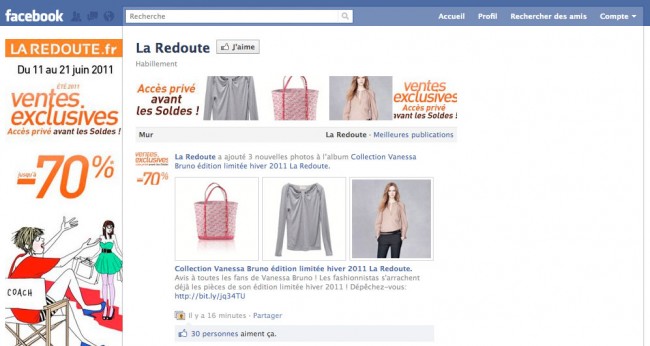
L’arrivée de produits Vanessa Bruno (attention : redimensionnement automatique du navigateur) sur le site de La Redoute a été largement commentée sur les sites et blogs spécialisés. Il y a quelques jours, c’est sur Facebook que j’ai trouvé le lien menant au mini-site dédié à cette collection. Je m’y rends pour jeter un œil.
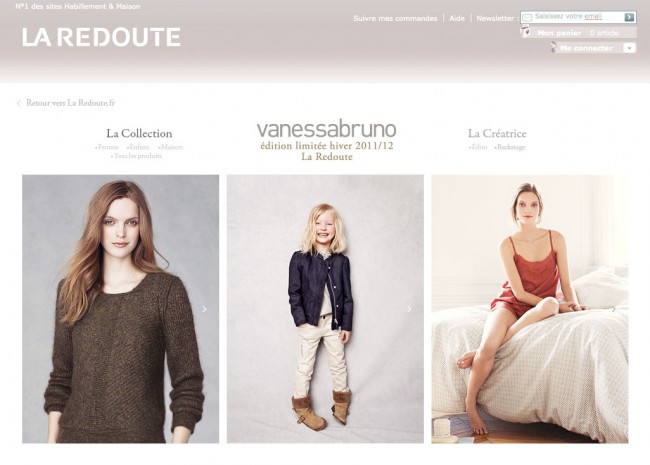
Ma première impression est très positive : l’aspect franchement épuré de l’ensemble convient parfaitement à un créateur de mode (je lis ici que « ses créations sont épurées, sobres, parfois même minimalistes. Elle porte une attention toute particulière aux pastels chauds : pêche, chair, jaune claire sont des teintes qui colorent une majorité de ses pièces »).
Certains choix viennent cependant dégrader l’expérience utilisateur du visiteur, à commencer par la taille et la couleur de la police sélectionnée : les liens sont en Garamond 11pt gris clair sur fond blanc. Ce choix typographique, bien que cohérent, perturbe la navigation. Il est pourtant possible d’utiliser des textes un peu plus grands et plus contrastés sans remettre en cause l’aspect minimaliste de l’ensemble.
Autre problème, lié à la présentation sur 3 colonnes de cette homepage : le visiteur risque au premier coup d’œil d’associer chaque photo avec le texte qui le surmonte. Les titres et liens situés au dessus des images ne sont pourtant pas leurs légendes, il s’agit bien d’éléments distincts.
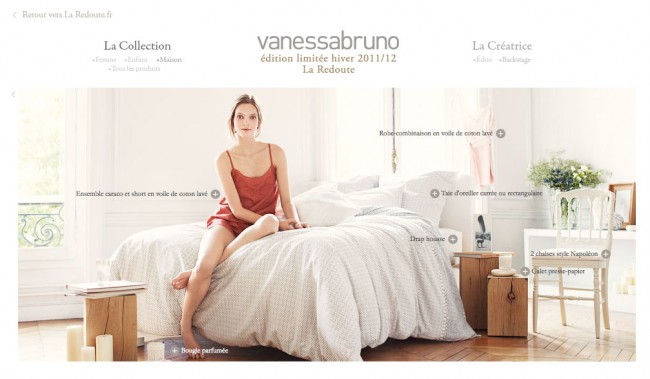
Je clique sur l’image de droite, une photo de femme donc, et je suis redirigé vers une page « Maison » (c’est le très -trop- léger contraste du lien du menu qui me l’indique). L’élément important de la photo (la couette, qui rappelle le linge de maison) aurait sans doute gagné à être mis en valeur.
Une fois encore, la page sur laquelle je me trouve désormais est très élégante. Une fois encore, les textes de la page sont trop petits et peu lisibles. Bizarrement, 2 des 7 produits mis en scène sur la photo sont des vêtements. Les clientes n’auront pas forcément l’idée d’aller les chercher dans la catégorie « Maison » du mini-site.
