J’évoquais il y a quelques jours les soucis rencontrés par les utilisateurs d’Instagram qui ne sont pas inscrits sur le site. Je me penche aujourd’hui sur le calvaire des inscrits.
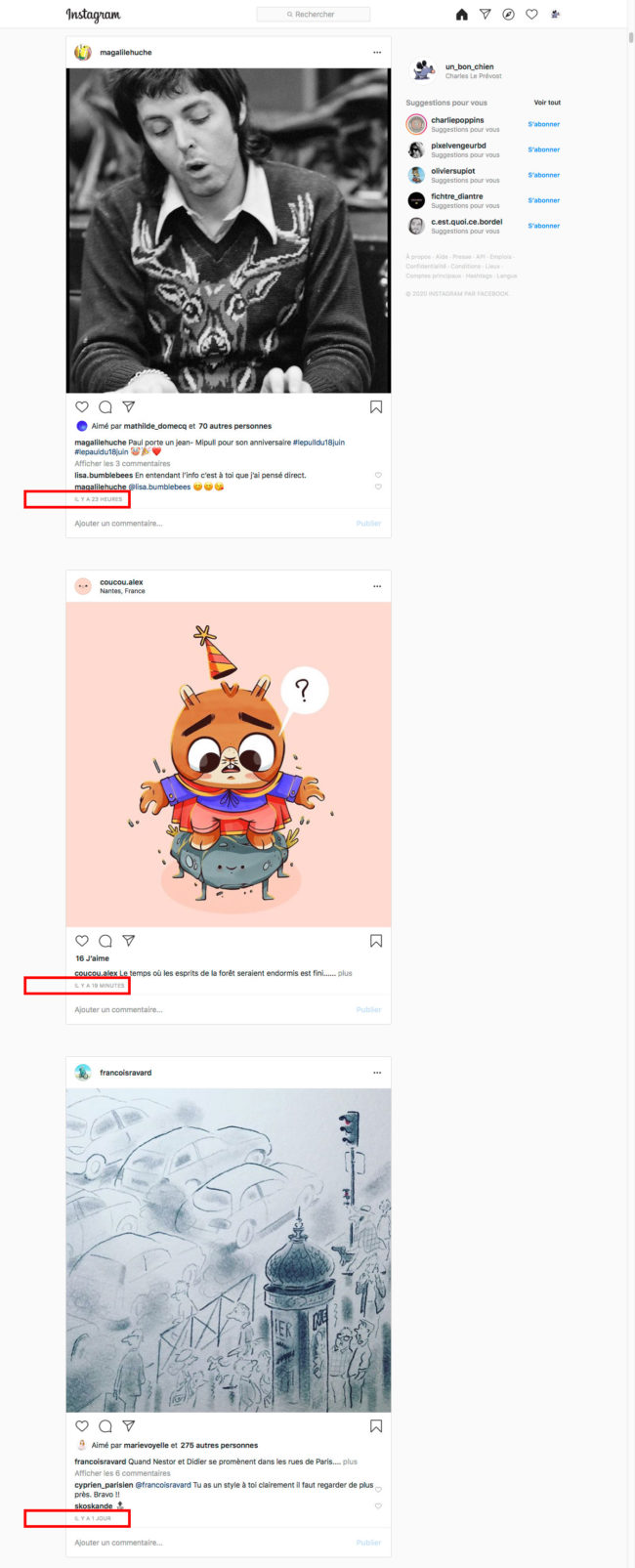
Je commence par un problème classique et récurrent sur les réseaux sociaux : l’ordre des publications. Sur Instagram, l’ordre d’affichage des messages sur le flux est totalement anarchique. Sur cet exemple :
• le premier message a été publié il y a 23 heures
• le deuxième il y a 19 minutes
• le troisième il y a 1 jour
Et la galère ne s’arrête pas là : le flux se réorganise régulièrement, c’est-à-dire que si je ferme mon navigateur et que je le rouvre dans quelques heures, l’ordre des messages aura changé. Même punition si je consulte l’app via mon mobile, d’ailleurs. Un vrai bonheur.
