Instagram compte plus d’un milliard d’utilisateurs. Un chiffre énorme… mais qui reste largement inférieur aux six milliards et demi de personnes qui ne l’utilisent pas.
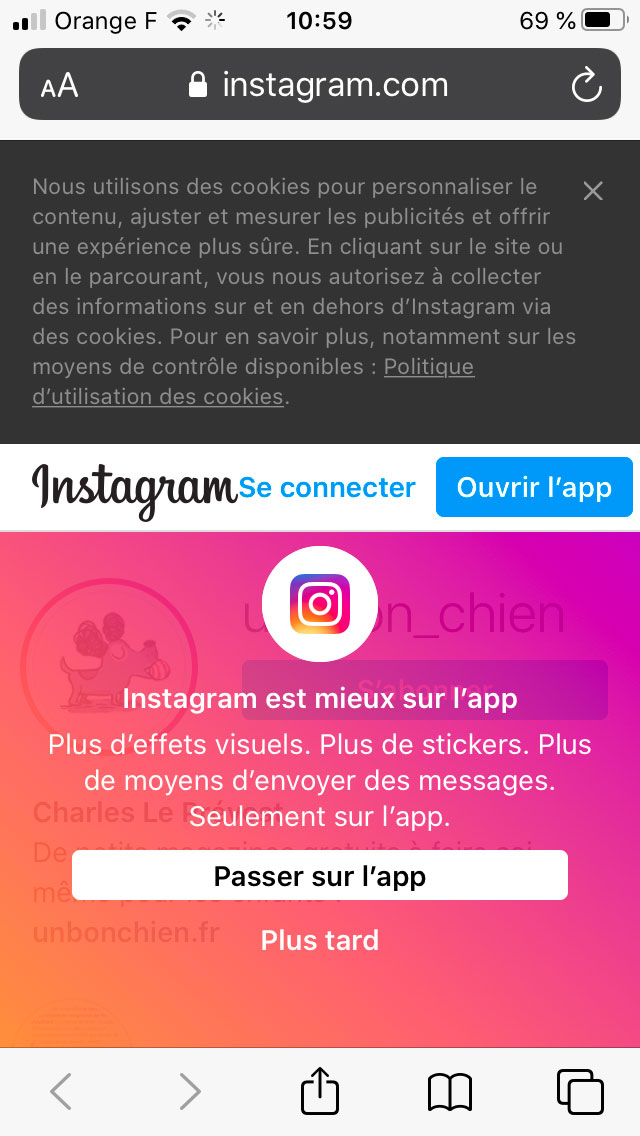
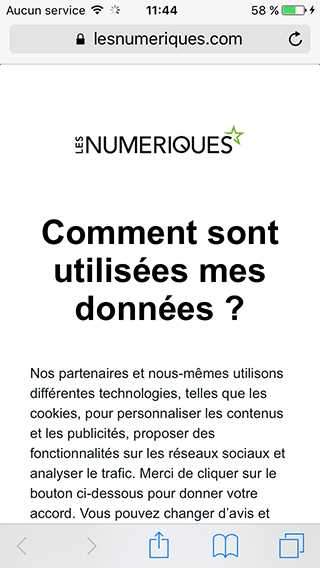
Voici à quoi ressemble une page Instagram vue sur smartphone pour tous les gens qui n’ont pas de compte.
Un avertissement relatif à la collecte d’informations et aux cookies qu’il est impossible de refuser (ce n’est pas conforme au RGPD, mais quand on s’appelle Facebook – propriétaire d’Instagram, trop de gens l’ignorent encore – on s’en fiche probablement pas mal), et un second bandeau Passez sur l’app.
