Le retrait en magasin est une fonctionnalité pratique et appréciée des internautes, mais parfois complexe à gérer pour les enseignes marchandes. Le site e-commerce de Boulanger propose ce service à ses clients depuis un petit moment.
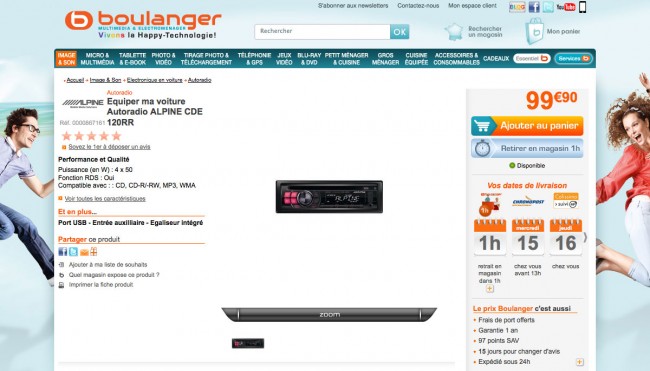
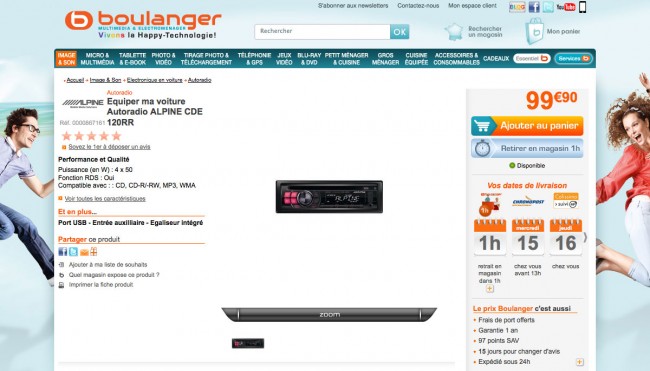
Sur la fiche produit, le bouton de retrait en magasin se trouve juste en dessous du bouton d’ajout au panier.

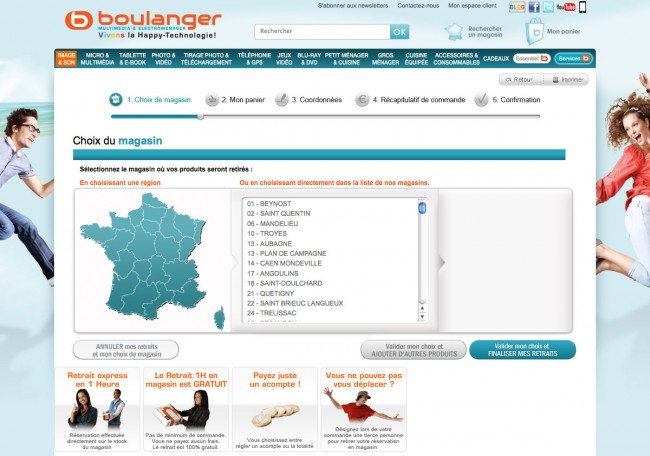
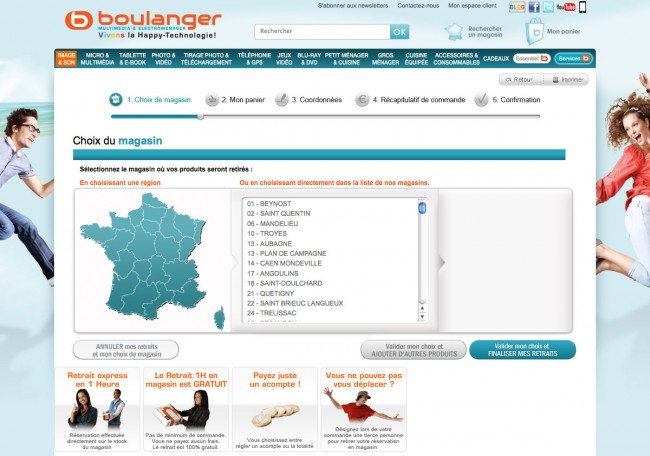
Un clic sur ce bouton me renvoie à la page de sélection de magasin (l’étape 1 du breadcrumb, situé tout en haut de la page). Le module est plutôt bien conçu : je choisis d’abord une région puis le magasin qui me convient.

