Je viens de lire l’article de Capitaine commerce 3 bonnes idées à piquer sur Sohome.fr. Si certains points évoqués me semblent intéressants (l’utilisation récurrente d’une mini-fiche produit par exemple), d’autres éléments du site m’ont davantage interpellé, en particulier sur la homepage.
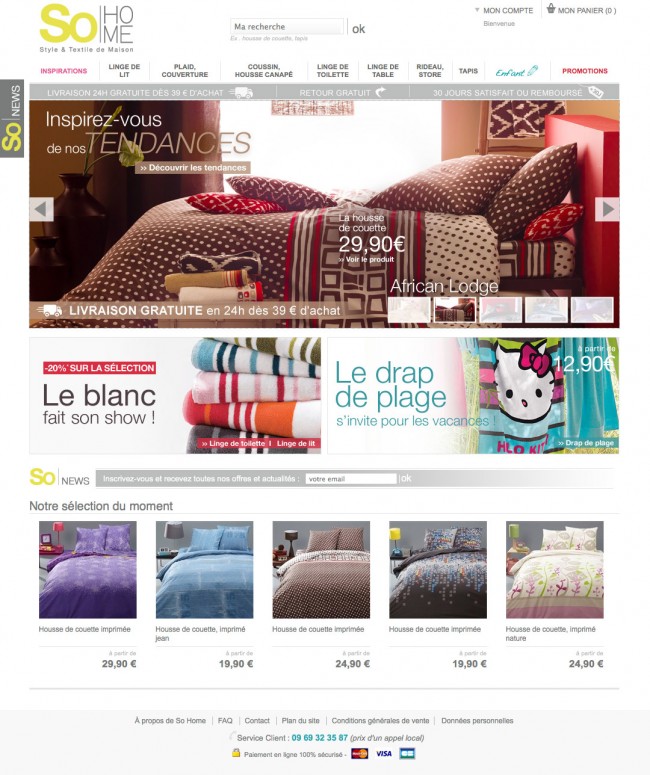
Comme sur de nombreux sites e-commerce, la surface dédiée aux opérations commerciales est très importante. Sur cette page d’accueil, les 3 encarts promotionnels représentent près de la moitié de l’espace occupé. Malheureusement, dans ce cas précis, les marges qui séparent les 3 blocs sont trop fines, ce qui engendre une impression de confusion : il sera très difficile pour le client d’envisager ces 3 encarts comme des éléments différents d’un seul coup d’œil.
Le contenu même de ces encarts pourraient être amélioré. L’animation principale est très chargée : un titre (2 couleurs de texte, 3 tailles, de l’italique, c’est déjà énorme !), un bouton, un ensemble description + prix, un message commercial (la livraison gratuite, message redondant par ailleurs), un titre de tendance et plusieurs éléments de navigation au sein du carrousel (flèches & vignettes). Ce n’est pas forcément trop en soi, mais sur une zone de cette taille, animée (trop rapidement pour lire tous les textes) et peu lisible (placer les textes au dessus d’images si denses est élégant mais rend l’ensemble très confus), le risque de saturation est grand.
Les encarts secondaires souffrent eux aussi d’un problème de lisibilité : le prix du drap « Hello Kitty » et le lien « Draps de plage » sont quasiment invisibles. Toutefois, une structure se dégage de ces 2 blocs, avec un gros titre à gauche et une illustration à droite (ce n’était pas le cas la semaine dernière…). C’est un bon point : la répétition de cette structure va simplifier la consultation de la page, mais je crains que ce ne soit pas suffisant pour donner une chance à ces 2 opérations commerciales.
(Dans le même ordre d’idée je découvre à l’instant que l’encart de gauche me propose une réduction de -20%. C’est une information qui mériterait d’être davantage mise en avant.)
J’en viens au reste de cette homepage. Je distingue plusieurs choses qui pourraient être retravaillées rapidement afin d’améliorer la consultation de la page :
• plusieurs textes sont trop petits. La baseline du logo, l’exemple de recherche, le texte « Bienvenue » (à quoi sert-il ?)…
• Au sujet du header : le formulaire de recherche n’est pas centré mais légèrement décalé vers la gauche, ce qui déséquilibre la page et renforce l’effet de flottement des éléments du header, qui manque de structure. Le « ok » ne ressemble pas du tout à un bouton.
