Bien qu’amateur de bande dessinée, je ne consulte que rarement les sites des éditeurs. A la recherche d’une date de sortie, je suis allé jeter un œil au site de Dargaud, et plus précisément aux pages relatives à la collection Poisson Pilote. Je ne peux pas dire que l’expérience ait été très agréable.
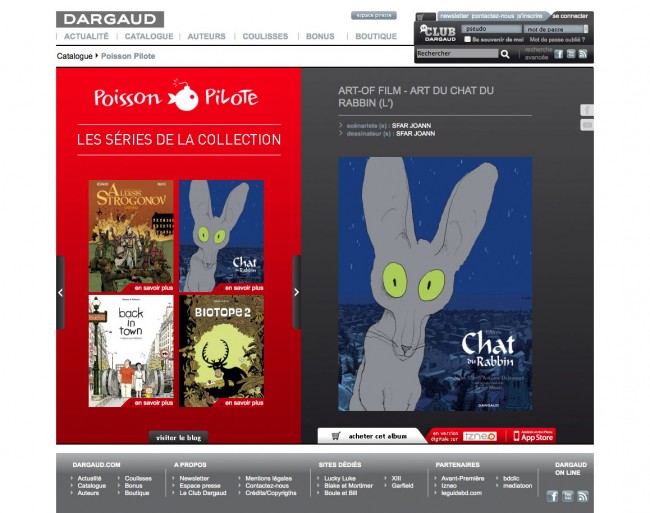
La page se divise en 2 parties : à gauche la liste des séries (« Le chat du rabbin », « Back in town », « Biotope »…), à droite un album mis en valeur (ici « Le chat du rabbin »). Je suppose donc qu’un clic sur l’une des couvertures de la partie de gauche va afficher le détail de la série à droite. La réalité est un peu différente : la partie de droite est statique, elle ne se met pas à jour lorsque je clique sur une série de la liste de gauche. Dommage.
Rapidement, au sujet du bas de la partie de droite : le lien « acheter cet album » ne fonctionne pas, le lien « en version digitale sur izneo » me renvoie sur la page d’accueil du site et pas directement sur la série, l’image « App Store » (le texte au dessus est totalement illisible) n’est pas cliquable. Pas très sérieux.
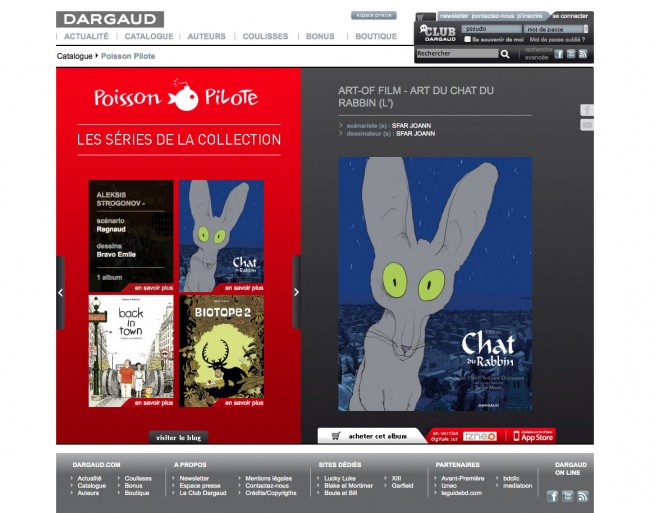
Je reviens sur la partie de gauche. Lorsque je passe mon curseur sur l’une des couvertures, des informations supplémentaires apparaissent (et masquent l’image) : le titre de la série, les noms des auteurs et le nombre d’albums disponibles. En revanche, cette zone « active » n’est pas cliquable, seul le petit lien « en savoir plus » l’est.
Deux flèches (franchement trop étroites) permettent de découvrir les autres séries du catalogue. Un clic sur l’une de ces flèches fait défiler les couvertures afin d’en afficher quatre autres. Autant dire que pour consulter l’intégralité du catalogue (une cinquantaine de titre selon wikipedia), mieux vaut ne pas être pressé… et ne pas compter sur la vitesse de défilement, qui ferait passer une course d’escargot pour un grand prix de formule 1.
