Un proche (que je nommerai Serge — aucun lien) me téléphone à l’instant pour me demander de l’aide : il vient de se faire voler son téléphone mobile et n’arrive pas à contacter le service client pour le signaler. Je me rends donc avec lui sur le site de SFR afin de trouver le moyen de déclarer l’incident.
Une fois arrivé sur la page d’accueil, je saisis « vol de mobile » dans le moteur de recherche.
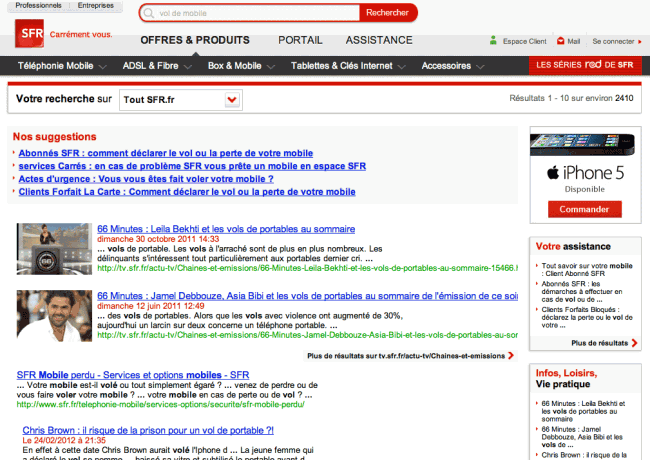
La saisie semi-automatique me suggère « vol de mobile », je sélectionne ce résultat. Je suis redirigé sur la page suivante :
Mon regard se porte immédiatement sur les deux premiers résultats de recherche (mis en valeur à l’aide de vignettes) : des vidéos de l’émission « 66 minutes ». Ce n’est pas tout à fait ce que j’attendais… Le troisième est déjà un peu plus proche : « SFR mobile perdu ». C’est en m’attardant un peu plus sur cette page que je trouverai le lien qui m’intéresse : il se trouve en fait dans le bloc « Nos suggestions » situé au dessus des résultats de la recherche. Ce type de bloc étant utilisé par Google pour insérer des liens publicitaires, je ne suis pas certain que ce soit la présentation idéale pour un résultat de ce type.
Je clique sur le lien « Abonnés SFR : comment déclarer le vol ou la perte de votre mobile ».
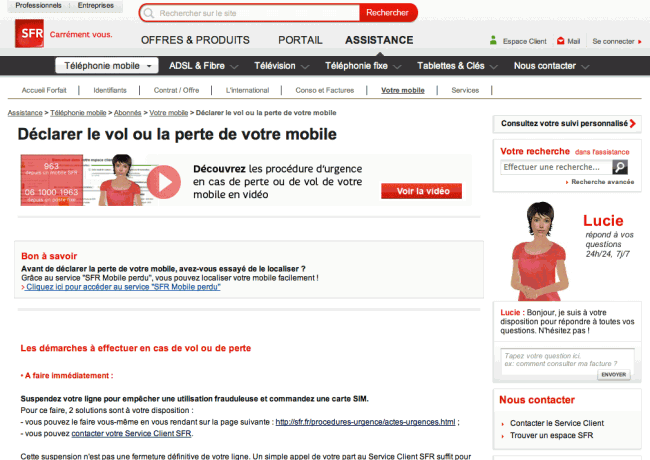
Le titre de la page m’indique que je me trouve au bon endroit. Premier élément proposé : une vidéo explicative (intitulée « découvrez les procédure d’urgence », belle faute d’orthographe). Les vidéos ça met du temps à se charger, ça ne fonctionne pas toujours et surtout c’est beaucoup plus long qu’un simple texte : je passe à la suite.
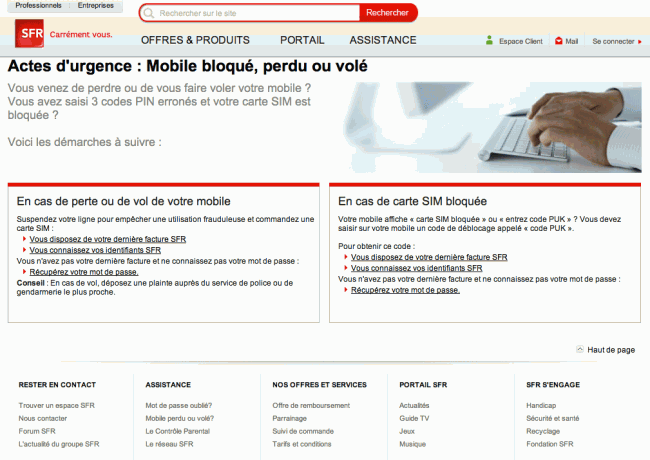
Plus bas dans la page, je trouve « les démarches à effectuer en cas de vol ou de perte ». Parfait. « Suspendez votre ligne […] vous pouvez le faire vous-même en vous rendant sur la page suivante ». Je clique.
Pour suspendre ma ligne, il me faut apparemment ma dernière facture SFR ou connaitre mes identifiants. Ce n’est pas le cas de Serge, je passe donc à la suite. « Vous n’avez pas votre dernière facture et ne connaissez pas votre mot de passe : [cliquez ici pour] récupérer votre mot de passe ». Je clique.
