On m’a indiqué il y a quelques jours que plusieurs enseignes d’Inditex (la maison mère de Zara) disposaient désormais d’un site marchand. J’ai jeté un œil à celui de Bershka.
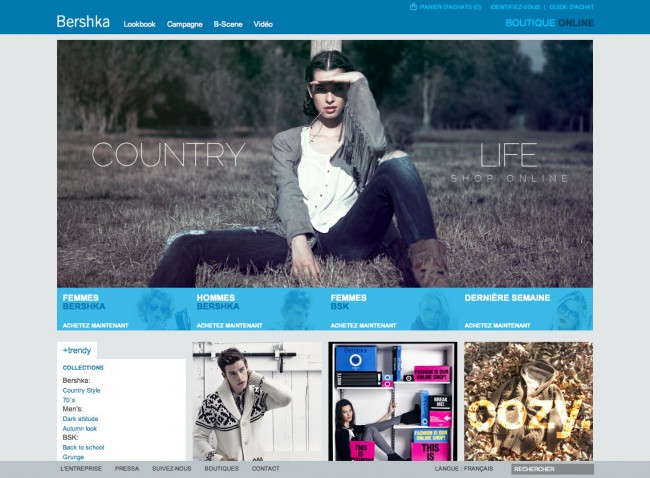
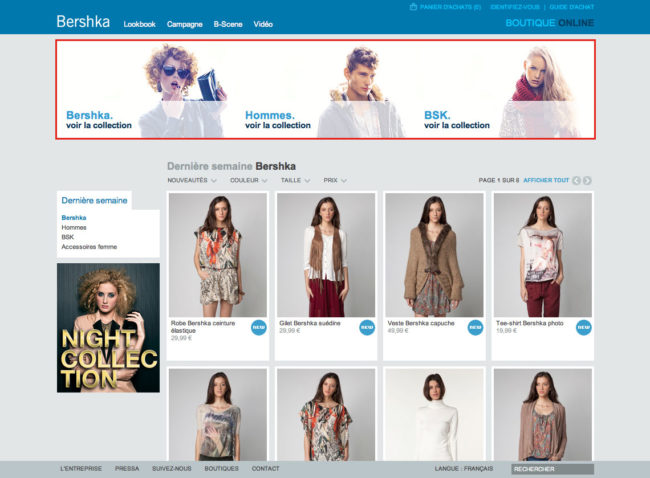
La construction de la page d’accueil est très surprenante : le menu supérieur ne contient aucun lien permettant un accès direct aux produits du site. À la place des traditionnelles boutiques (femme, homme, enfant…) et/ou catégories de produits (pantalons, chaussures, accessoires…), on trouve une liste de mots assez obscurs pour le néophyte (« lookbook » je connais, « campagne »… peut-être les visuels d’une campagne d’affichage ? Quant à B-Scene, je sèche).
Je suppose qu’il s’agit d’un choix de l’équipe de production : présenter son site de façon « aspirationnelle » (pardon) plutôt que conventionnelle. Peut-être pour se distinguer, peut-être pour renforcer le côté « tendance » de la marque (je ne connais pas très bien l’enseigne)…
Ce choix a de fortes chances de perturber la cliente : celle-ci risque de passer plus de temps à chercher les produits qui l’intéressent, voire de quitter le site avant d’avoir trouvé quoi que ce soit. En terme d’ergonomie web, faire fi des conventions est rarement une bonne idée. Je note d’ailleurs que cette construction n’est pas la seule fantaisie du site (cf. l’emplacement du moteur de recherche).
Ce choix a de nombreuses conséquences sur le reste de la page d’accueil – et du site plus généralement. Le menu supérieur ne permet pas de comprendre que l’on se trouve sur un site e-commerce (la présence du panier aurait pu aider, malheureusement sa visibilité est bien trop faible ; quant à son libellé, c’est un exemple de traduction fantasque), l’équipe de production doit donc imaginer des moyens de renforcer le côté « marchand » de la boutique.
