Je parcourais il y a peu l’excellent site owni.fr lorsque je suis tombé sur l’article Vous n’habitez pas chez vous, dont voici le premier paragraphe : « Vous pensiez habiter à Paris ? Et bien non, d’après ce que vous pensez de votre territoire, vous habitez dans l’Eure. Si les données étaient ouvertes, ce genre de méprise n’arriverait pas. La preuve avec ce quiz. »
Je n’ai pas compris immédiatement de quoi il était question. J’ai donc testé l’application (un mot très en vogue) qui accompagne l’article pour essayer de mieux cerner son intérêt.
Pour commencer, quelques mots sur la forme (le design influe énormément sur l’expérience utilisateur) : je ne suis pas très convaincu par certains choix graphiques.
Le logo par exemple. On ne lit pas « Où habitez-vous vraiment ? », on lit « habitez où-vous? vraiment ». Pas très clair… et bizarrement conçu : on se demande pourquoi la taille des mots « où » et « vraiment » est inférieure à celle des 2 autres mots alors que leur importance est identique. Rien de bien grave cela dit.
Autre chose : l’occupation de l’espace me surprend. Pourquoi donner autant d’importance (plus des 2/3 de l’espace) à une illustration qui n’apporte aucune information ? Pourquoi ne pas profiter de tout cet espace disponible pour mettre en valeur le contenu écrit, beaucoup plus important sur une application de ce type ?
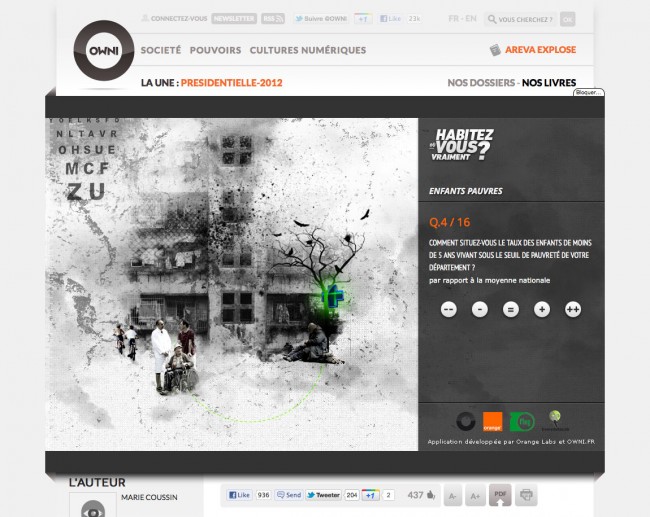
Quant au texte lui-même, pourquoi avoir utilisé des (petites) capitales pour l’intitulé de la question ? Là encore, ce n’est pas un choix très pertinent en terme de lisibilité. Exemple ci-dessous : la question « comment situez-vous […] de votre département » est moins lisible que le texte « par rapport à la moyenne nationale » situé juste en dessous.
Plusieurs choses mériteraient également d’être retravaillées au niveau de l’application elle-même.
Première chose très perturbante : il est impossible de revenir en arrière pour modifier sa réponse. De façon plus anecdotique, j’ajoute qu’en l’absence d’étape de validation (lorsque je clique sur un bouton, je passe immédiatement à la question suivante), les personnes ayant pour habitude de cocher une case avant de valider risquent d’être déboussolées.
Deuxième chose vraiment plus ennuyeuse : les questions se succèdent et traitent tour à tour de mon département (les quatre premières questions), puis de ma ville (les trois suivantes)… puis à nouveau de mon département. Pas facile de prendre ses repères ! Peut-être aurait-il été intéressant de regrouper les questions dans deux grandes catégories « ma ville » et « mon département ».
Troisième point (soulevé par plusieurs utilisateurs dans les commentaires de l’article) : il n’est pas toujours très simple d’appréhender les 5 réponses possibles « – – / – / = / + / ++ ».
• Première difficulté : les questions ne sont pas des évaluations directes (machin est bien / pas bien) mais des évaluations relatives (machin est bien / pas bien… par rapport à la moyenne nationale).
• Seconde difficulté : le symbole ‘+’ ne doit pas être interprété comme « mieux » ou « positif », mais bien comme « supérieur à ». Exemple : à la question « comment situez-vous l’ensoleillement de votre département ? », la réponse ‘+’ renvoie à quelque chose de positif (il fait beau chez moi). À l’inverse, à la question « comment situez-vous le nombre de cambriolages de votre département ? », la réponse ‘+’ se rapporte à un événement négatif (il y a beaucoup de cambriolages dans mon département).
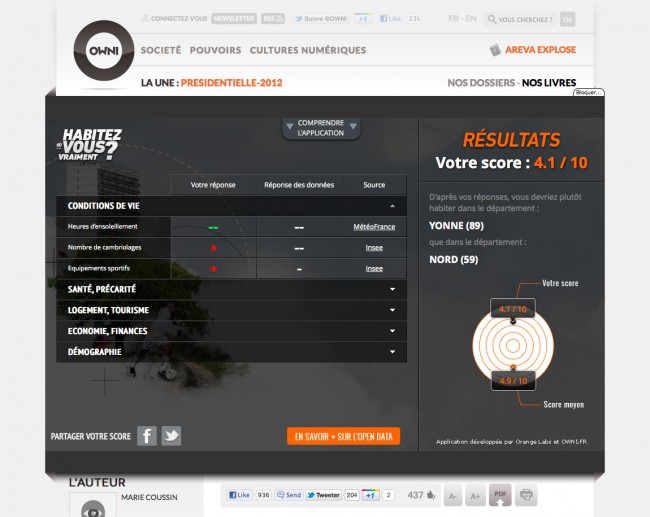
Dernier point : après avoir répondu à 19 questions, je suis redirigé sur la page des résultats.
Cette page contient deux boutons.
• Le premier, « comprendre l’application » (en haut), aurait mérité d’être affiché dès la première page (son contenu est accessible dès le début du test, mais pas de façon explicite).
• Le second, « en savoir + sur l’open data », me renvoie sur une page… qui présente « dix questions que nous aurions aimé poser dans ce test ». C’est ça, en savoir plus ? Beaucoup plus gênant : une fois arrivé sur cette page, il n’est (encore une fois) plus possible de revenir en arrière ! Plus moyen de retrouver ses résultats donc, à moins de refaire le test.
Cette application me semble particulièrement peu accessible. Personnellement, je ne suis pas certain que ce quiz soit la meilleure façon de mettre en avant l’intérêt de l’open data, mais ce n’est que mon opinion. Cela étant dit, j’ai un peu cogité sur les points évoqués ci-dessus (comment remplacer les réponses « – – / – / = / + / ++ » par exemple) et je me suis rendu compte que ce n’était vraiment pas simple. Je publierai quelques idées de révisions dans quelques jours.