Le site de Viadeo m’a toujours beaucoup contrarié. D’un point de vue « utilisateur » d’une part, avec son modèle dit « freemium » dont l’offre gratuite extrêmement limitée donne envie d’aller voir ailleurs plutôt que de payer pour bénéficier d’un service convenable ; d’un point de vue « utilisation » d’autre part, avec sa structure confuse, sa profusion de services et de fonctionnalités et ses principes de fonctionnement complexes à assimiler.
J’ai entamé la mise à jour de mon profil il y a quelques semaines. J’ai donc cherché à ajouter de nombreuses personnes de mon entourage professionnel à mes contacts directs.
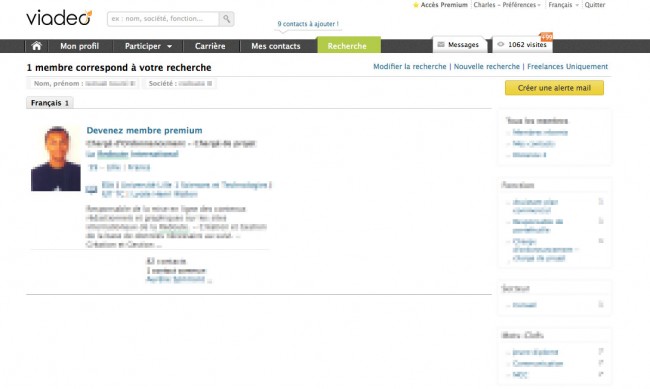
Je tape le nom exact d’un ami dans le moteur de recherche : le site me renvoie une liste de personnes qui correspondent au texte que j’ai saisi.
Le nom des membres est masqué, remplacé par la mention « Devenez membre premium ». La photo, le poste occupé ainsi que plusieurs autres éléments du profil sont par contre affichés, permettant ainsi de savoir si la personne recherchée fait partie des résultats.
J’en conclue logiquement que seuls les membres premium peuvent ajouter de nouveaux contacts. Les fonctionnalités les plus basiques (accéder au profil d’un utilisateur et l’ajouter à son réseau) sont ainsi inaccessibles aux membres qui ne paient pas. C’est une formule à laquelle je ne souscris pas (c’est le cas de le dire), mais c’est comme ça.
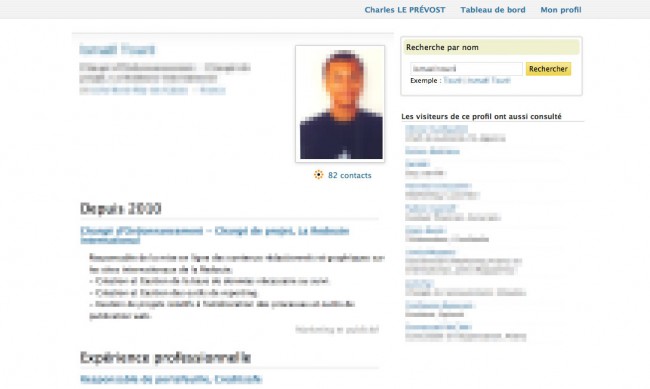
Sauf que #1… En réalité, ce n’est pas tout à fait le cas : une simple recherche via Google (prénom + nom + « viadeo ») me permet d’accéder au profil de mon ami.
Je déduis de l’aspect global de la page qu’il ne s’agit pas de son profil complet. Je ne suis donc pas surpris de l’absence de bouton permettant d’ajouter cette personne à mes contacts directs.
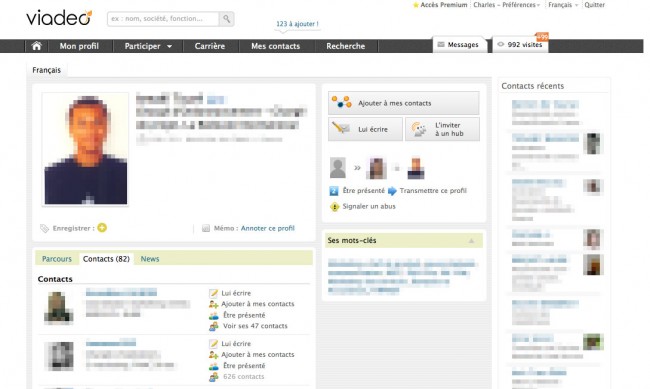
Sauf que #2… Plusieurs liens sont présents sur le profil. Un clic sur le nom du membre me renvoie sans surprise sur la page « Devenez membre premium ». En revanche, un clic sur la photo ou sur le nombre de contact (par exemple) me permet d’accéder à son profil complet.