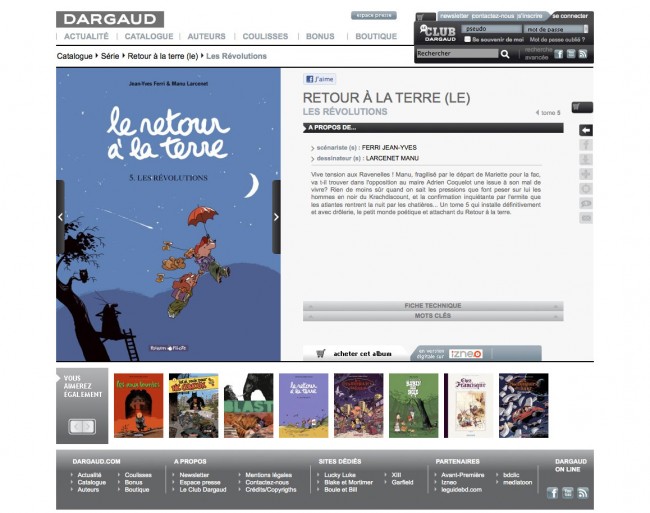
Après avoir repéré une série intéressante, je clique sur le lien « en savoir plus ». Je suis alors logiquement redirigé vers une page contenant davantage d’informations. Pour accéder à une autre série, je dois repasser par la page précédente (via le bouton du navigateur ou le lien dédié), et là horreur : je dois à nouveau faire défiler les couvertures pour revenir à l’endroit où je me trouvais réellement ! Étant donné la lenteur épouvantable du défilement, je doute que quiconque ait le courage de poursuivre la visite.
Je clique à nouveau sur « en savoir plus » afin de revenir à la description détaillée d’une série que j’apprécie beaucoup.
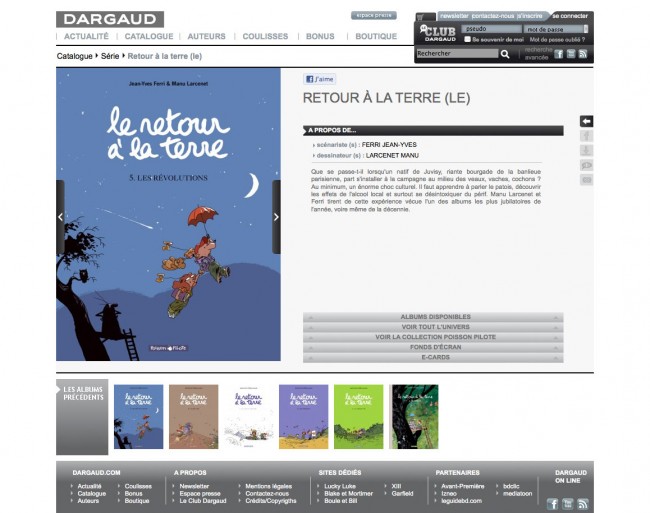
Le fil d’ariane m’indique que je ne me trouve plus dans la partie « Catalogue > Poisson Pilote » mais dans la partie « Catalogue > Série > Le retour à la terre ». Rien de vraiment gênant, sauf lorsque je clique sur le bouton « retour » en haut à droite de la page : ce dernier me redirige sur la partie « Catalogue > Série » et pas sur la page précédente. Si je souhaite y retourner en utilisant les boutons du site, je peux utiliser le menu déroulant de droite, qui mélange étrangement contenu texte (rubrique « à propos de ») et bouton de navigation.
Le contenu de ce menu présente plusieurs surprises. Sur la fiche détaillée de la série « Petits contes noirs », le texte de la rubrique « à propos de » est une description… de la collection Poisson Pilote. Fichtre. La rubrique suivante, « Albums disponibles », ne semble être qu’une reprise du bas de la page « Les albums précédents ». Je note au passage que lorsque je sélectionne un album de cette liste, la zone se transforme en « Vous aimerez également ». Plutôt confus.
