Edit du 24 octobre : à tous ceux qui aiment les menus cachés (voir la fin de cette note), je suggère de jeter un œil au site journal-facebook.fr. Après avoir fermé l’insupportable modale « Votez pour ce blog », vous pourrez admirer non pas un, mais deux menus masqués… qui en plus sont cachés derrière deux pictos identiques !
Note du 30 septembre 2013
Je passe beaucoup de temps sur internet. Ces derniers temps, je tombe de plus en plus souvent sur des sites qui utilisent des menus persistants (ie qui restent affichés en permanence à l’écran.) Sur les sites en une page ils ont beaucoup de sens : remonter « manuellement » en haut de la page pour naviguer n’est pas très logique. Sur des sites plus traditionnels en revanche, ils m’ennuient particulièrement.
À peu près tous les utilisateurs aujourd’hui ont un moyen simple de faire défiler les pages : roulette, touchpad, doigt… Et je ne pense pas me tromper de beaucoup en ajoutant que tous les utilisateurs aujourd’hui savent s’en servir. Alors quel intérêt ?
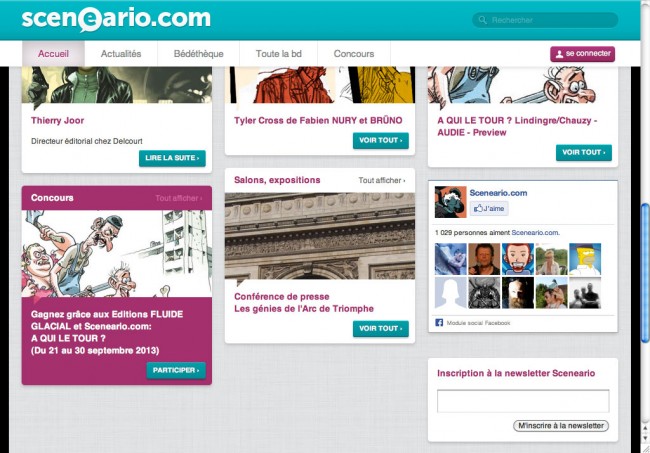
Sur l’exemple ci-dessus, le menu supérieur occupe 15% de la surface de l’écran (en 1024 x 768). En tant qu’utilisateur, je préfère que ces 15% reviennent au contenu du site plutôt qu’à un élément que je peux retrouver facilement (le menu de navigation en haut de page n’est pas un élément particulièrement rare sur internet) et d’un seul coup de molette.
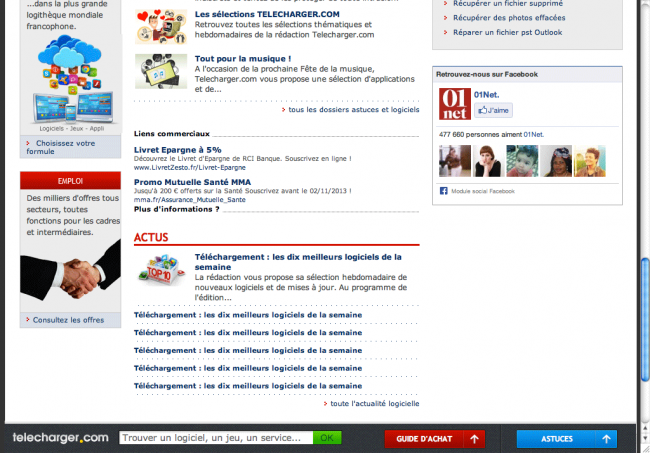
Plus amusant : sur le site de 01net, le menu persistant est situé en bas… et donne parfois l’impression que le site se termine. Chers décideurs, ça, ce sont des clics en moins sur les bannières de pub qui se trouvent en dessous !
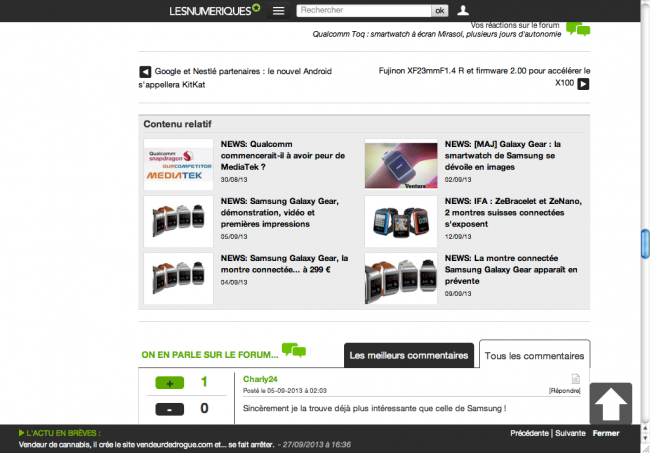
Double dose sur cette page d’actu du site lesnumeriques : deux menus persistants viennent encadrer le contenu du site. La bande inférieure me rappelle les chaines d’information en continu : si l’actualité principale ne m’intéresse pas, le message déroulant en bas pourra peut-être m’attirer. Sauf que sur internet ça n’a pas tellement de sens : si l’actualité principale ne m’intéresse pas je vais voir ailleurs, je n’ai pas besoin d’attendre passivement la suite des informations.