Contrairement à ce que je pensais, il est donc possible (mais compliqué) d’accéder au profil d’un membre sans payer. Mieux : je peux ici ajouter ce membre à mes contacts directs. Quelle est la logique dans tout ça ?
J’ai finalement envoyé plusieurs demandes de contact le même jour. Je pensais bien continuer le lendemain, sauf que #3…
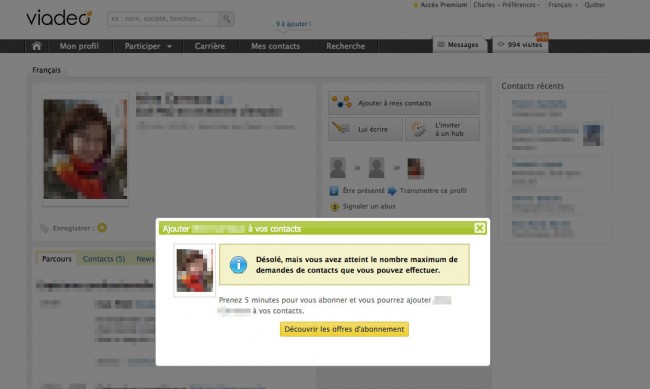
Un clic sur le bouton « ajouter à mes contacts » déclenche cette fois l’ouverture d’un layer « Désolé, mais vous avez atteint le nombre maximum de demandes de contacts que vous pouvez effectuer ». Il y a un nombre maximum ? Je l’ignorais. Et ce nombre maximum, il est de combien ? Ce n’est pas indiqué.
Lorsque je me suis inscrit sur Viaduc (l’ancien nom de Viadeo, beaucoup plus intéressant et explicite à mon avis, mais à consonance sans doute trop française pour un développement international…), il me semble qu’il n’y avait pas de limite de nombre de contact, mais une limite de temps : tout nouvel utilisateur disposait d’un mois pour ajouter le plus de monde à son réseau. 30 jours plus tard, il fallait payer. C’était il y a fort longtemps ; le fonctionnement du site a manifestement été revu depuis.
Sauf que #4… Quelques jours plus tard, je refais une tentative : je peux à nouveau ajouter des personnes à ma liste de contacts ! Une fois encore, quelle est la logique dans tout ça ?
Sans doute conscient des nombreux problèmes du site, Viadeo a récemment recruté Amélie Boucher, remarquable ergonome et architecte de l’information auteure de livres passionnants sur l’ergonomie web, au poste de responsable de l’architecture de l’information. Il s’agit assurément d’une excellente nouvelle pour tous les utilisateurs du site.
Bonus
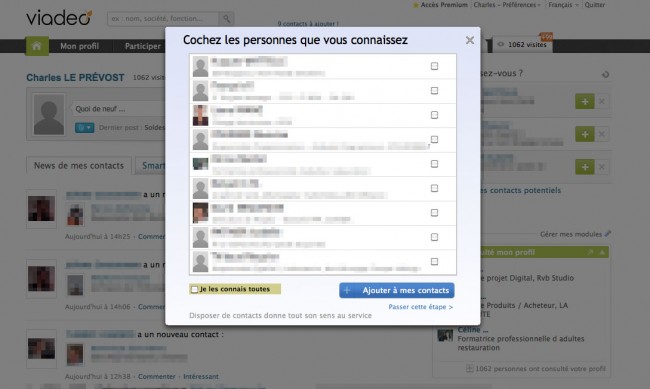
Chaque matin, lorsque je me connecte à mon profil, j’ai droit à un layer « les connaissez-vous ? » me proposant d’entrer en contact avec certaines personnes qui pourraient faire partie de mes connaissances.
Est-il vraiment nécessaire de me proposer les mêmes contacts tous les jours depuis des mois ? J’ai bien essayé de supprimer ces suggestions sur mon tableau de bord à l’aide du bouton « masquer », mais rien n’y fait, j’y ai droit tous les matins. Quelqu’un connaitrait-il un truc pour éviter ça ?
Pour finir, je signale aux gens qui veulent accéder aux profils de tout le monde qu’il existe un moteur de recherche à l’intérieur du site de Viadeo permettant d’afficher à peu près tout. Je suis tombé dessus (à nouveau) via Google, en cherchant tout à fait autre chose. Le fonctionnement du site m’intrigue vraiment.