Résumé : quelques remarques concernant l’assistance technique d’OVH et sa tendance à s’éloigner d’un véritable service client en limitant au maximum les échanges.
Mardi dernier j’ai découvert que certains de mes sites avaient été piratés (uxui affichait une page en turc, d’après Google ; charleslp.com, charlesleprevost.fr et unbonchien n’étaient plus disponibles). Mon premier réflexe a été de consulter l’aide de mon hébergeur puis de le contacter via mon espace client.
Je ne vais pas m’attarder ici sur la réponse du service client, mais plutôt sur le choix des mots de l’interface et des e-mails automatiques.
1. L’espace client
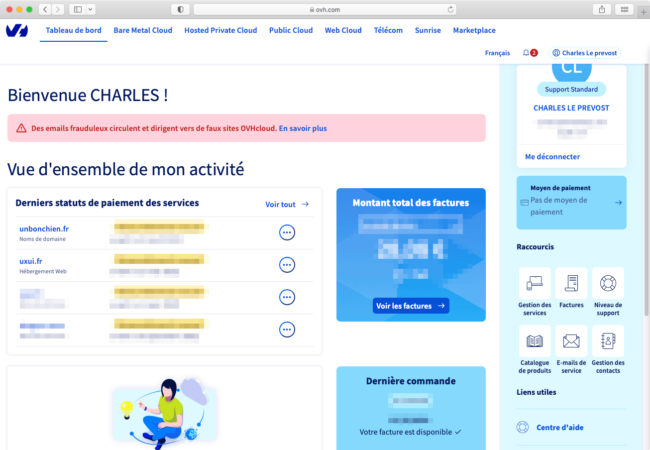
Pour contacter l’assistance d’OVH, je dois me rendre dans mon espace client. Comme beaucoup d’autres sites internet, OVH a malheureusement choisi de compliquer l’accès aux différents moyens de contact, aussi ne trouverai-je aucun lien de type Contactez-nous facilement accessible.
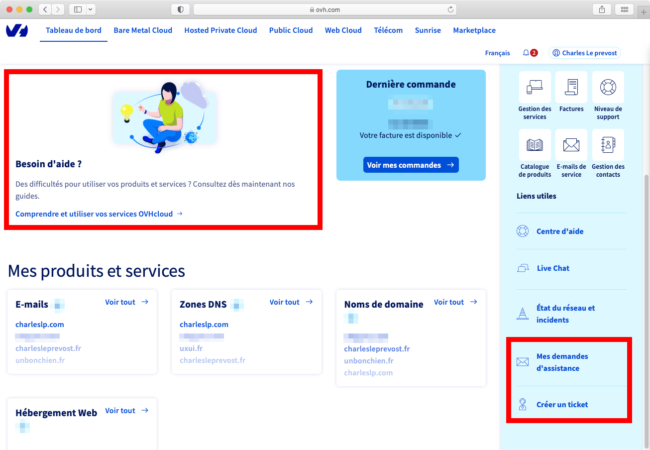
Au mieux, la clientèle peu habituée trouvera dans le corps de la page un encart Besoin d’aide ? dont le lien mène à la documentation en ligne.
Pour contacter le service client, il faut faire défiler non pas le corps de la page (partie principale, à gauche), mais la colonne de navigation bleu clair située à droite de l’écran, une manipulation pas forcément évidente pour tout le monde. Au bas de cette colonne se trouve une rubrique intitulée Liens utiles, un choix de mot assez maladroit :
- il s’agit d’un intitulé peu précis (si je pars du principe que tous les liens de l’espace client ont une utilité, alors ils pourraient tous se trouver dans cette rubrique) ;
- les autres liens de la page seraient-ils inutiles ?
Au bas de cette colonne donc se trouvent les liens qui m’intéressent : Mes demandes d’assistance et Créer un ticket.
Je n’aime pas beaucoup le mot ticket, qui fleure le jargon informatique : pour le commun des mortels un ticket est un billet donnant droit à l’admission dans un véhicule de transport public, à l’entrée dans un établissement, etc. OVH est je crois le quatrième plus gros hébergeur du monde, il ne fait aucun doute que l’ensemble de sa clientèle n’est pas familier avec cet usage du mot.
La présence de deux liens n’est peut-être pas indispensable : on pourrait les regrouper sous un même intitulé explicite, comme par exemple Assistance. Personnellement j’aime bien utiliser les mots les plus simples, les plus clairs, et j’ai la sensation qu’une expression qui tourne autour de Contacter le service client pourrait être plus efficace (mais comme on le verra plus bas, j’ai l’impression qu’OVH ne souhaite pas que l’on considère son assistance comme un service client). Tout cela doit être réfléchi et testé bien sûr.