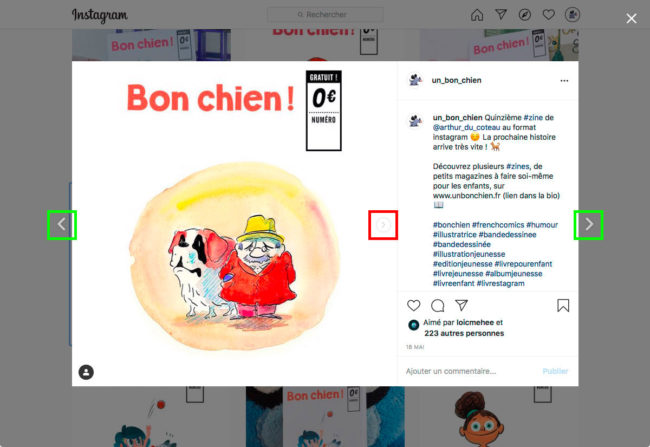
Deuxième gros problème d’interaction, lorsqu’une publication est ouverte cette fois, les flèches de navigation. J’en ai déjà parlé dans ma note précédente, mais les inscrits ont droit à un niveau de complexité supplémentaire.
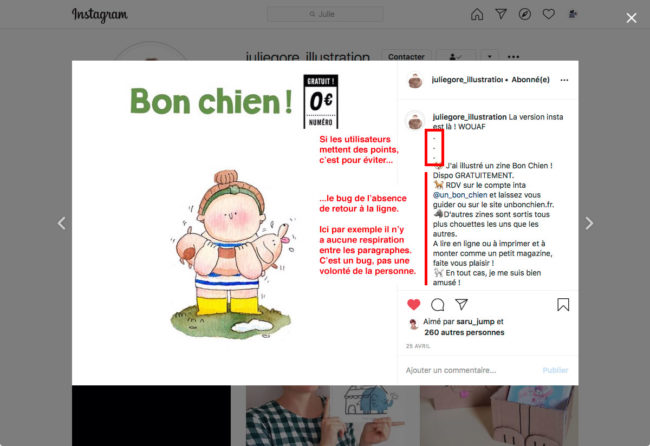
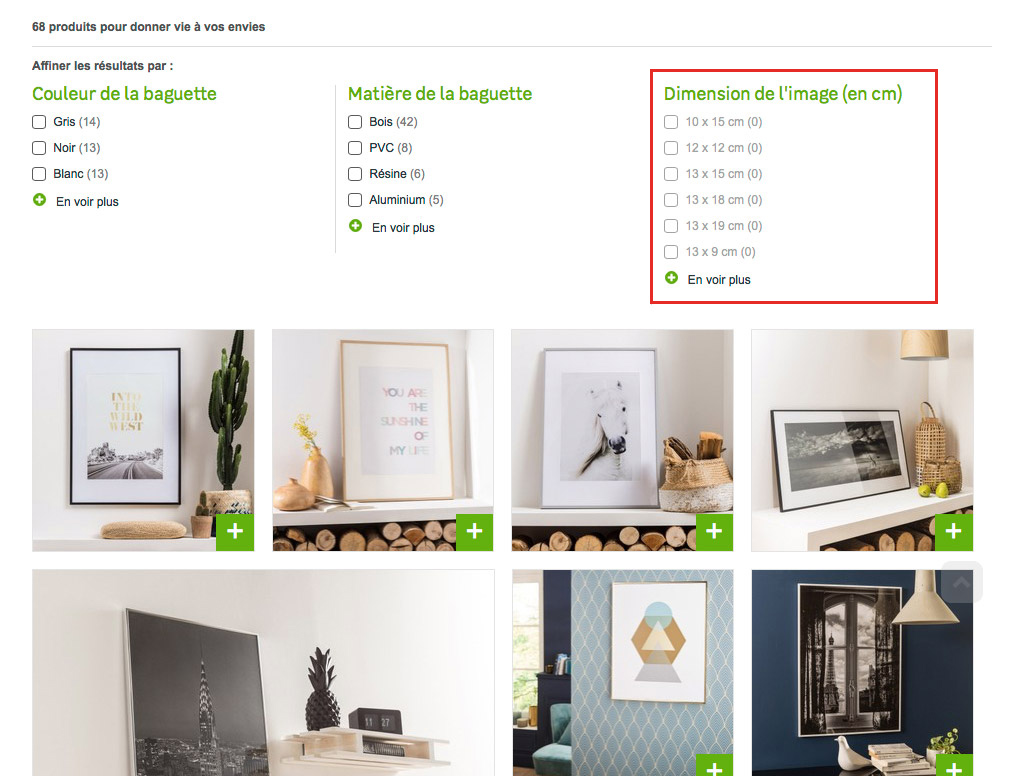
Cette publication contient plusieurs images que l’on peut faire défiler avec l’invisible flèche que j’ai entourée de rouge (il y a aussi de tout petits points blancs en bas, qui ne sont tout simplement pas visibles sur un fond blanc, là on atteint le sommet de la moquerie). Problème, deux autres flèches (entourées de vert) sont présentes à l’écran, des flèches un-peu-moins-invisibles qui permettent de faire défiler les publications. On peut donc affirmer sans prendre beaucoup de risque que de nombreux utilisateurs se tromperont de flèches pour faire défiler les images de la publication.
