Présenter des sélections de produits, proposer de nombreuses fonctionnalités et mettre en avant ses services, c’est bien… tant que ça ne dégrade pas l’expérience utilisateur.
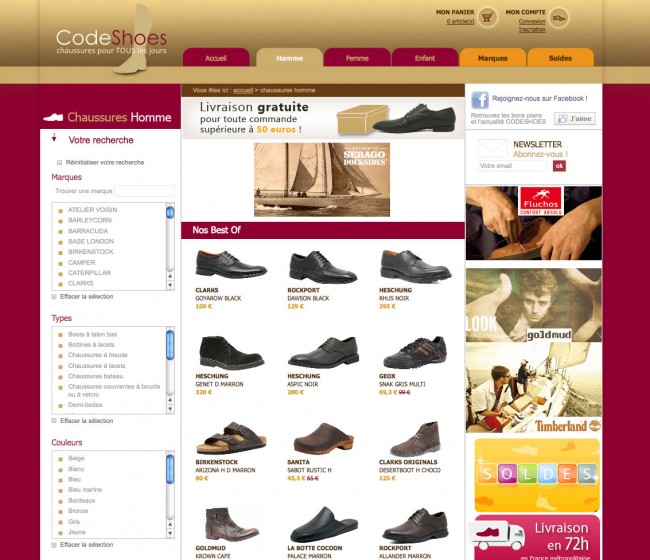
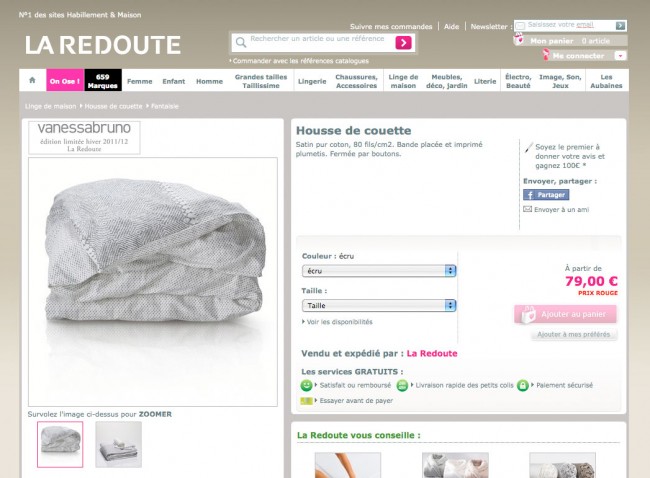
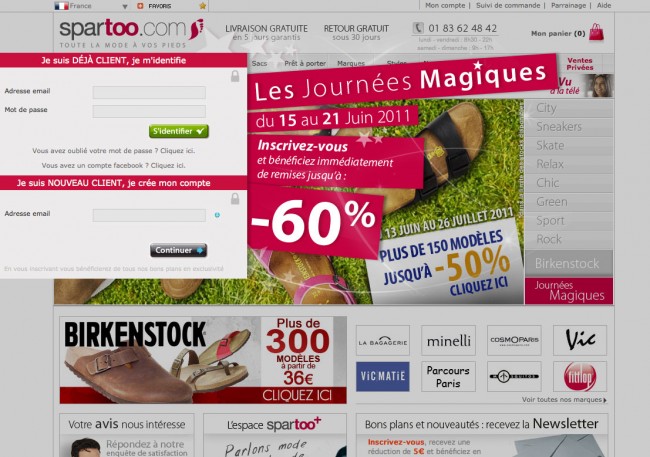
Sur le site de codeshoes, les pages listes regorgent de contenu : messages commerciaux (parfois redondants, cf. les frais de ports offerts), module de recherche (plutôt exhaustif mais apparemment buggé*), encarts dédiés aux services (plutôt difficiles à distinguer des encarts commerciaux)… Cet excès d’information ne constitue pas nécessairement un problème. Cela dit, dans le cas présent, ce contenu occupe beaucoup de place, au détriment d’éléments fondamentaux de la page liste : les produits.
Les photos des articles affichés ne mesurent que 120 pixels de large (environ, la taille est variable), ce qui est relativement petit. Et cette taille ne se justifie pas par un nombre important de produits par ligne (ce qui n’est pas forcément un bon choix, mais ce n’est pas l’objet de ce billet), comme sur le site de jefchaussures par exemple.
