Je découvre via Twitter un article traitant des « mythes et légendes de l’ergonomie web ». 18000 vues, 30 commentaires, apparemment beaucoup de gens ont consulté cette page.
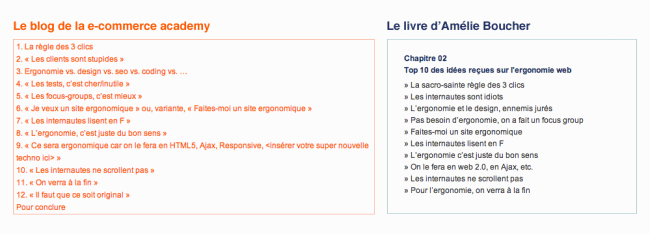
Sans surprise, il s’agit d’une liste. (Manuel du blogueur, chapitre IV paragraphe 3 : « les lecteurs aiment les listes. ») Et sans surprise, cette liste n’est pas vraiment originale. Pour être plus précis, cette liste reprend tous les points abordés dans le chapitre 1 du livre d’Amélie Boucher « Ergonomie web : Pour des sites web efficaces ». Et dans le même ordre (allez, il y a un point supplémentaire et un point scindé en deux).
S’il est bien question de l’auteure dans l’article, la source de la liste (d’une « grande partie » de l’article donc) n’est pas indiquée. Le livre est simplement évoqué dans la partie « les internautes ne scrollent pas », en ces termes : « Ce point est extrêmement bien présenté dans le livre d’Amélie Boucher : “Ergonomie Web – Pour des sites web efficaces“, que je vous recommande chaudement. » Sans blague ?
Au delà de l’inspiration (je suis gentil), une chose m’a particulièrement ennuyée : il s’agit du blog de la e-commerce academy, un blog promotionnel (manuel du SEO, chapitre II paragraphe 7 : « maximisez les liens menant à votre contenu pour augmenter sa visibilité ») permettant de mettre en valeur les formations dispensées par l’auteur. Auteur qui se présente en fin de page comme un « expert ergonomie — titulaire d’un master en e-commerce ».
Personnellement, je n’aurais pas particulièrement envie de me faire former par une personne qui se comporte de cette façon.
Pour finir, j’ajoute que cela m’attriste un peu de lire sans arrêt les mêmes choses. Doit-on continuer à ressasser les mêmes mythes, les mêmes règles, les mêmes listes à propos d’ergonomie ? Bien sûr, ça fait plein de jolis mots-clés, mais n’y a-t-il pas mieux à faire, mieux à dire ? Ne serait-il pas plus intéressant de publier sur ce blog des rapports de tests utilisateurs, des expériences détaillées ? Ça me rappelle ces nombreux blogs qui repompent intégralement des articles écrits en anglais en les traduisant librement. C’est assez pauvre, non ?
Oh et plus constructif : je conseille à ceux qui souhaitent une formation professionnelle de s’adresser à Yuseo (par exemple).