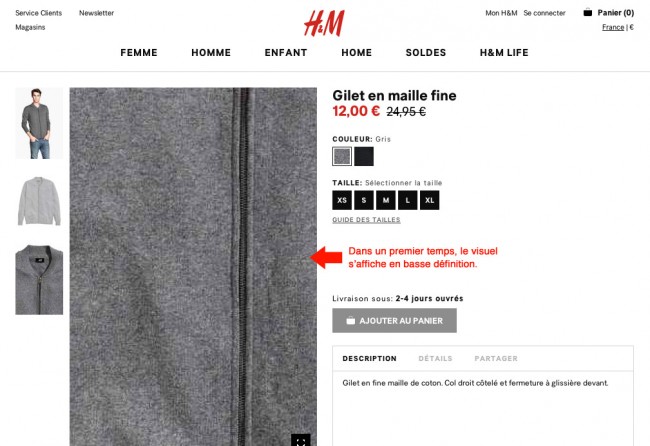
J’ai effectué à l’instant un achat sur le site d’H&M. Sur la fiche produit, le manque de retour utilisateur m’a déconcerté.
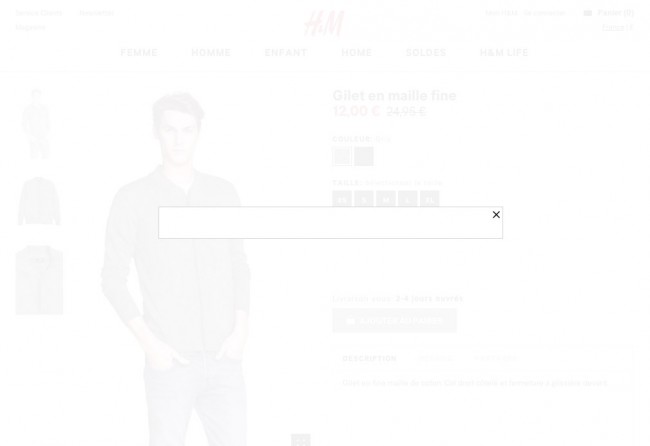
Je clique ici sur le (minuscule) lien guide des tailles. Voici ce qui s’affiche :
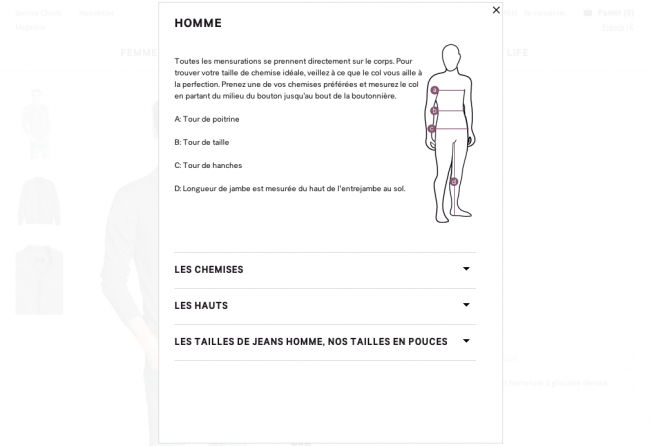
Manifestement ce layer est vide. J’attends une bonne dizaine de secondes, rien ne se passe. Dans le doute je le ferme puis le rouvre : cette fois, le contenu s’affiche convenablement.
Que s’est-il passé ? Je suppose que le contenu du layer ne s’est pas chargé assez vite. Le problème, c’est que le visiteur n’a aucun moyen de savoir ce qui se trame : pas de barre de chargement, de sablier, de message d’information, etc.
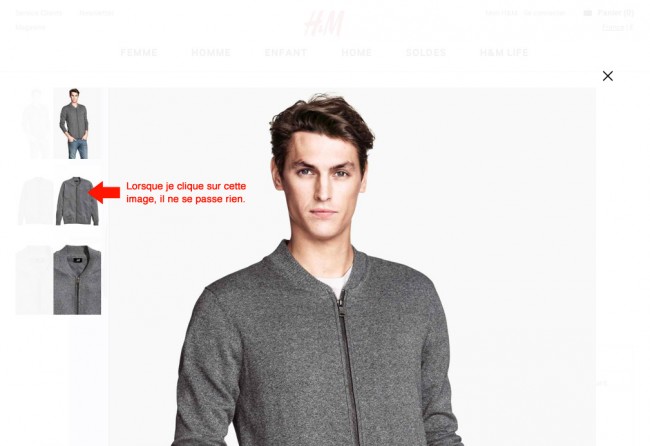
Au niveau de la photo de l’article, on retrouve le même type de comportement désagréable lors du chargement en arrière-plan du visuel “pleine page”.
Lorsque je clique sur une vignette de la colonne de gauche, le visuel s’affiche en grand sur mon écran. Problème : lorsque je clique sur une autre vignette, il ne se passe rien.
Aucun indice ne me permet de savoir que le visuel se charge en fait en arrière-plan. C’est d’autant plus gênant ici qu’il ne se passe vraiment rien (dans le cas précédent l’ouverture du layer, même vide, représentait tout de même une réponse à mon action.)
Pour finir, même remarque lorsque je clique au centre du visuel de la fiche produit pour l’agrandir : dans un premier temps, le visuel est agrandi… mais dégradé.
Aucun élément d’interface n’informe l’utilisateur de ce qui est en train de se passer – ici le chargement en arrière-plan du visuel de bonne qualité qui viendra remplacer l’image dégradée.
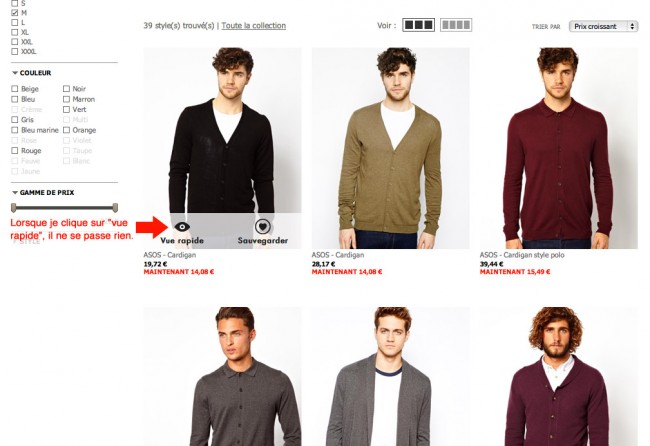
J’ai noté un problème similaire sur le site d’Asos, qui propose sur ses pages-listes une fonctionnalité d’aperçu. Lorsque je clique sur le bouton vue rapide, il ne se passe rien.
Bien sûr l’aperçu s’affiche au bout de quelques instants, mais le problème n’est pas là : ce petit temps de latence est très désagréable pour l’utilisateur, qui se demande ce qui se passe, s’il a bien cliqué, etc. L’expérience est inutilement dégradée et manque de fluidité. À l’inverse, une réaction immédiate de l’interface rassure l’utilisateur.
Jean-Claude Grosjean en a fait un point essentiel de sa liste de critères ergonomiques : le feedback direct.
C’est l’art de tenir l’utilisateur, en temps réel, informé de ce qui se passe. Ce critère concerne les réponses du système consécutives aux actions des utilisateurs. Son absence est source d’incompréhension, parfois déstabilisante selon les contextes. Sa présence est un fort élément de réassurance.
Plus d’informations et d’exemples sur cette page de son site Qualitystreet.