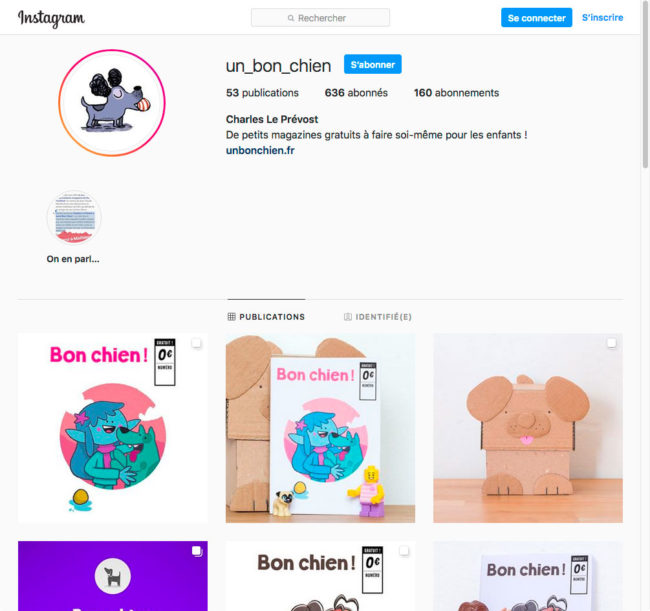
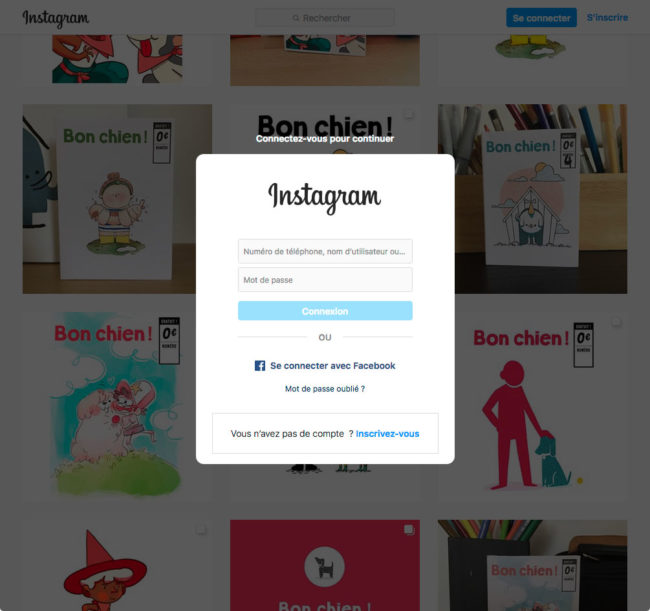
Une fois qu’on a masqué tout ça, on obtient ceci (je passe sur desktop pour améliorer la lisibilité) :
Je remarque plusieurs points problématiques plus ou moins importants. Le contraste du moteur de recherche est trop faible, par exemple. Mais le plus gênant ne se voit pas sur la copie d’écran : tous les contenus cliquables sont bloqués. Un clic sur
• le nombre de publications
• le nombre d’abonnés
• le nombre d’abonnements
• l’image de profil
• l’image en dessous
• le lien IDENTIFIÉ(E)
• … ou une publication (les photos en bas, probablement l’objet de la visite) fera apparaître la fenêtre suivante :
Circulez, il n’y a rien à voir. Ou plutôt « Abonnez-vous, vous n’êtes pas sur internet ici, vous êtes chez nous et seuls les membres sont autorisés à en savoir plus ». (Cette idée de « ne pas être sur internet » est très importante, j’y reviendrai plus tard.)
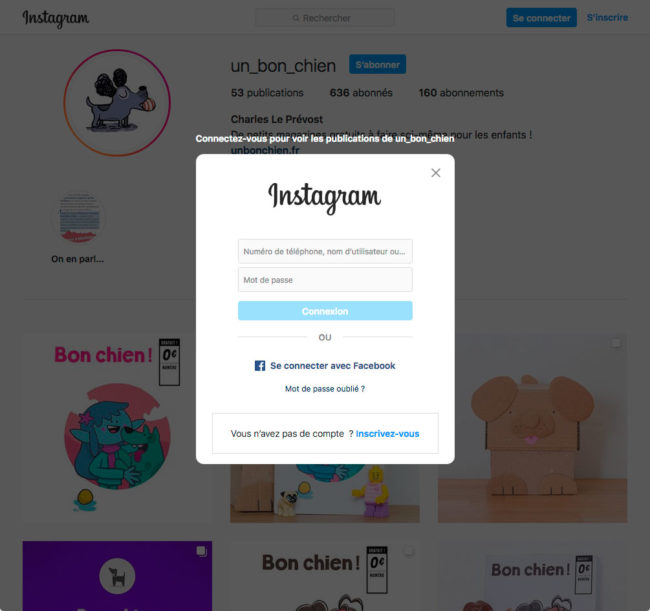
Si je scrolle un peu pour voir le contenu de la page, une fenêtre quasiment identique apparait :

Cette modale représente probablement ce que l’on peut faire de pire sur internet : une fois qu’elle est apparue, le site est littéralement figé. Il n’est pas possible de fermer cette fenêtre (contrairement à la précédente : la croix en haut à droite a disparu), il n’est plus possible de scroller, bref je me trouve devant un mur. Le bouton page précédente me fait quitter le site ; la seule possibilité pour revenir sur la page que je consultais est donc de rafraîchir la page.
