Lire sur internet demande un certain investissement. Les conditions de lecture (entre autres), rarement idéales, poussent de plus en plus d’utilisateurs à scanner les textes plutôt qu’à les parcourir en détail.
Je l’évoque souvent sur ce blog, la lisibilité des textes est un point trop souvent mis de côté par les concepteurs de sites. Trop petits, peu contrastés, trop denses… Les paramètres à prendre en compte lors de la mise en page de contenus web sont nombreux et malheureusement souvent négligés.
Readability est une extension multi navigateurs (Firefox, Chrome, Safari) et multi plate-formes (ordinateur, tablette, smartphone) qui transforme le contenu texte d’une page web afin de le rendre plus lisible. Elle permet au lecteur de s’affranchir du bruit visuel entourant un document afin de se concentrer sur son contenu, lui même retravaillé pour plus de clarté.
Quelques réglages permettent de personnaliser l’apparence du texte modifié. En voici quelques exemples.
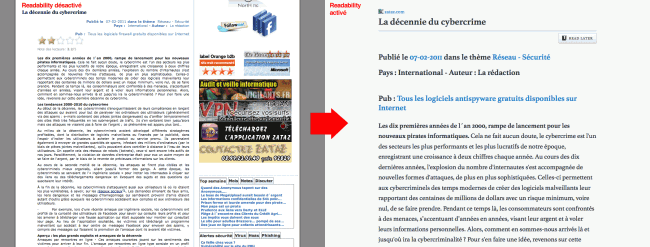
Vous souhaitez consulter un reportage de Zataz mais vous n’avez pas 12/10 à chaque œil ?
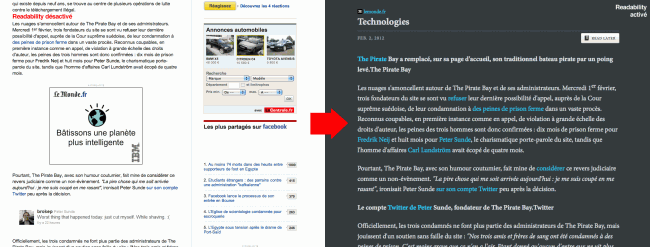
Vous êtes lassés des publicités collées en plein milieu des articles du Monde ?
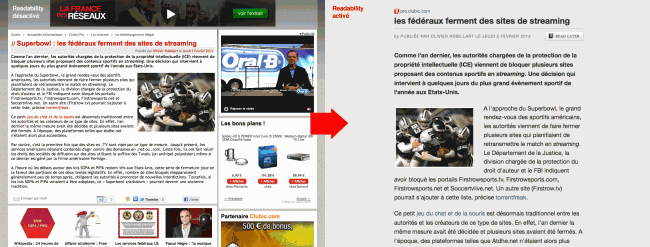
Les 3 (!) animations Flash de cette actualité de Clubic, qui bougent en permanence (mention spéciale à la vidéo de droite), vous perturbent ?
Readability n’est pas une nouveauté : conçu il y a quelques années, il ne s’agissait au départ que d’un simple script à glisser dans ses favoris. Il a beaucoup évolué depuis et offre aujourd’hui quelques fonctionnalités supplémentaires que je n’évoque pas ici (je ne les ai pas testées.) Sa récupération par Apple dans Safari 5 est sans doute une preuve de son indéniable utilité.