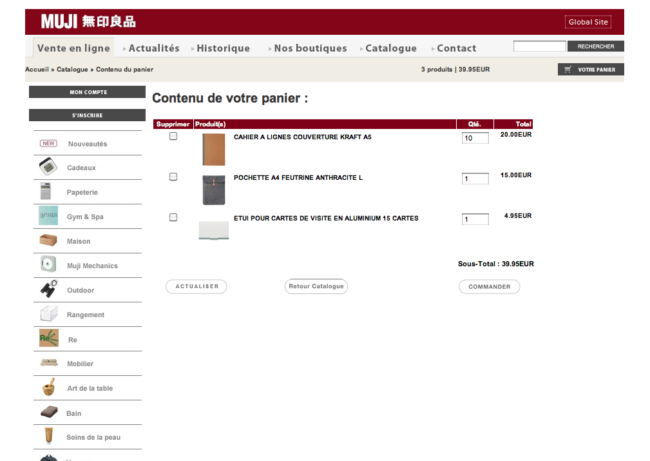
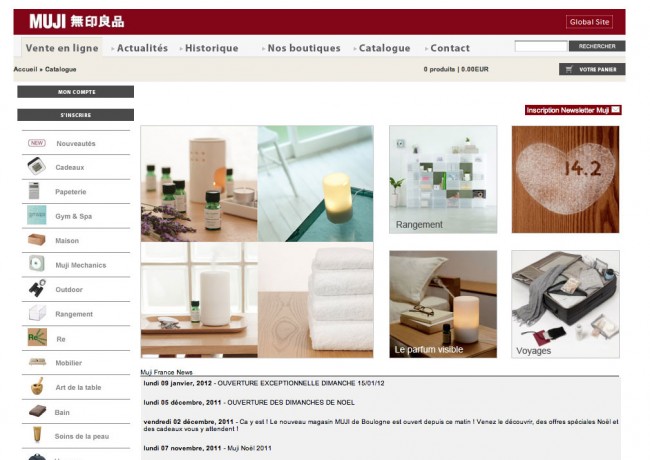
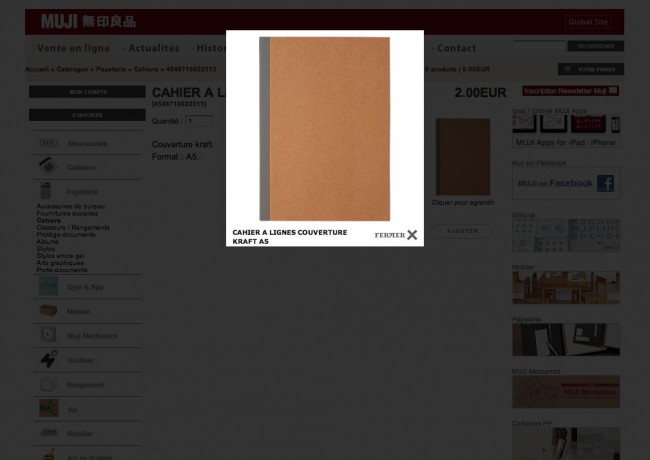
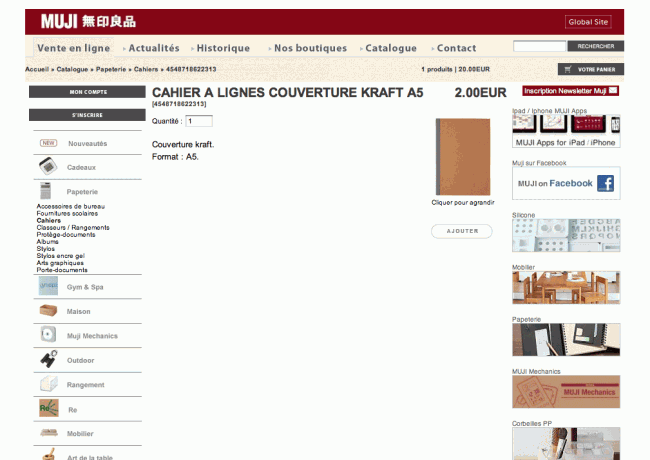
Suite et fin de ma commande sur le site internet de Muji (voir la première note). Je clique sur le bouton « panier » en haut à droite de la page.