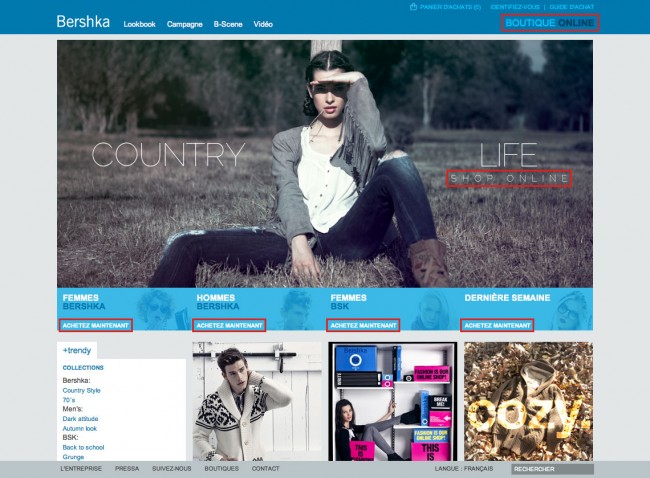
Tous les boutons du menu inférieur (en bleu ciel), qui contient les liens traditionnellement situés dans le menu supérieur (femme, homme…), se voient ainsi agrémentés de l’expression « Achetez maintenant ». Un menu « boutique online » (difficile à identifier comme tel) fait également son apparition en haut à droite de la page. Quant au carrousel principal, les liens qu’il contient ne renvoient pas vers des sélections de produits « Country life » ou « Dark attitude » comme on pourrait s’y attendre mais simplement vers les boutiques « femme », « homme » etc.
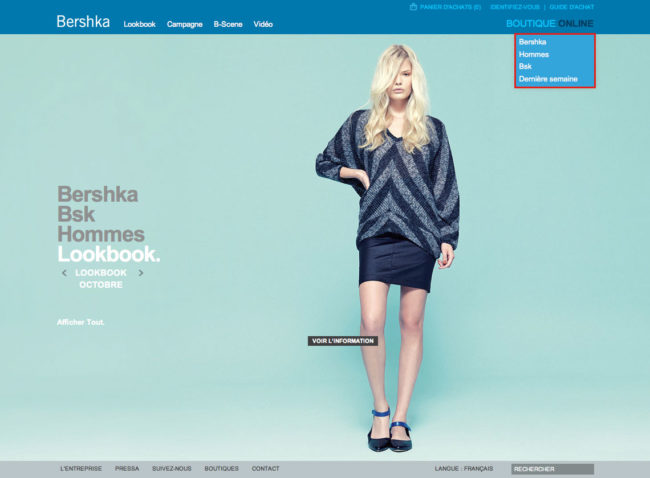
Je clique sur « Lookbook ». Je suis redirigé sur une page très élégante… dépourvue de menu inférieur. C’est à ce moment-là que l’on comprend mieux l’importance du menu « boutique online » en haut à droite : c’est ici le seul élément permettant d’accéder aux traditionnelles pages produits. Étrangement, ce menu n’utilise pas exactement les mêmes libellés que le menu inférieur de la page d’accueil (le terme « Bershka » remplace le terme « femme »).
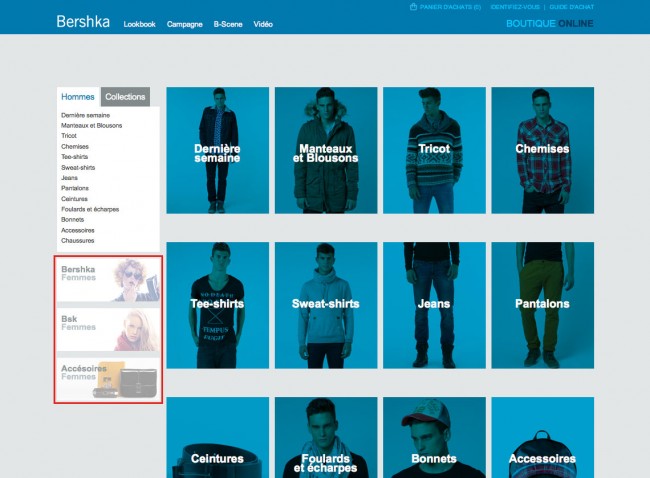
Je clique sur « Hommes ». Je suis redirigé sur une page plus classique qui présente toutes les catégories de produits. Un menu latéral remplace cette fois le menu inférieur de la page d’accueil, mais ne contient pas tout à fait les mêmes éléments (le lien « Accésoires » – avec les fautes – se substitue au lien « dernière semaine »).