Le libellé de la rubrique suivante, « Voir tout l’univers », manque de précision. Qu’est-ce qui compose l’ « univers » d’une série ? Apparemment, il s’agit de différentes éditions (intégrales, rééditions par exemple.)
Le site me propose ensuite divers goodies. Des fonds d’écran tout d’abord, réservés aux écrans pas trop grands (la taille maximale proposée, 1440 x 900, correspond à la résolution d’un écran 19″ de bureau ou 15″ de portable) et dont la qualité laisse parfois à désirer (le dessinateur de « Commando Colonial » appréciera la qualité du fichier *.jpg qualité 0 proposé en téléchargement).
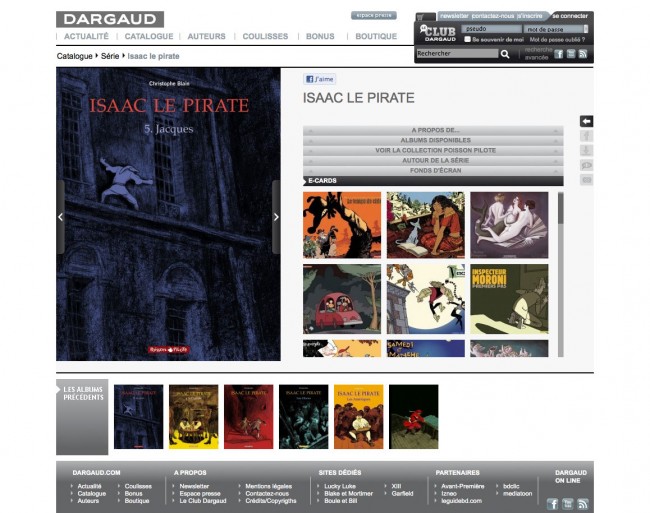
Des e-cards ensuite, étrangement pas toujours liées à la série évoquée comme sur la fiche d’Isaac le pirate.
Je découvre d’ailleurs sur cette fiche la présence d’une rubrique « Autour de la série », dont une partie du texte est bizarrement tronquée.
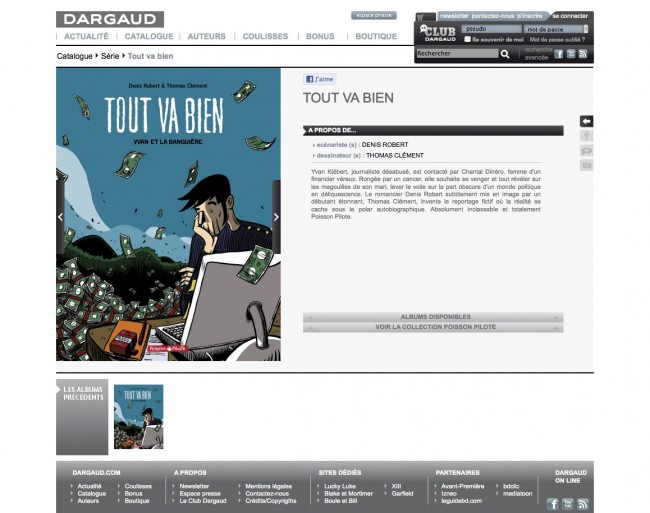
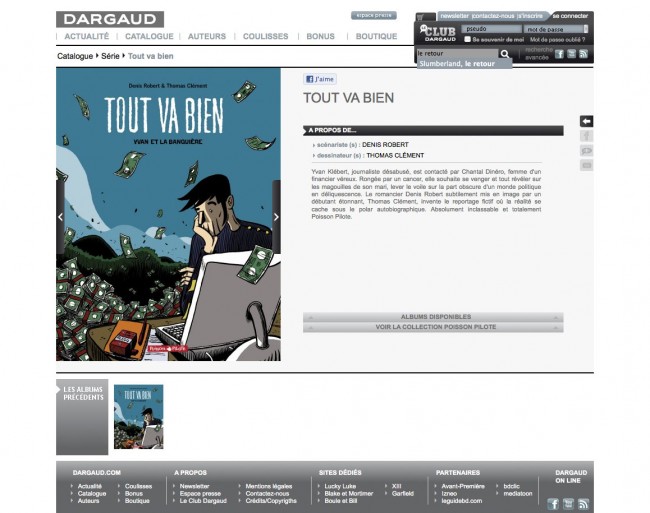
Cela dit, le plus gros point noir de cette fiche détaillée me semble être la visibilité des planches des bandes dessinées. Je suis passé à côté pendant de longues minutes, sans comprendre comment un éditeur pouvait évoquer ses séries sans en montrer le contenu. En fait c’est très simple : les flèches permettant d’afficher les planches d’une bande dessinées sont situées sur la grande couverture de gauche. Malheureusement comme je le disais plus haut, elles sont très étroites, et parfois sur fond sombre, ce qui les rend franchement difficile à distinguer, comme sur la fiche détaillée de la série « Tout va bien ».