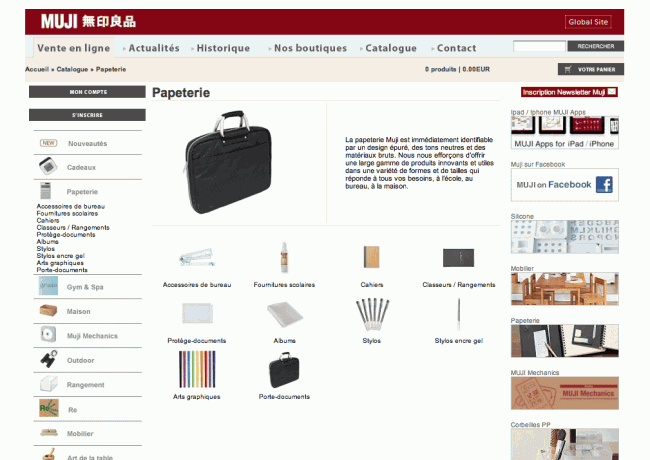
La structure très classique de l’ensemble simplifie la consultation : la page n’est pas sexy mais son utilisation ne devrait pas poser de problème. En revanche, la charte graphique est — malheureusement — toujours aussi bien appliquée : les textes sont petits et les boutons en bas de page manquent de contraste.
Je clique sur « commander ».
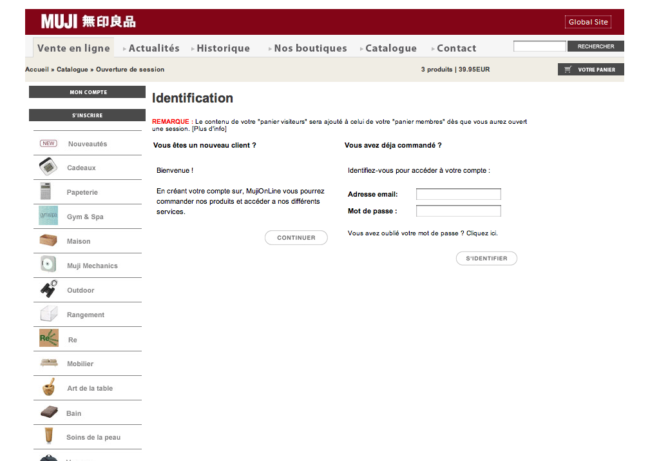
Ici aussi, la structure relativement conventionnelle de la page (bloc « nouveau client » à gauche, bloc « déjà commandé » à droite) facilite sa compréhension. Je remarque toutefois :
• un texte d’introduction minuscule (on pouvait donc faire plus petit !) ;
• plusieurs liens peu mis en valeur et aux codes graphiques changeant (le « [plus d’info] » du premier paragraphe, le « cliquez ici » en bas à droite) ;
• quelques fautes d’orthographe et de ponctuation plutôt malvenues (la phrase « En créant votre compte sur, MujiOnline vous pourrez commander nos produits et accéder a nos différents services » est un exemple intéressant).
J’ai déjà un compte client chez Muji, je m’identifie.
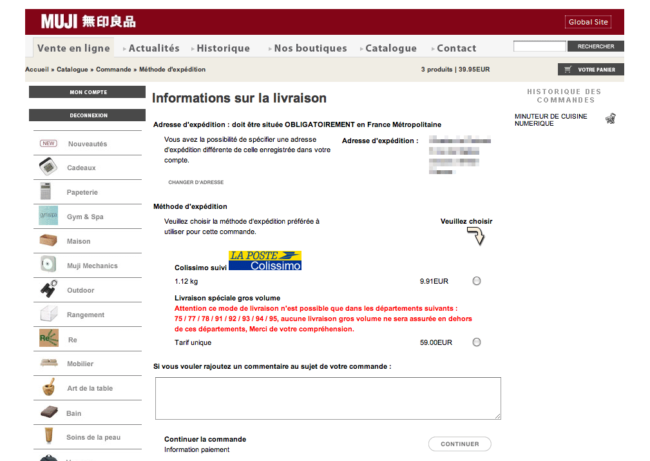
Je suis surpris : comment cette page peut-elle être si confuse ? Les structures des deux pages précédentes fonctionnaient convenablement, pourquoi ici est-ce si différent ?
Je distingue plusieurs autres éléments à revoir, mais j’ai l’impression de radoter :
• le lien « changer d’adresse » remporte le trophée du texte le plus petit (jusqu’à la prochaine page ?)
• le texte « si vous vouler rajoutez un commentaire » le trophée de la faute la plus insupportable ;
• l’image à droite de la colonne « historique des commandes » le trophée du picto le moins lisible (j’ai fini par comprendre qu’il s’agissait d’un Caddie). D’ailleurs : que vient faire l’historique de mes commandes sur la page « livraison » ?