J’utilise le menu « boutique online » pour rejoindre la page « dernière semaine » : le menu de navigation principal ne se trouve désormais plus en bas ou à gauche, mais en haut !
Sur les 4 pages que j’ai visitées, j’ai donc trouvé 5 façons différentes d’accéder aux mêmes boutiques. 5 menus situés à des emplacements différents, c’est 5 fois plus de chances de perdre le visiteur (un raccourci un peu simpliste mais assez éloquent). L’utilisation d’un menu supérieur unique plus traditionnel permettrait à la cliente de se concentrer sur le contenu du site plutôt que sur sa structure.
Bonus
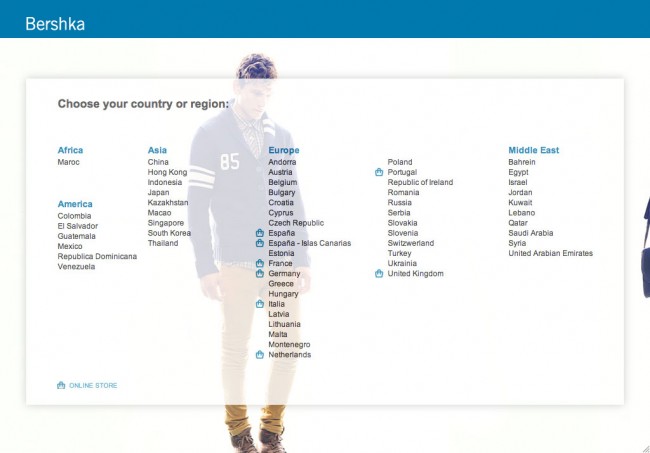
Quand je saisis l’adresse www.bershka.fr dans mon navigateur, je ne suis pas redirigé sur le site e-commerce français mais sur une page me permettant de sélectionner mon pays.
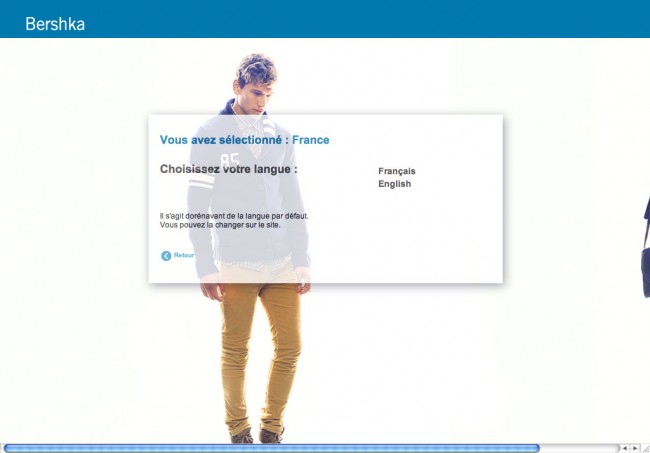
Vous connaissez beaucoup de gens qui tapent www.bershka.fr pour se rendre sur le site italien ? Plus pénible encore, après la page de choix du pays, Bershka me demande de sélectionner ma langue.
Il y a beaucoup d’anglophones en France ?
Note : si je vais sur google.fr et que je tape « Bershka », le premier lien me renvoie également sur ces 2 pages intermédiaires (la première fois, ensuite les choix sont gardés en mémoire). Ce n’est qu’en sélectionnant « pages en français » dans les paramètres du moteur de recherche que je pourrai éviter ces pages.