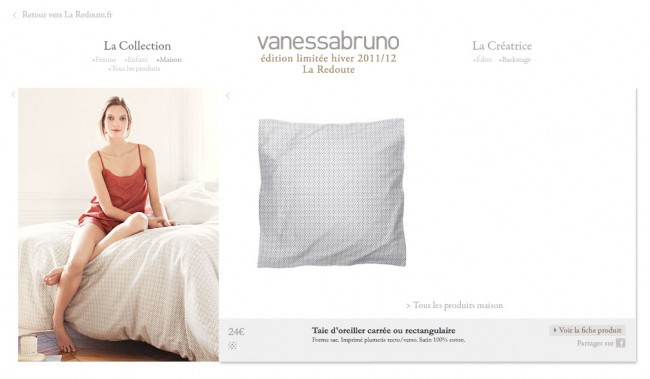
Je clique sur la taie d’oreiller afin d’afficher la description du produit. La structure de la page qui s’ouvre alors gagnerait à être revue : un bon tiers de l’espace disponible est inutilisé. Le titre du produit, cette fois bien lisible (police plus grande, en noir sur fond clair), se retrouve collé tout en bas de la page, surmontant une courte description difficilement déchiffrable. La taille de la fenêtre de zoom, affichée au survol, laisse songeur. Quant au bouton de retour à la page précédente, je vous laisse le soin de le trouver…
La plus grande déception de cette page vient toutefois du bouton « voir la fiche produit » : il n’est donc pas possible de commander directement via ce mini-site.
Je clique sur le lien « Tous les produits maison », pensant être redirigé vers la page « Maison » que j’ai consultée il y a quelques instants. Ce n’est pas le cas : je me trouve maintenant sur une page présentant les 8 produits de la collection. Le défilement automatique des articles permet de mieux distinguer la présence d’une scrollbar en bas de la page. Cette dernière est malheureusement beaucoup trop fine pour être utilisée facilement.
Étrangement, je retrouve dans cette liste un produit que j’ai vu sur la photo mais qu’il n’était pas possible d’acheter jusqu’à maintenant : la housse de couette. Je clique dessus, puis sur le bouton « Voir la fiche produit ».
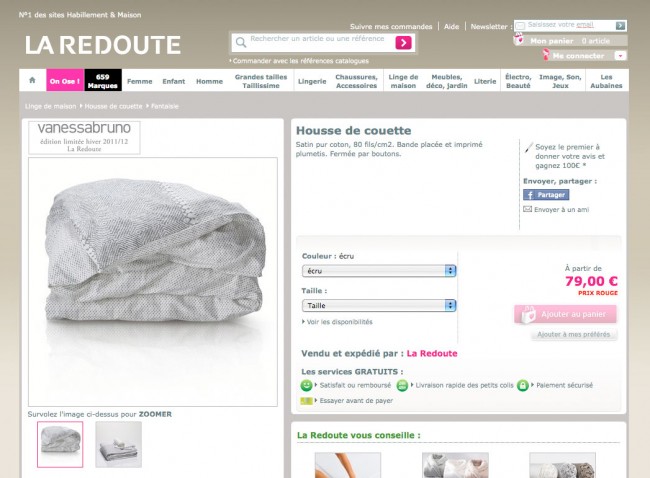
Je suis alors basculé vers une fiche produit classique du site de La Redoute. Cette sortie brutale de la boutique dédiée, à la fois déroutante et peu élégante, est la source d’un problème gênant : il n’est pas possible de revenir à la page précédente. Pire : si j’utilise le bouton « Page précédente » de mon navigateur, je suis renvoyé vers la homepage du mini-site et je dois me débrouiller pour revenir sur la page qui m’intéresse.
Un coup d’œil au breadcrumb en haut de la page me permet de constater que je ne me trouve pas au cœur d’une sélection de produits « Vanessa Bruno » mais dans la partie « housse de couette fantaisie » du site de La Redoute. Il ne me sera donc pas possible de retrouver tous les produits Maison par ce biais.
En dernier recours, je clique sur le logo « Vanessa Bruno » en haut à gauche : je suis redirigé vers une page présentant toutes les housses de couette fantaisie du site. Pas très logique.
Bonus
Retrouver la boutique Vanessa Bruno au milieu du site de La Redoute n’est pas chose facile, surtout en cette période de soldes. Un petit bandeau est présent en bas de la page des marques, mais le moyen le plus simple reste de taper « Vanessa Bruno » dans le moteur de recherche. Le visiteur est alors automatiquement redirigé sur le mini-site dédié.
Cette redirection instantanée peut être déroutante pour certains clients, qui s’attendent à l’affichage d’une liste de produits classique. Il est toutefois possible d’accéder à une liste de produits Vanessa Bruno : il suffit de ne taper que « Vanessa » dans le moteur de recherche.
Bilan
![]() textes trop petits et peu lisibles
textes trop petits et peu lisibles
![]() structures de certaines pages
structures de certaines pages
![]() sortie du mini-site pour commander
sortie du mini-site pour commander
![]() éléments d’interface à revoir (bouton précédent, scrollbar, zoom)
éléments d’interface à revoir (bouton précédent, scrollbar, zoom)
![]() certains liens ne renvoient pas vers le bon contenu
certains liens ne renvoient pas vers le bon contenu
![]() bouton « page précédente » inutilisable
bouton « page précédente » inutilisable