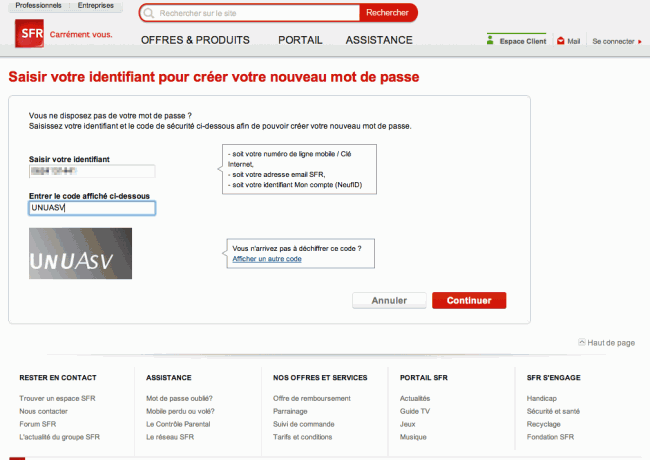
Sur cette nouvelle page, on me demande de saisir mon identifiant (le numéro de téléphone du portable, dans ce cas précis), puis de recopier un code. Cette seconde étape peut sembler anodine aux internautes « chevronnés » qui me lisent, mais pour Serge, impossible de recopier ce code. Pour quelle raison ? Serge m’explique qu’il n’a pas ces lettres, sur son clavier. Je ne comprends pas, je lui demande plus de détails : en fait Serge ne sait pas comment faire des grandes, des moyennes et des petites lettres, et il ne sait pas non plus comment faire de l’italique. (« Dans Word OK, mais là je ne sais pas »).
Les captcha posent de nombreux problèmes ; personnellement j’avoue que je n’avais jamais songé à celui-ci.
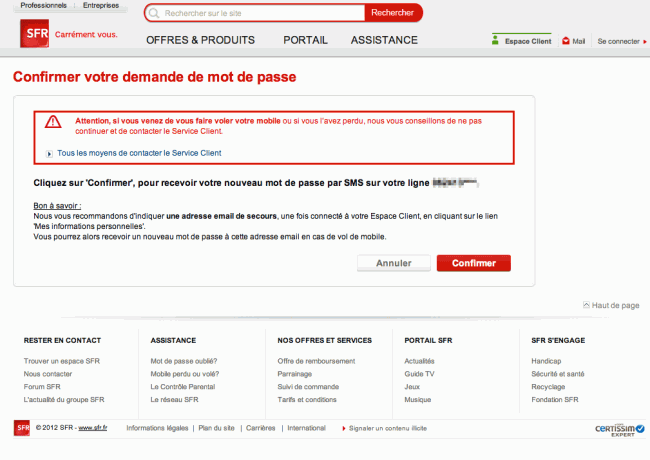
Je m’occupe de saisir son identifiant, j’entre le captcha moi-même et je valide. Je suis redirigé sur cette page :
Premier message, tout en haut, en rouge avec un point d’exclamation : « Attention, si vous venez de vous faire voler votre mobile ou si vous l’avez perdu, nous vous conseillons de ne pas continuer et de contacter le service client ». C’est une blague ?! Je suis toute la procédure « officielle » pour m’entendre dire au dernier moment « attention surtout n’allez pas plus loin ! » ? Je n’ai jamais vu une chose pareille. (Serge non plus, par ailleurs.)
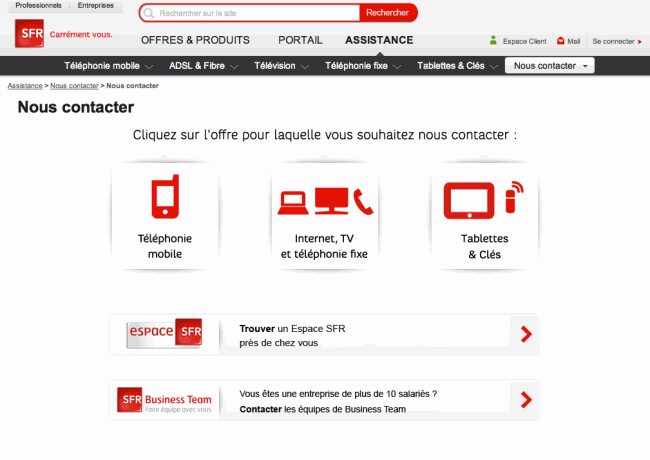
Je laisse donc tomber et je clique sur « tous les moyens de contacter le service client ».
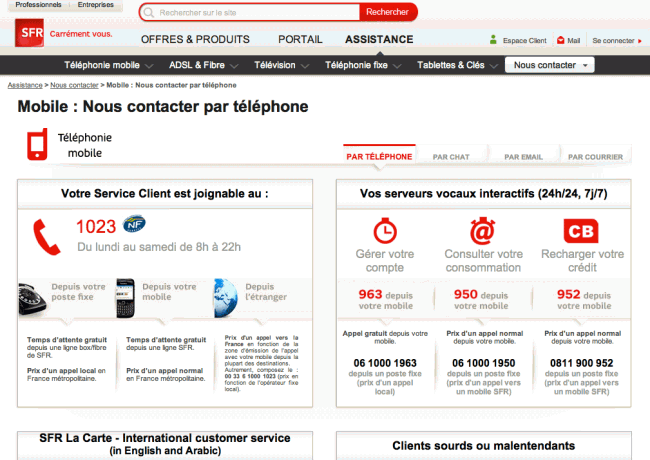
Je clique sur « Téléphonie mobile ».
« Votre service client est joignable du lundi au samedi de 8h à 22h ». Et quand on se fait voler son mobile le dimanche, on fait comment ?
De façon amusante, c’est en rédigeant cette note que j’ai trouvé la solution. Elle est présente sur l’une des copies d’écran du site. Le premier qui trouve peut l’indiquer en commentaire, il y a un petit livre à gagner.