J’ai reçu il y a quelques jours une newsletter de mon fournisseur d’eau. L’idée est intéressante : la région est en alerte sécheresse depuis avril (je l’ignorais), des mesures de restriction d’eau ont été mises en place et cette newsletter permet de les diffuser. La réalisation de ce message n’est malheureusement pas vraiment à la hauteur.
Les ennuis commencent avant même son ouverture :
Une faute de frappe dès l’objet de la newsletter (Des mesures de restricition d’eau), ça manque de sérieux. Quant au message lui-même, le voici :
Pas de texte alternatif… Pas de texte tout court en fait, la newsletter n’est composée que d’images qui ne sont par défaut pas affichées dans mon client mail. Ce contenu très limité me permet d’ailleurs de constater l’absence de lien permettant d’afficher la newsletter en ligne et surtout l’absence de lien de désabonnement. (Cela soulève un problème intéressant : j’ai refusé de recevoir des communications de mon fournisseur d’eau, pourquoi ai-je donc reçu ce message ? Pace qu’il est plus important que les autres ? Le gouvernement peut-il passer outre mon autorisation pour transmettre ses informations ?)
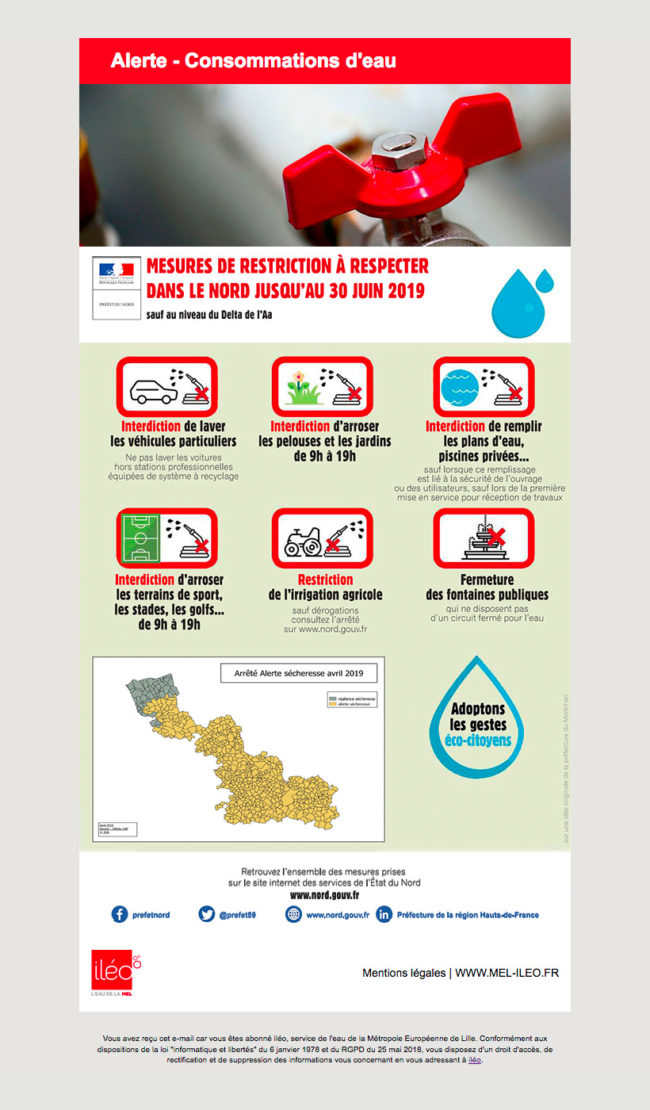
J’affiche les images, la newsletter apparaît. La voici :
La présentation des informations est relativement claire, les pictos agrémentent un contenu pas forcément très amusant ; visuellement la newsletter semble au niveau. Pourtant… Plusieurs textes sont peu lisibles (les commentaires des six pictos, les liens des réseaux sociaux en bas) voire carrément illisibles (le logo de la préfecture, le contenu de la carte), et surtout – je le répète parce que c’est important – tout ce contenu textuel est en image.