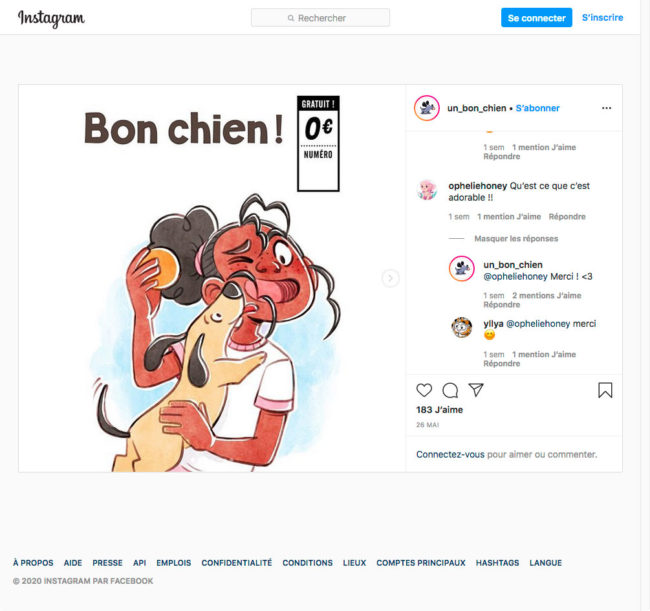
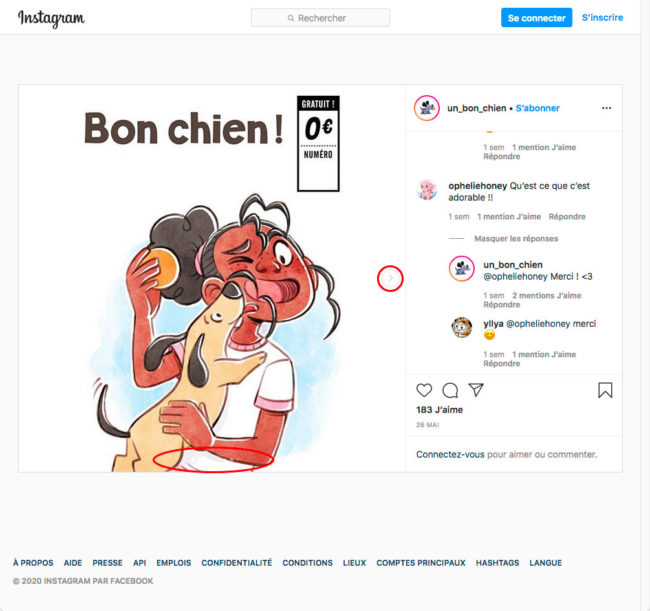
Cela étant dit, il est tout de même possible de consulter le détail d’une publication si vous avez son lien direct. Comme ici par exemple :
Là les choses deviennent plus complexes. Par exemple, seul un œil exercé verra que cette publication est une succession de sept images grâce aux microscopiques points en bas de l’image, et que l’on peut passer de l’une à l’autre via la minuscule flèche gris clair sur fond blanc. Mais si, c’est là :
J’apprécie également les pictos non légendés. Je veux bien admettre que le cœur et le phylactère soient compréhensibles ; le fanion, à la limite ; mais l’avion en papier pose problème : ici il permet de partager le contenu avec un tiers (via Facebook, Twitter etc.), alors qu’en haut de la page d’un utilisateur connecté le même picto renvoie vers les messages privés ! De toute façon, à quoi bon afficher tous ces pictos puisqu’ici encore, tous les clics (sauf l’avion en papier, bizarrement) renvoient vers la modale d’inscription au site…
Note : cliquer sur le nombre de J’aime fera s’afficher la modale bloquante. Impossible de savoir pourquoi celle-ci plutôt que l’autre.