Je m’attarde rapidement sur les boutons situés sous ce module.
Le libellé du bouton « annuler mes retraits et mon choix de magasin » est doublement mal choisi : je n’ai pas encore validé mon retrait que je peux déjà l’annuler, je n’ai pas encore validé mon choix de magasin que je peux déjà l’annuler.
Le deuxième bouton « valider mon choix et ajouter d’autres produits » me renvoie sur la fiche produit de l’article que je viens de sélectionner. Là encore, le libellé n’est pas adapté.
Pour tester la gestion des erreurs, je clique sur troisième le bouton « valider mon choix et finaliser mes retraits » sans avoir sélectionné de magasin : rien ne m’indique mon oubli, seule la mise en page du module change très légèrement sans que l’on comprenne vraiment pourquoi – en fait, ça ressemble plus à un bug.
Je choisis un magasin dans la liste et je clique sur ce dernier bouton pour passer à l’étape suivante.
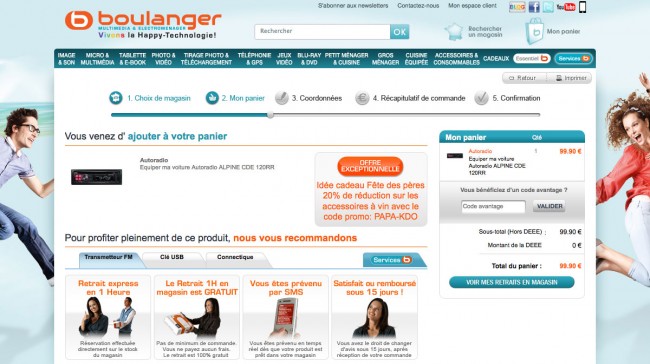
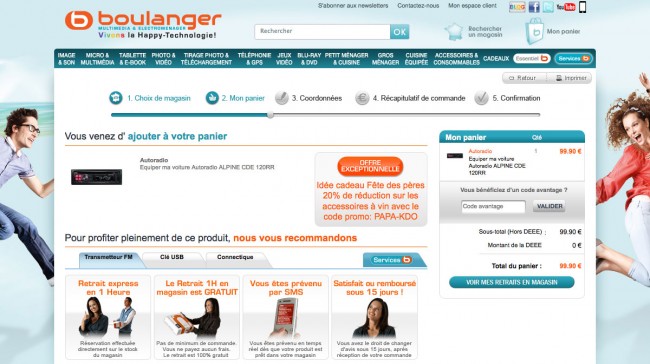
Si j’en crois le breadcrumb, il s’agit de la page panier. Quelques éléments (le minuscule récapitulatif perdu en haut à droite, l’absence de bouton permettant de supprimer un article… et la balise <title> de la page, que je ne verrai que plus tard) me permettent dès à présent de constater que ce n’est pas le cas : cette page interstitielle est dédiée à l’ajout de produits complémentaires, à la présentation de services associés et d’opérations commerciales incongrues (20% de réduction sur les caves à vin alors que j’achète un autoradio ? Sans parler du look « bouton » du titre de l’opération, également inadapté.)

Par ailleurs, le module des produits complémentaires, mal placé sur la page (c’est la raison d’être de cette page, il devrait être davantage mis en valeur), ne fonctionne pas convenablement : l’onglet « transmetteur FM » est actif et présente… des services comme le retrait express en 1 heure. Quant à l’onglet « services B », il disparaît quand on clique dessus !
Cette page devrait être entièrement revue. Sa structure, son positionnement, son fonctionnement… Il n’y a pas grand chose à sauver en l’état.
