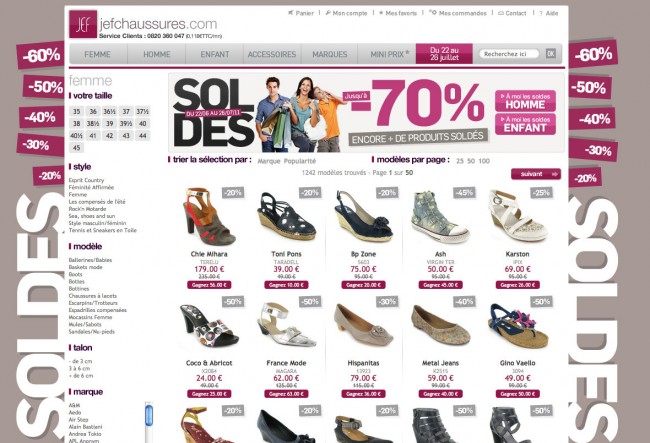
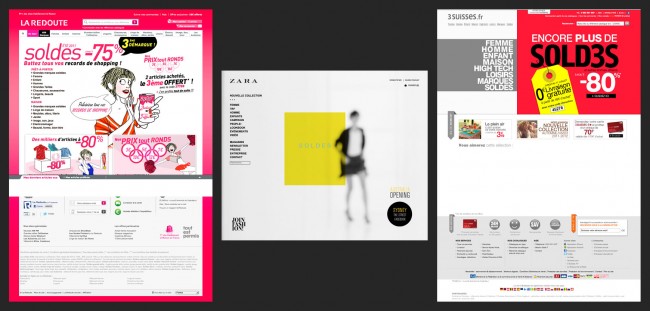
La période des soldes est souvent un moment difficile pour les webdesigners. Chez jefchaussures, l’équipe de création responsable de la maquette actuellement en ligne a sans doute plié face aux besoins du marketing. Un coup d’œil à la homepage du site me laisse imaginer le brief :
« Voilà les messages que nous devons faire passer :
• ce sont les soldes, c’est la période des soldes, il faut parler des soldes ;
• le taux de démarque maximal est de -70% ;
• ça commence le 22 juin, ça se termine le 26 juillet ;
• actuellement, c’est la deuxième démarque ;
• il y a encore plus de produits soldés ;
• on veut aussi montrer toutes les autres démarques : -20%, -30%, -40%, -50%, -60% ;
• il nous faut 3 visuels femme, homme et enfant pour montrer la largeur d’offre ;
• on a besoin d’un accès par marché (femme, homme et enfant donc). »
D’une certaine manière, la réponse de l’équipe de création est parfaite.
Cette page d’accueil déborde d’éléments visuels et de messages qui ne sont pas hiérarchisés. Le mot « soldes » est inscrit 7 fois (au centre de la page en taille 250 (!), verticalement sur les 2 côtés, dans un gif animé en haut de la page…), on dénombre 21 (!) taux de démarque, 3 visuels femme homme et enfant, 3 boutons pour les 3 accès aux produits, bref rien n’a été oublié… à part le client, qui aura toutes les peines du monde à comprendre pourquoi le site s’acharne ainsi sur ses yeux.