Dernière maladresse, peut-être la plus triste : tous les liens de la newsletter renvoient vers un seul et unique site. On aurait aimé par exemple
• un lien vers davantage d’informations (le contenu existe pourtant, voir ci-dessous)
• un lien qui renvoie directement vers l’arrêté restriction de l’irrigation agricole plutôt qu’un texte débrouillez-vous pour le trouver sur www.nord.gouv.fr
• un lien qui permette de voir la carte, de la comprendre, d’en voir d’autres
• un lien vers les gestes éco-citoyens dont il est question
• des liens vers les réseaux sociaux (les pictos Facebook, Twitter et Linkedin ne renvoient pas vers les sites concernés…)
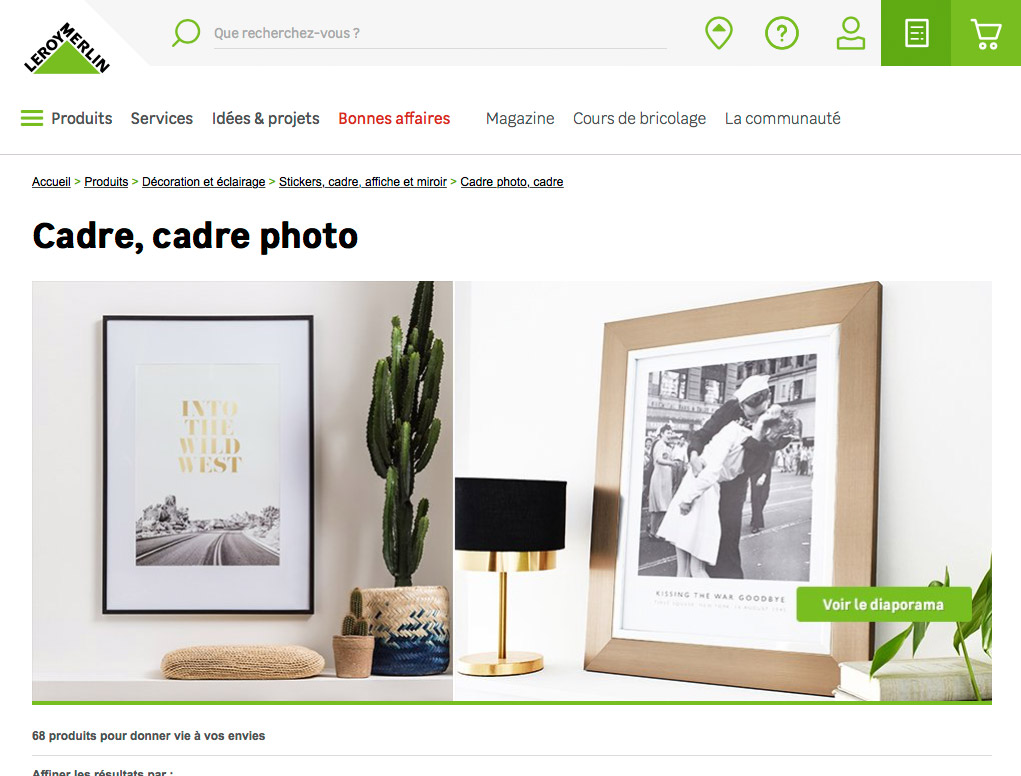
Sans compter que le seul et unique lien de toute cette newsletter est celui-ci, c’est-à-dire qu’un clic n’importe où sur la news me renvoie sur cette page qui n’a à première vue aucun rapport avec le message :
Il y a pourtant bien un encart dédié à l’alerte sécheresse sur cette page, encart qui renvoie vers la rubrique appropriée, seulement il est plus bas dans la page et son look ne rappelle pas le contenu de la news.
Bref, il reste beaucoup de travail pour transformer cette affiche en newsletter de qualité. Enfin l’idée est bonne… et vient apparemment de la préfecture du Morbihan. Allez le Nord, un petit effort ?