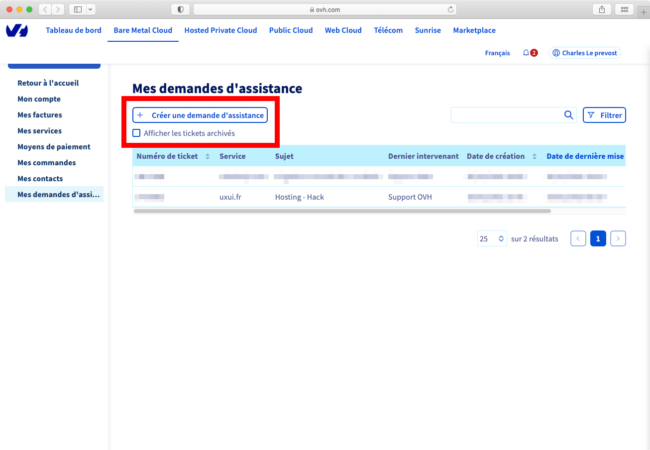
Regrouper les deux liens sous un même intitulé semblerait un choix logique puisque la page Mes demandes d’assistance débute par un gros bouton Créer une demande d’assistance :
Au passage il serait bon d’harmoniser l’ensemble : doit-on parler de Demande d’assistance ou bien de Ticket ?
2. Les e-mails automatiques
Chaque demande d’assistance créée génère l’envoi d’un e-mail automatique. Une bonne pratique, qui rassure la clientèle sur la prise en compte de sa demande (règle 105 du référentiel Opquast : Chaque demande d’information fait l’objet d’un accusé de réception).
Un deuxième mail est envoyé au moment où le ticket est pris en charge. Cette étape me semble au mieux superflue, au pire préjudiciable : le troisième mail ayant été envoyé quatre minutes plus tard, ce deuxième mail donne l’impression que le service client s’est contenté d’un copier/coller. C’est vraisemblablement le cas, mais ce n’est pas la peine d’insister dessus.
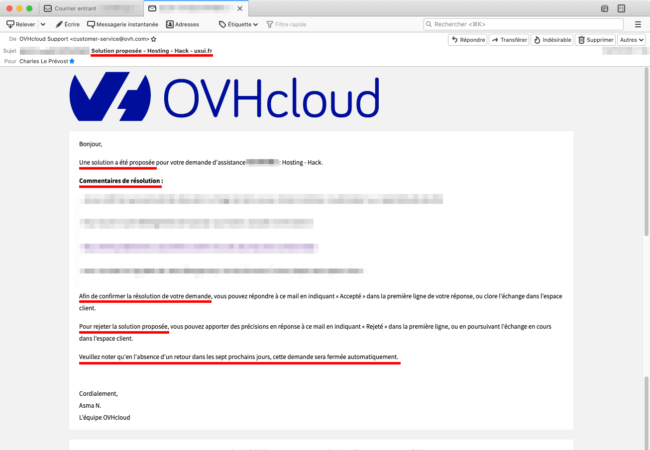
Le troisième mail est celui qui m’intéresse le plus, en ce qui concerne le choix des mots. Le voici :
Le sujet du mail Solution proposée est repris dans la première phrase du contenu Une solution a été proposée. Je trouve le choix de cette expression un peu présomptueux : est-ce qu’il n’est pas un peu tôt pour parler de solution ? Bien sûr elle n’est que proposée, mais j’ai la sensation que ce choix de mot renforce l’aspect « on a envie de se débarrasser de votre demande », de la même manière que l’expression Commentaires de résolution (= votre problème est résolu) lisible la ligne suivante. Autrement dit, « on vous propose une solution, on a fait notre part du travail, merci, au revoir ».
Cette sensation est clairement renforcée par les éléments en bas de mail. OVH me demande dans un premier temps de confirmer la résolution de notre demande. C’est cohérent : on conserve cet aspect FAQ « question – réponse – point final », très éloigné d’une discussion, d’un dialogue avec un service client.
Si cette solution ne me convient pas (ce n’était donc pas une solution ?), je peux la rejeter. Ici aussi, le choix d’un verbe très négatif, presque violent est étrange, il donne la sensation que j’en veux au service client. Dans une discussion, on parlerait de réponse, tout simplement, mais on le voit bien, il n’est pas question de discussion ici.
Pour finir, OVH ajoute qu’en l’absence d’un retour dans les sept prochains jours, cette demande sera fermée automatiquement. Là encore c’est un choix de mots qui laisse clairement penser qu’OVH veut avant tout se débarrasser de ma demande.
Je ne suis pas étonné de tous ces choix. Comme je le disais plus haut, le service client est un poste qui coûte très cher aux entreprises, et il est devenu très rare de trouver un service client facile à contacter et réellement à l’écoute de sa clientèle. Je suis tout de même personnellement un peu déçu : je suis client OVH depuis bientôt vingt ans, j’ai eu plusieurs échanges avec le service client qui m’a parfois beaucoup aidé, et j’ai aujourd’hui la sensation de les déranger plutôt qu’autre chose. Le choix de ces mots, de ce champ lexical de la solution plutôt que de celui du dialogue, me laisse en tout cas penser qu’OVH a d’autres chats à fouetter.
Cette note au sujet du choix de quelques mots sur un site web peut paraître bien longue. Je n’aurai bien sûr pas écrit tout cela au sujet d’un petit site internet en plein lancement ; en revanche, dans le cas d’une très grande entreprise comme OVH, il me semble que chaque action entreprise, que chaque mot utilisé a son importance. Et que cette importance est encore plus grande dans le cadre de la relation avec sa clientèle, a fortiori lorsque cette clientèle est en situation de stress.