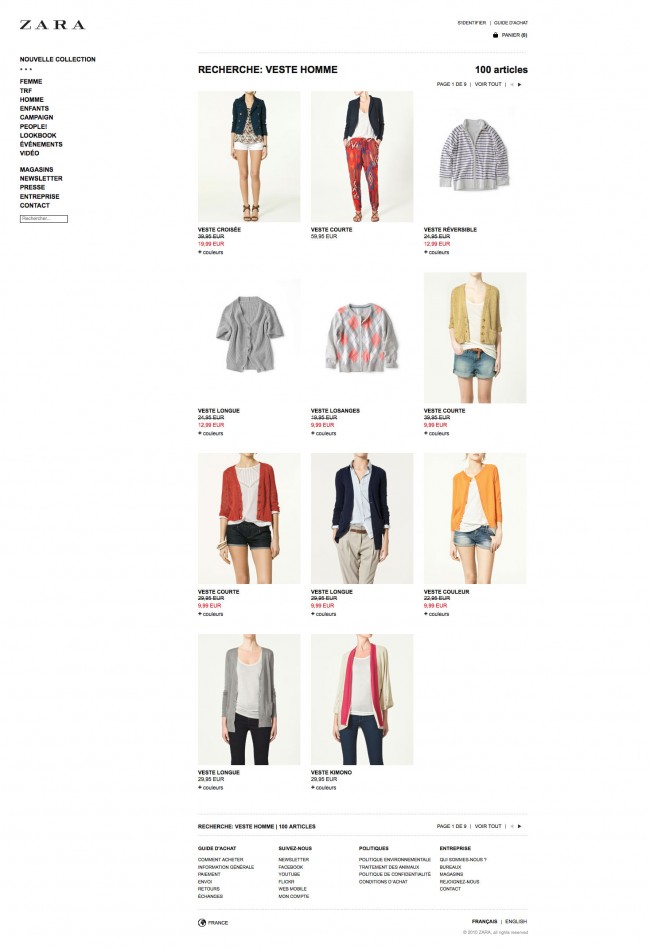
Pour ne rien arranger, la page-liste a l’air de répondre aux mêmes critères de lisibilité.
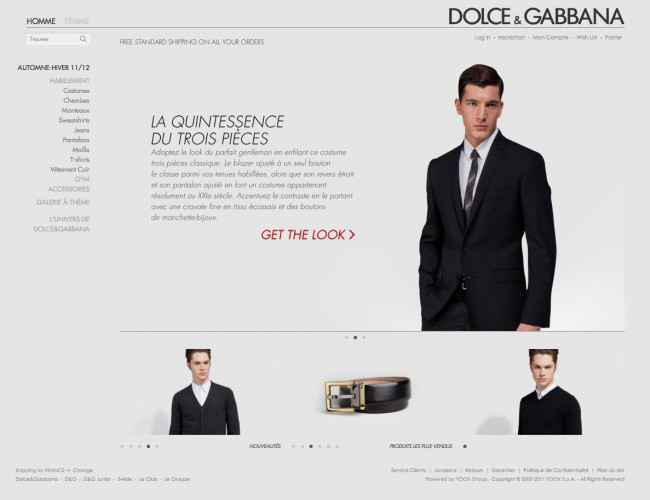
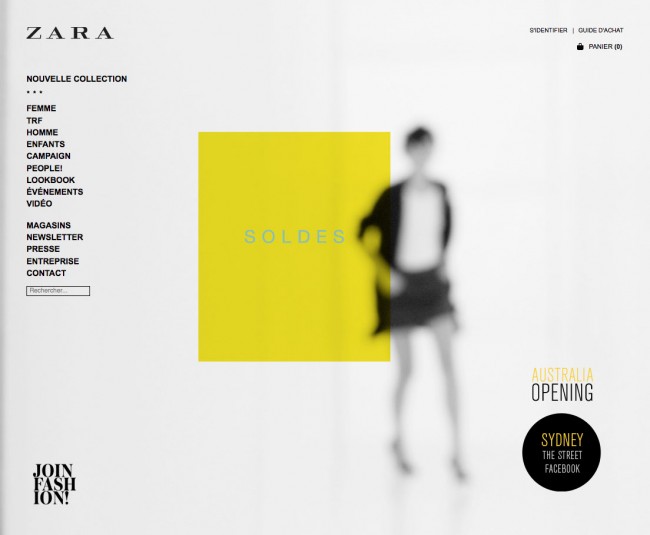
Il me semble essentiel de chercher un compromis entre ces maquettes très chargées et la sobriété extrême d’un Zara (même en période de soldes) par exemple…