Je clique sur « continuer ».
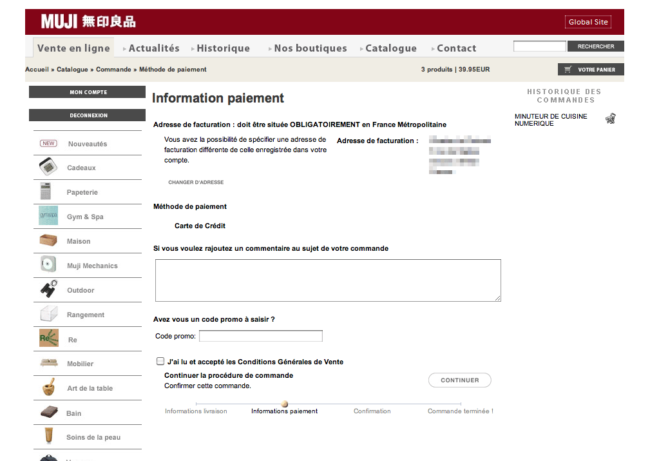
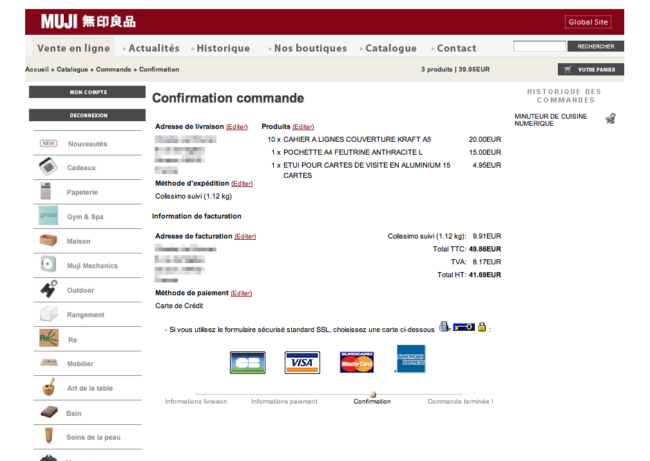
Même mise en page illisible, même lien minuscule, même faute d’orthographe… Cette page ressemble énormément à la page précédente. Petite surprise cependant : le fil de commande, que je n’avais pas remarqué, est pourtant bien présent… tout en bas de la page. Drôle d’idée.
Note : j’apprécie particulièrement les nombreuses méthodes de paiement qui me sont proposées.
Je clique à nouveau sur « continuer » (un libellé bien peu explicite.)
Bien que plus dense, cette page est un peu plus lisible. L’utilisation de codes graphiques formels (titres en gras, liens bordeaux soulignés) associés à une structure un peu plus stricte facilite grandement la lecture. Malheureusement, les concepteurs ont choisi cette dernière page pour changer de codes graphiques : le bouton « continuer » a disparu. Pour poursuivre sa commande, il faut cliquer sur… le logo d’une carte.
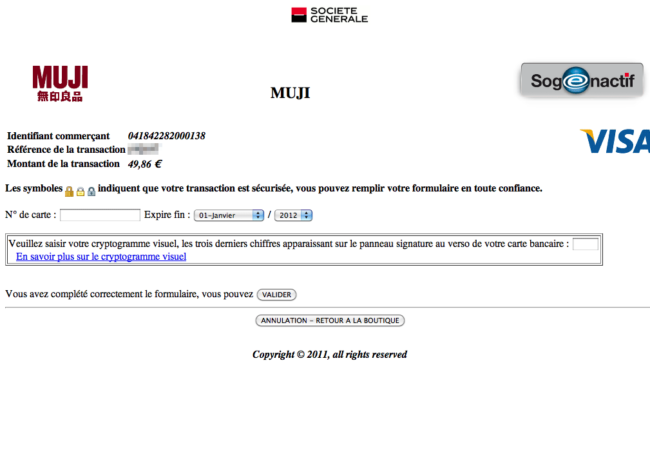
Je clique sur un logo, je suis redirigé sur le module de paiement.
Me voici donc de retour en 1995.
Comment en 2012 peut-on encore voir ce genre de choses ? Et encore, la copie d’écran ne montre pas le meilleur :
Un gif animé (de 200ko tout de même), comme au « bon vieux temps » !
Je ne détaille pas davantage, Fred Cavazza en parle très bien ici (les commentaires sont intéressants également.) Cela dit, après deux notes entièrement consacrées à la relative vetusté du site de Muji, je me dis que cette page n’est peut-être que la suite logique de tout le reste…