Cerise sur le gâteau, changer de publication remet l’index à 1, c’est-à-dire que si vous consultiez l’image 12 d’un carrousel et que vous changez de publication par erreur, vous reprendrez à l’image 1. Pour la lecture de certains types de contenus (BD par exemple) ce comportement est particulièrement pénible.
Publier sur Instagram offre également son lot de galère. Premier grand plaisir : il est impossible de publier depuis un ordinateur. Pourquoi profiter du confort d’un grand écran, d’un clavier et d’une souris quand on peut se coller devant un écran minuscule et publier avec ses deux gros pouces ?
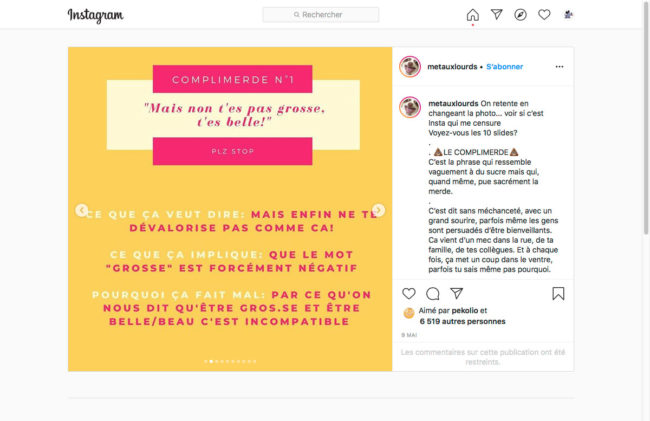
Au delà de cet aspect, je vais revenir sur un point qui me touche particulièrement : la qualité des images. Instagram compresse excessivement les images qu’on lui envoie. Parfois c’est peu visible, sur des photos complexes par exemple, mais dans d’autres cas…
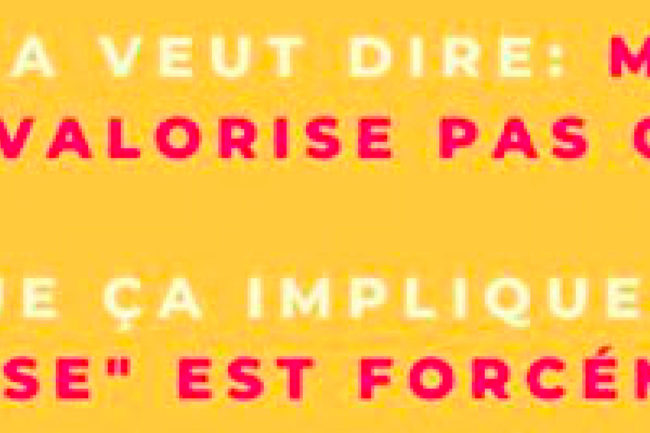
Sur ce zoom on peut vraiment apprécier la qualité de l’image :
Pourquoi proposer une bonne qualité d’image sur un réseau social basé sur l’image, après tout ? Et puisque l’on parle du contenu, j’en profite pour rappeler un basique : sur Instagram on publie aux dimensions d’Instagram. Pas question de publier des photos larges ou hautes, Instagram n’accepte que le format carré en page de garde. Ça ne vous plaît pas, allez voir ailleurs.