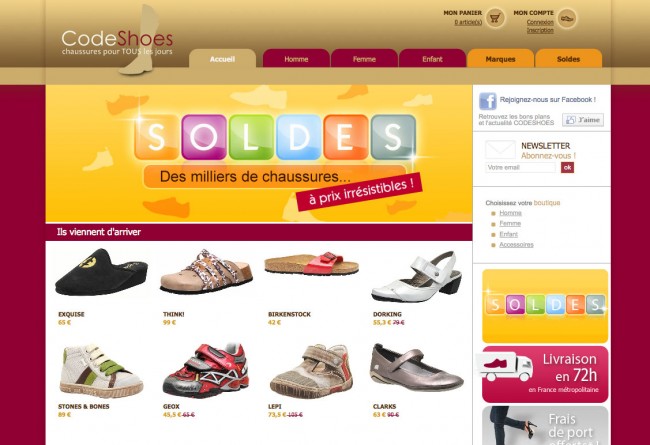
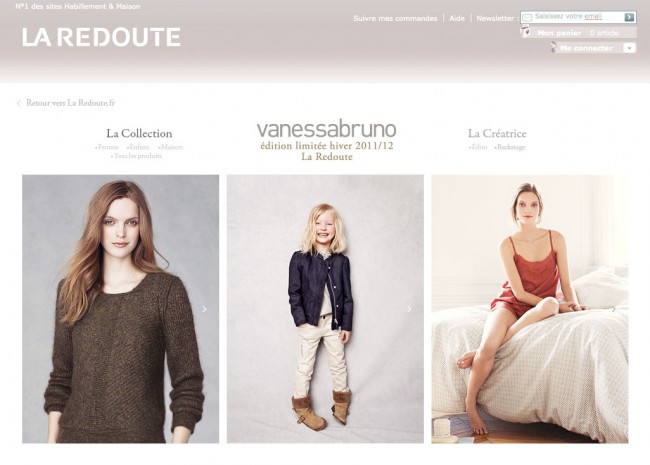
Les produits présentés sur la homepage, dont le nombre (par ligne) est plus important que ceux de la page liste, ont également droit à de plus grandes photos. L’affichage de nombreux articles n’est pourtant pas (sauf exception) la fonction principale d’une page d’accueil.
Ce passage par la homepage permet de mieux comprendre les raisons de la structure des pages listes : la colonne de droite est manifestement présente sur un grand nombre de pages.
Ne serait-il pas intéressant de la supprimer des pages listes et de les restructurer en tenant compte de leur fonction principale ?
Bonus
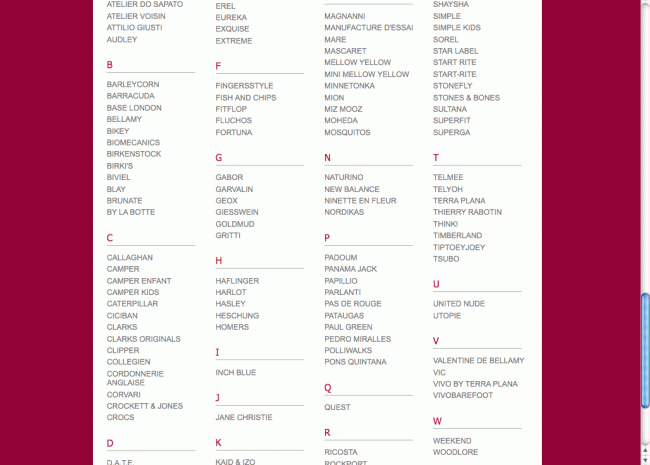
Un encart situé en bas de cette colonne de droite permet d’afficher la liste de toutes les marques proposées par le site. Lorsque je clique dessus, un layer apparaît et me présente les marques classées par ordre alphabétique.
Le bouton « fermer » ne se trouve pas en haut à droite du layer, mais en bas. Le problème, c’est que lorsque je scrolle pour y accéder, le layer scrolle également, m’empêchant de l’atteindre ! Il scrolle même à l’infini, ce qui fait gentiment bugger le site…
* Si je me rends sur la page « chaussures hommes », que je choisis une fourchette de prix entre 386€ et 461€, le site me retourne un seul résultat, une paire de bottines à lacets Heschung noire. Si ensuite je clique sur le bouton « réinitialiser votre recherche », la page se rafraichît automatiquement et semble être revenue à son état initial. Si je déplace ensuite le curseur des pointures, sur 42 par exemple, le site ne me retournera à nouveau qu’un seul résultat : la bottine à lacets Heschung. Je doute que cette référence soit la seule paire de chaussures disponible dans cette taille…
Testé sur Firefox 5 et Safari 5.