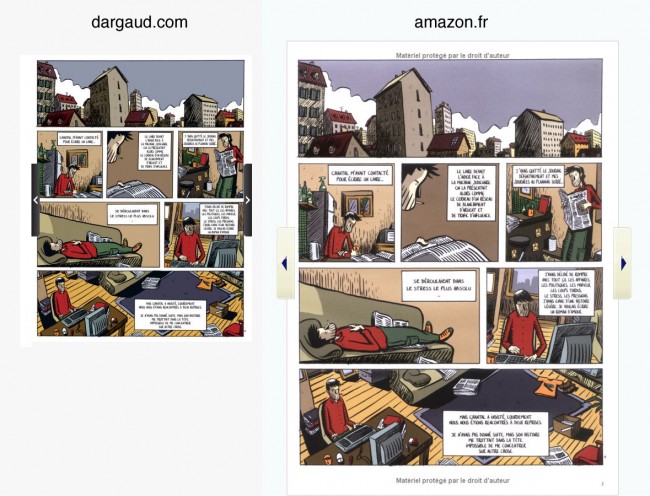
La taille des planches publiées sur le site ne leur rend pas hommage. On trouve des fichiers plus grands sur Amazon…
Une dernière remarque, cette fois au sujet du moteur de recherche, en haut à droite de la page. Son fonctionnement est très étrange : il n’est apparemment pas possible de « valider » une recherche – d’ailleurs aucun bouton « rechercher » ou « ok » n’est présent. L’utilisateur est contraint de trouver son bonheur dans les suggestions affichées. Exemple : si je tape les mots « le retour », la saisie semi-automatique me propose « Slumberland, le retour », et c’est tout. Si c’est « le retour à la terre » qui m’intéresse, je devrais me débrouiller sans le moteur de recherche.
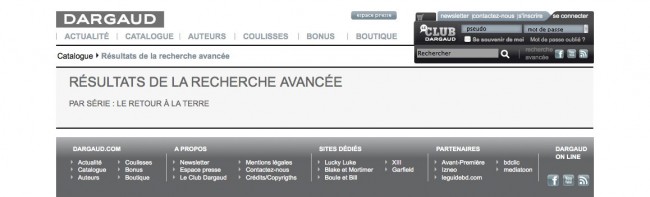
Les meilleurs yeux auront repérés le lien « recherche avancée » gris foncé sur fond noir, un peu comme si on voulait le cacher. Je saisis « le retour à la terre » dans le champ « série » : aucun résultat. Pas facile…
Bonus
La recherche « poisson pilote » sur Google ne renvoie pas sur le site de Dargaud évoqué ci-dessus mais sur poissonpilote.com, le blog de la collection. Un blog, c’est une très bonne idée, surtout dans le milieu de la BD. En revanche, quand le dernier message date d’il y a plus d’un an…