Il y a aussi des petits bugs, par ci par là. Dans les textes qui accompagnent les publications, on trouve parfois des points à la place des sauts de ligne. C’est vilain, ça doit être désagréable pour les gens qui utilisent un lecteur d’écran, mais c’est la seule solution pour éviter que tout le texte ne soit collé. Parfois Instagram publie les retours à la ligne, parfois non, c’est totalement anarchique. Et c’est comme ça depuis une éternité d’après ce que l’on m’a rapporté.
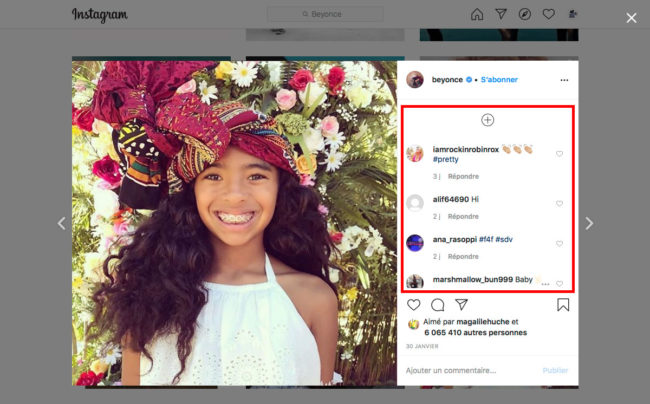
Et puisque je parle de ce minuscule espace réservé au texte, je me dois d’évoquer les commentaires. Je conçois que la conception d’une interface permettant de lire plus de 27000 commentaires soit très complexe, mais n’y a-t-il pas un tout petit peu mieux à faire que ça :
Une colonne de 300 x 350 pixels (sur un écran qui en compte 2560 x 1440, quel bel usage de mon matériel), dix commentaires affichés par défaut (dont seuls quatre maximum sont visibles !) et un bouton + pour en afficher dix supplémentaires ? Il n’y a pas grand chose de social, là.
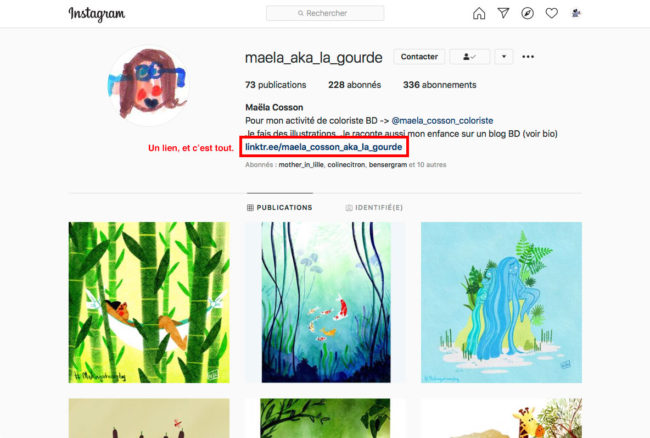
Je termine avec un point qui me gêne plus que tout : sur Instagram, il n’est pas possible de mettre des liens. Autrement dit Instagram redéfinit le concept même de site internet en empêchant les utilisateurs de sortir de son site. Sur Instagram, seules les mentions d’utilisateurs (tu n’es pas utilisateur, tu n’existes pas) et les hashtags (au fonctionnement abscon) sont autorisés.
Allez, je ne suis pas tout à fait honnête : les utilisateurs ont droit à un lien, un seul et unique lien qui devra impérativement être positionné dans leur biographie. Cette restriction folle a permis l’émergence de sites comme linktree ou campsite, des « optimiseurs de biolink » (?!) dont le seul intérêt est de permettre aux utilisateurs d’Instagram de partager quelques liens supplémentaires.
Oh, et si vous avez plus de 10000 personnes qui vous suivent, vous pouvez partager des liens via les stories. Mais c’est encore une autre histoire…