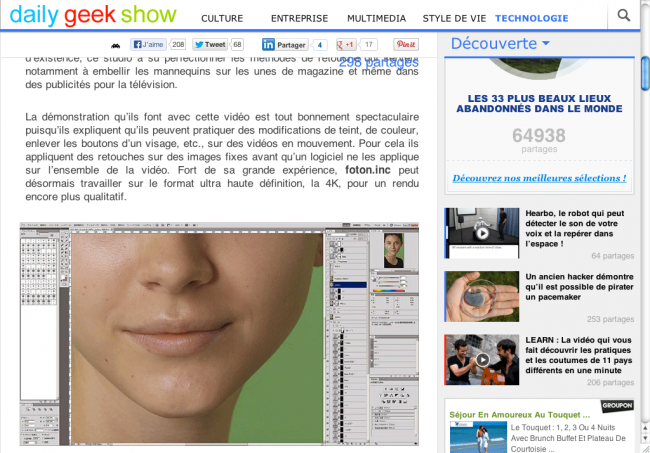
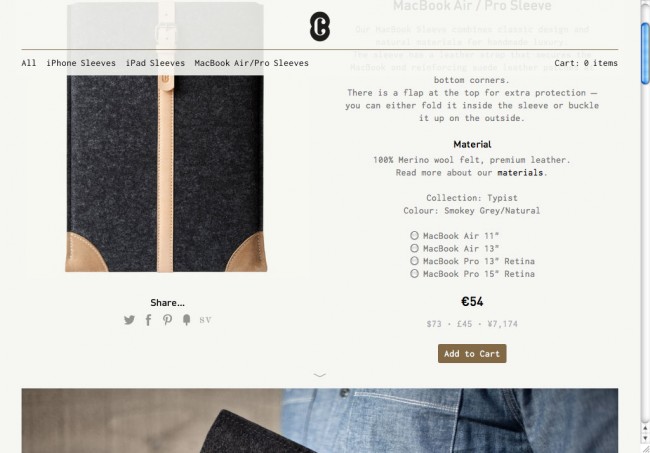
Double dose sur ce site, avec deux menus qui se superposent en haut. Le second est dédié au partage de l’article (et bugge avec Safari, cf. texte « 298 partages ») : et si vous me laissiez lire l’article, avant de me proposer de le partager ?
Autre brillante idée chez Cocones : le menu persistant semi-opaque. Le menu est moins lisible, le contenu est moins lisible. Bien joué.
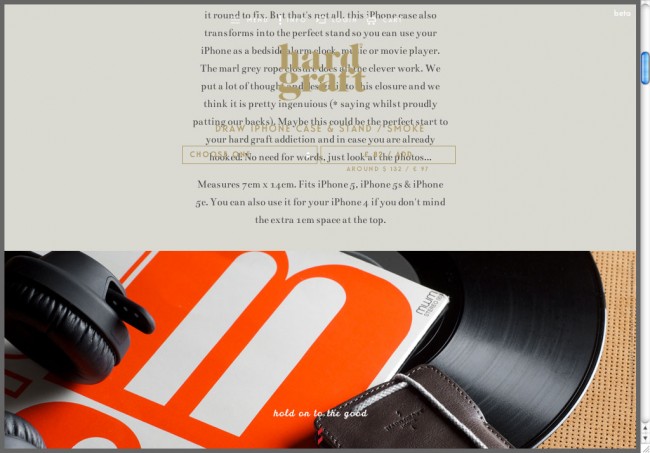
Chez Hardgraft, on a estimé qu’un menu persistant occupant 40% de l’espace était une mauvaise idée, alors on a choisi de l’afficher en permanence sans aucun background. Record du monde de lisibilité. (via @hteumeuleu)
Mon poste de travail dispose d’un grand écran. Ces menus persistants ne me posent donc pas trop de problème – ils m’énervent, c’est déjà beaucoup. Mais quid des netbook (ce n’est pas parce qu’il ne s’en vend plus beaucoup qu’il n’y en a plus), des tablettes en 1024 x 768, des mobiles (hors site adapté), des autres terminaux qui sont chaque jour plus nombreux ?
Chers décideurs, voici mon message : je viens voir le contenu de votre site. Pas le menu, le contenu. Et si vous me laissiez le consulter tranquillement ?