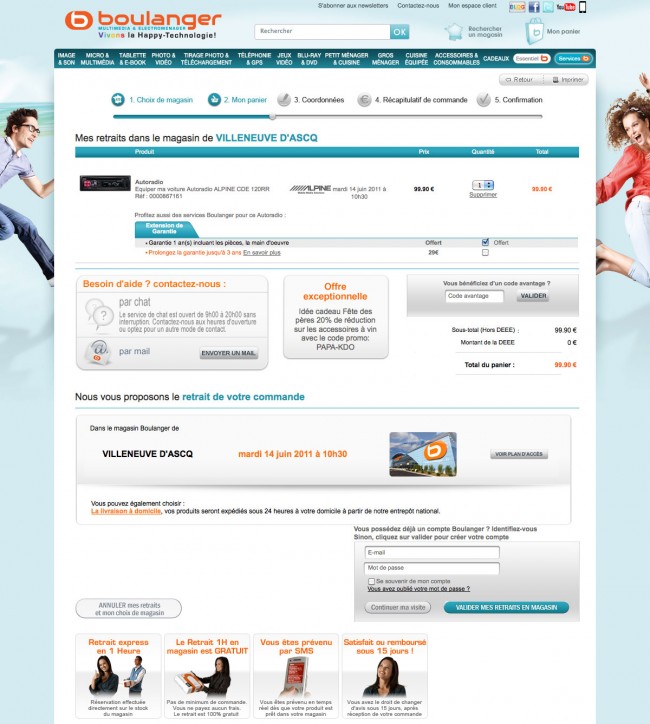
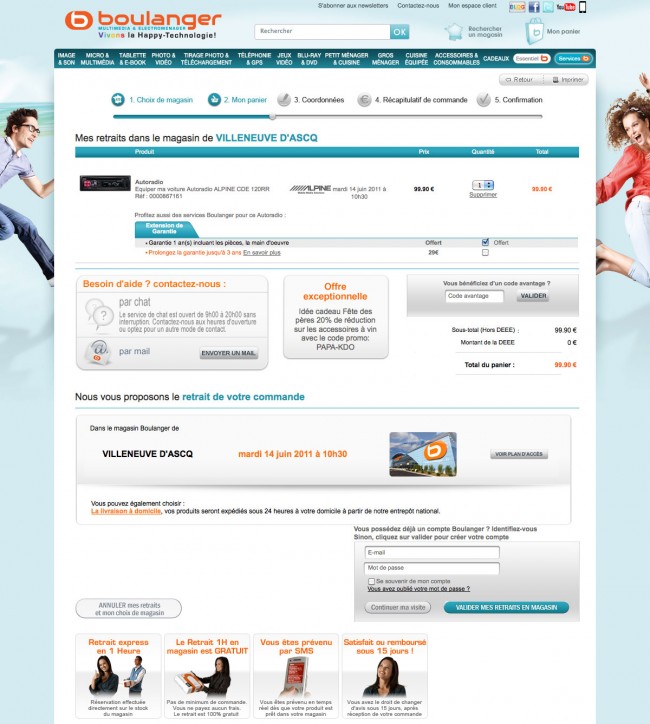
Un clic sur le bouton « Voir mes retraits en magasin » me conduit à la véritable page panier, comme l’indique le breadcrumb (qui ne passe donc pas à la troisième étape alors que je suis bien sur la troisième page). Note : comme à l’étape précédente le véritable titre de la page se trouve dans la balise <title>, « ma liste de réservation ».
Là encore, la structure de la page mériterait une révision : on me recolle l’offre commerciale de la page précédente (qui n’a plus tout à fait le même look), on me recolle des services complémentaires… de façon plutôt désordonnée. Quant aux informations relatives au retrait de ma commande, elles se trouvent vraiment bas.

C’est seulement à cette étape que j’ai accès à la disponibilité du produit dans le magasin sélectionné, et c’est seulement maintenant que l’on me donne une date de retrait effective.
Note : j’ai effectué ce test un samedi vers 15h30, on me propose un retrait le mardi vers 10h30. Parler de retrait en 1h est un peu trompeur, même si j’imagine que certains produits sont effectivement disponibles dans l’heure.
