Dans l’article Le web mobile et la performance que je lisais ce matin, Jean-Pierre Vincent présente une intéressante liste de techniques visant à améliorer la consultation de pages web en situation de mobilité. Il est question de polices, d’images, de cache, de responsive etc.
La principale conclusion de l’auteur concernant la création de pages optimisées tient en deux mots : « Mobile first ». Et le conseil le plus important (c’est facile, c’est celui qui est en gras) que fournit l’auteur tient lui en un seul mot : « testez ». Un conseil valable pour la performance du site bien entendu, mais aussi pour son design. Démonstration.
Peu de temps après la lecture de l’article, je discute avec un collègue des conférences Paris Web qui m’ont plues. Nous n’avons pas d’ordinateur à portée de main, du coup je sors mon mobile et je me rends sur le site de l’événement pour lui montrer de quoi il retourne.
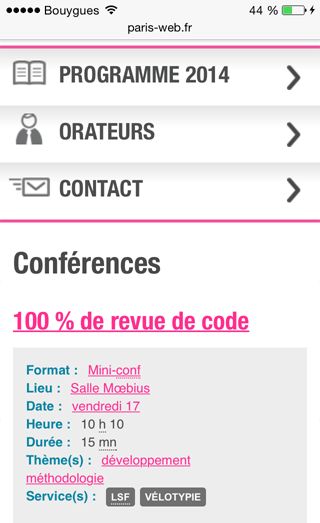
La homepage du site mobile
J’appuie ensuite sur Programme 2014 pour afficher la liste des conférences. Et là, il ne se passe rien. Je me dis que c’est normal, que la liste des conférences est une page très longue et donc probablement très lourde à charger, mais même après plusieurs secondes, aucun changement. Ce qui est assez surprenant d’ailleurs : rien ne se passe, mais la homepage est toujours affichée. D’habitude, un problème de chargement engendre un message d’erreur ou une page blanche, mais ici la page est toujours sous mes yeux.
Aucun changement
J’appuie une nouvelle fois sur le lien, même résultat, l’écran affiche toujours la même chose.
C’est seulement au troisième appui, et parce que je fixe l’écran (et que j’aperçois la barre de chargement) au lieu de continuer à discuter avec mon collègue, que je comprends le problème : la page Programme 2014 est bien sous mes yeux, c’est juste que la partie haute de la page est la même que sur la homepage !
Un simple défilement au doigt permet de révéler la suite du contenu :
La suite de la page
Et ce problème est présent sur toutes les pages du site : lorsque j’appuie sur le lien Orateurs ou lorsque je fais une recherche, je retombe invariablement sur le même header de page.
La page des résultats de recherche
Ceci me ramène donc à la principale conclusion de l’article de Jean-Pierre Vincent : il faut absolument tester son site pour éviter ce genre de problème. Ici le contenu de la page est placé trop bas, ce qui empêche l’utilisateur de constater le changement de page. C’est un problème mineur, relativement simple à résoudre, mais qui peut vraiment gêner la consultation du site.
Note : bien entendu il est impossible de tester toutes les résolutions d’écran. Dans ce cas précis, mon smartphone (un iPhone 5) est tellement populaire qu’on peut considérer que tester sa résolution est opportun.