Bonus
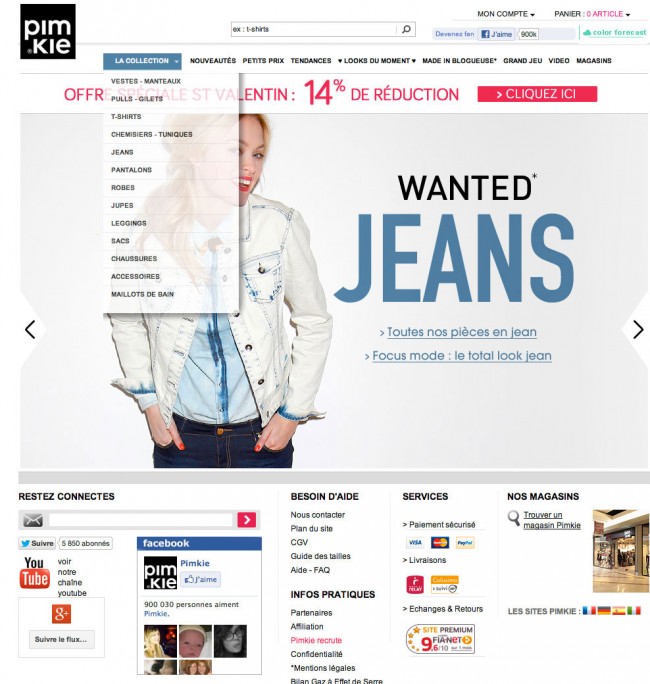
Les menus persistants diminuent l’espace dédié au contenu, et c’est souvent une mauvaise idée. Cela ne veut pas dire qu’il faut supprimer totalement le menu de navigation !
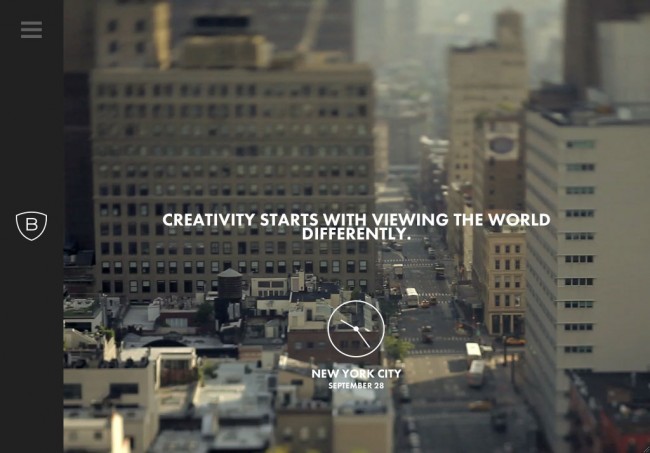
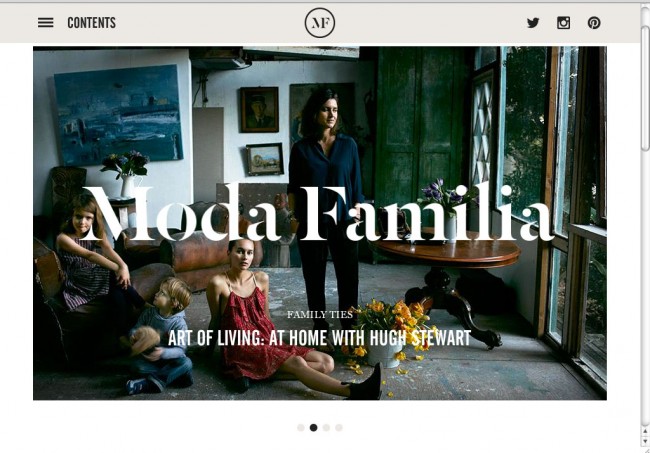
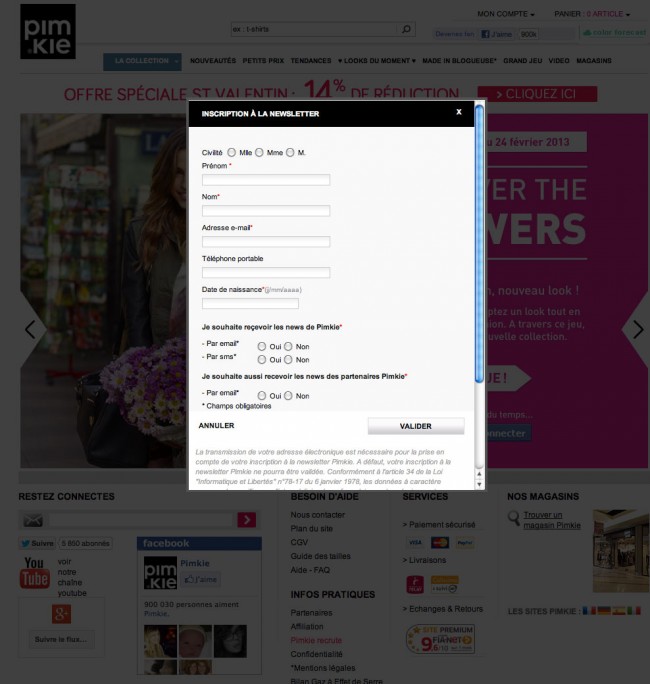
Dans les deux cas ci-dessus je suis contraint d’ouvrir le menu à chaque fois que je change de page ! Très pratique, vraiment. Oh, et le menu principal n’est pas qu’un élément de navigation, il aide également le visiteur à comprendre de quoi traite le site. Dans ces deux cas, bon courage.
Je suppose que toutes ces histoires de menus persistants ou cachés sont des modes. J’espère qu’on passera rapidement à autre chose.