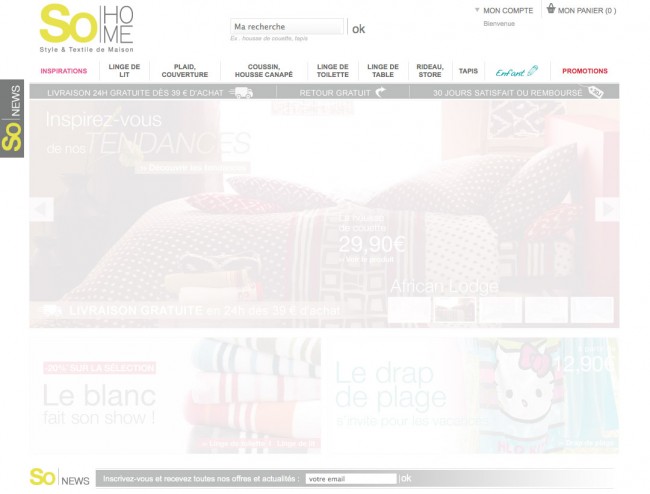
• De nombreux éléments manquent de contraste. C’est pour moi le problème le plus gênant : les messages situés dans les 2 barres grises sont bien peu lisibles. Est-ce pour cette raison que ces messages sont répétés plusieurs fois sur la page ? La livraison gratuite est évoquée 2 fois, l’inscription à la newsletter aussi.
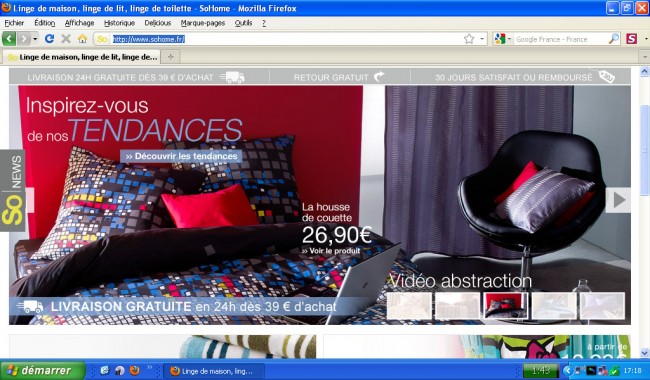
Une dernière remarque au sujet du bloc fixe « So news », collé à gauche de l’écran. Premier soucis : sur les écrans d’ordinateurs les plus petits, ce bloc peut se retrouver superposé à la flèche gauche de l’animation principale.
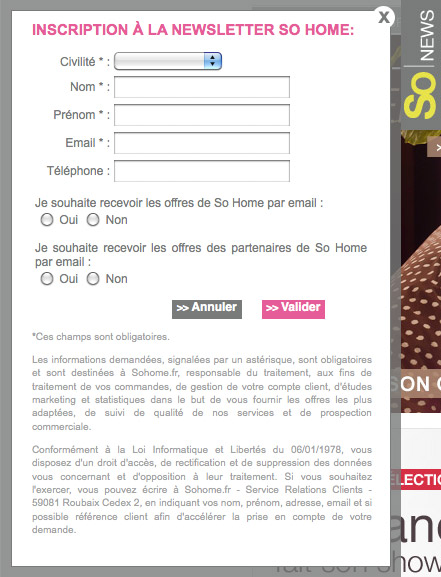
Second soucis : après avoir rentré mes coordonnées, on me propose de « recevoir les offres So Home par email » et de « recevoir les offres des partenaires par email ». Or, il est possible de répondre « non » à ces 2 choix. Dans ce cas, à quoi serais-je inscrit ?
On me souffle à l’oreille qu’il est possible que ces choix soient « en plus » de l’inscription à une newsletter. Dans ce cas, il me semble plus compréhensible de rajouter le mot « aussi » aux 2 propositions (« Je souhaite aussi recevoir… »).
L’utilité du bouton « Annuler » reste quant à elle toujours à démontrer.
Bilan
![]() Textes trop petits
Textes trop petits
![]() Manque de contraste de certains éléments
Manque de contraste de certains éléments
![]() Superpositions d’éléments de navigation
Superpositions d’éléments de navigation
![]() Lisibilité des opérations commerciales
Lisibilité des opérations commerciales