J’aide un client à télédéclarer des articles sur le site internet de la DGCCRF*. Nous remplissons différents formulaires puis bloquons sur une question dont nous ne comprenons pas bien l’énoncé : nous avons besoin de connaître précisément la différence entre un ingrédient actif et un ingrédient non actif.
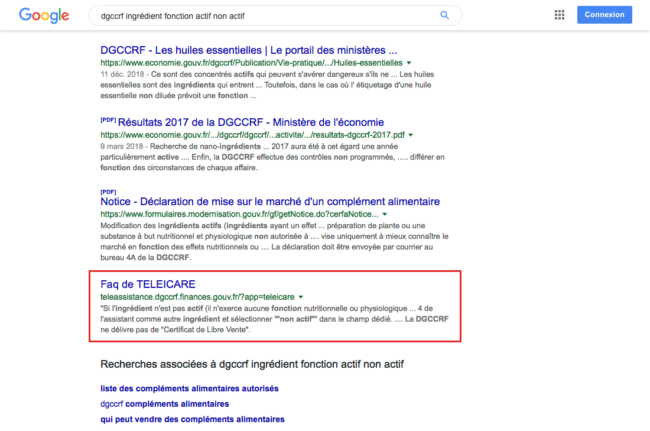
Je tape ma requête dans Google. Coup de chance, je tombe dès la première page de résultats sur l’aperçu d’une page web qui semble répondre parfaitement à notre question.
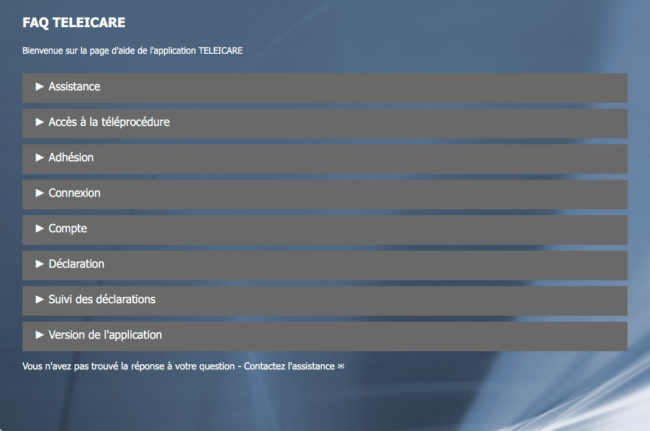
Je clique sur le lien de la page (il s’agit en l’occurence de la FAQ du site de télédéclaration sur lequel nous travaillons). Le résultat est plutôt décevant.
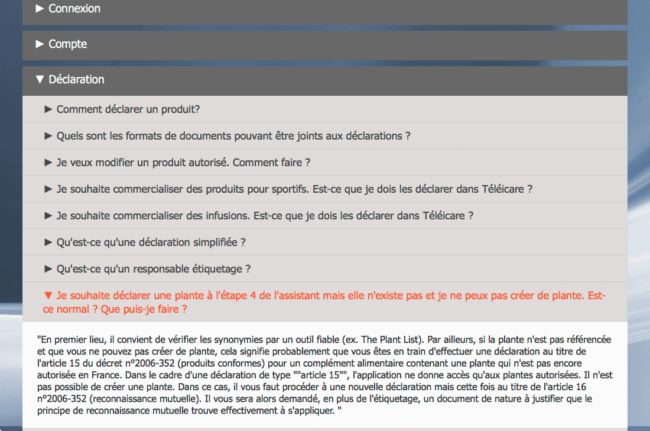
Le texte que je cherche, qui était pourtant lisible sur l’aperçu de Google, est désormais caché dans cette liste de menus déroulants. Je vais donc devoir les ouvrir tous successivement pour trouver ma réponse.
De nombreuses astuces permettent d’éviter ce problème : ne pas utiliser de menus déroulants bien sûr, mais aussi diviser la FAQ en plusieurs parties, utiliser des ancres, ajouter un moteur de recherche…
Je suis un utilisateur averti, je me débrouille autrement : j’affiche le code source de la page, je fais une recherche sur les mots qui m’intéressent et je trouve ma réponse rapidement (j’avais bien peu de chance de la trouver tout seul : elle était cachée derrière une question à propos de jus de pomme, un produit qui n’a rien à voir avec notre article). Mais pour un visiteur qui s’en sort, combien resteront perdus devant cette FAQ illisible ?
* qui a dit que le métier de designer était monotone ?