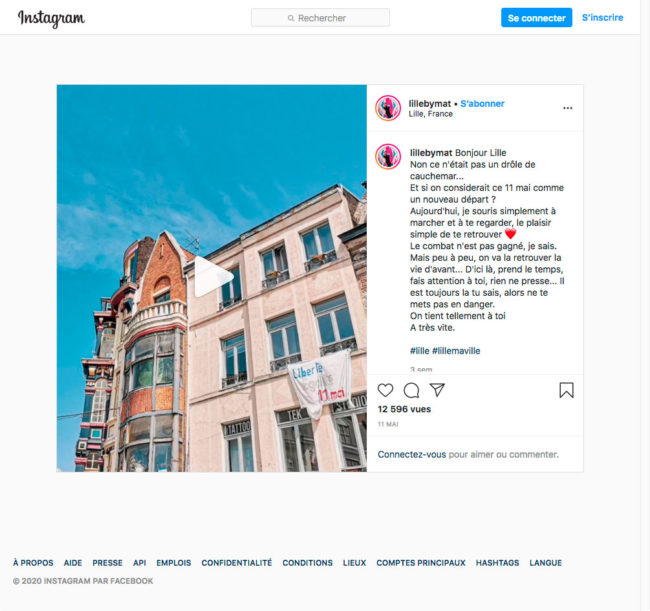
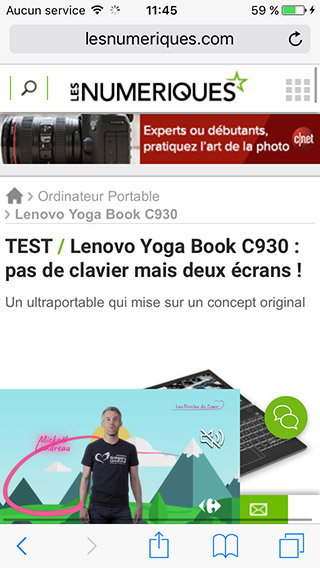
Cela étant dit, je pense que ce sont les publications sous forme de vidéo qui me plaisent le plus. Là, on atteint vraiment le sommet de l’enfer.
Cette vidéo a un bouton lecture… et c’est tout. Pas de barre de temps (donc impossible de se déplacer dans la vidéo… où même simplement de connaître sa durée totale), pas de contrôle du volume sonore, pas d’agrandissement de la fenêtre, rien qu’un bouton lecture.
Pire : si je consulte un autre onglet du navigateur pendant la lecture de la vidéo, cette dernière s’arrête et reprendra au début lorsque je retournerai sur l’onglet.
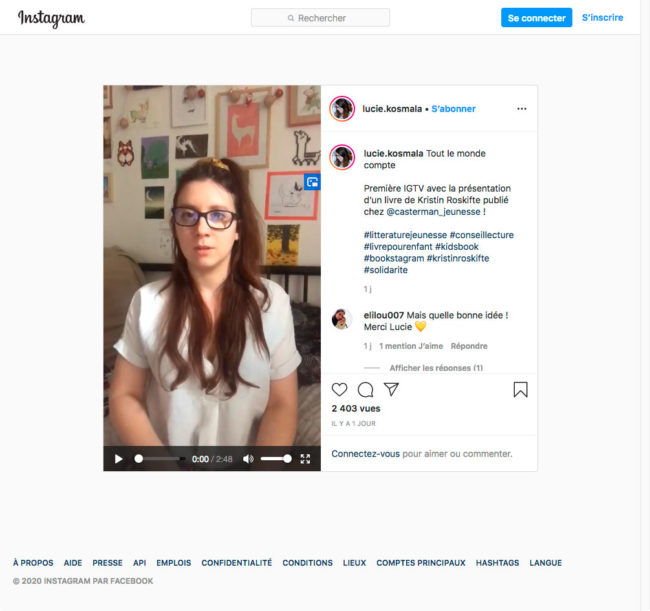
Bizarrement, certaines vidéos ont des commandes de lecture, comme ici par exemple :
Ça ne résout pas le problème du bloquage lorsque l’on va sur un autre onglet, mais au moins on a des commandes de lecture et l’affichage de la durée de la vidéo.
Je m’arrête là pour Instagram vu par un non-inscrit. Malheureusement il reste encore tant à dire… Je ne vous ai pas parlé des commentaires ? De la qualité des images ? De l’impossibilité de mettre des liens (la *base* d’internet en somme) ? Ce sera pour plus tard.