C’est là que se situe le plus gros problème de la mécanique : il n’est pas possible de changer de magasin pour connaître la disponibilité de l’article dans un autre Boulanger, si par exemple attendre 3 jours pour retirer mon produit alors qu’on m’a vendu un retrait en 1h ne me satisfait pas.
A cette étape, je n’ai que 2 possibilités : « valider mes retraits en magasin » ou « annuler mes retraits et mon choix de magasin ». Pour changer de magasin, je dois donc vider ma liste de réservation, la refaire et sélectionner un autre magasin. Un client au panier bien garni sera enchanté de devoir tout refaire.
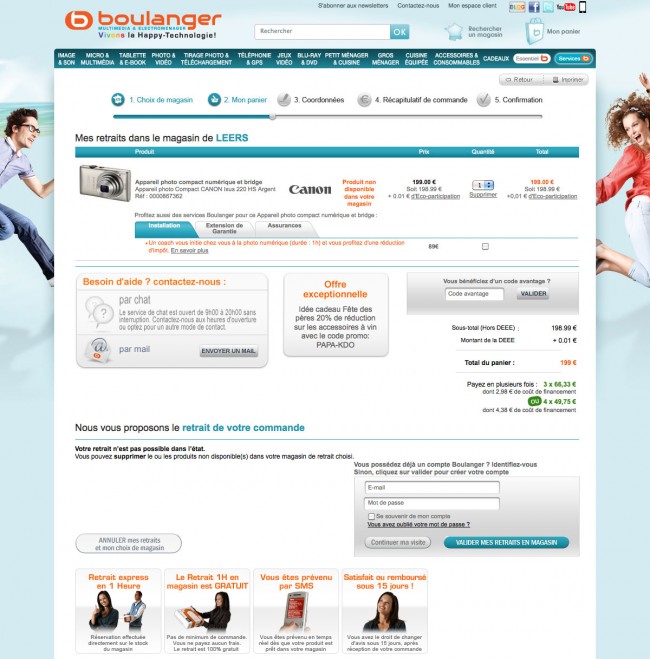
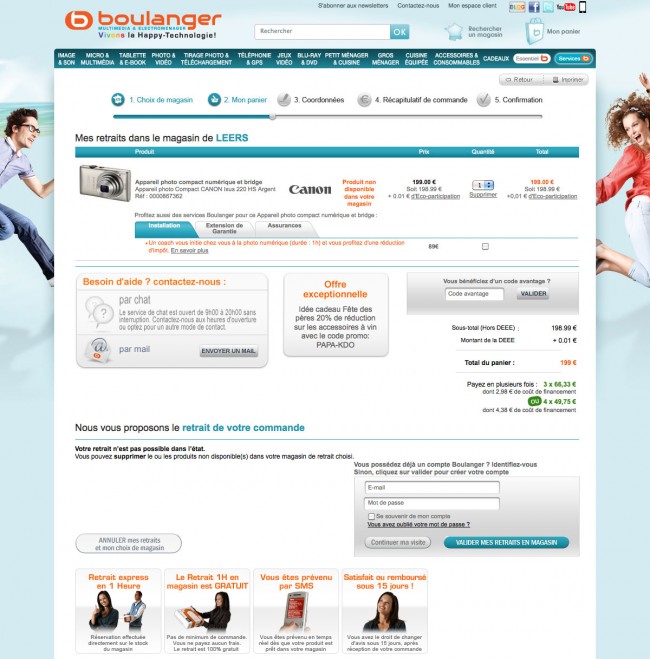
J’ai cherché un produit non disponible dans mon magasin (un appareil photo cette fois) pour savoir comment le cas de figure était traité. Sans surprise, le seul choix possible est de supprimer le produit du panier.

Note : bien que le produit ne soit pas disponible, le bouton « valider mes retraits en magasin » reste cliquable. Si je clique dessus, un layer m’indique heureusement que mon retrait n’est pas possible en l’état.
Bonus
J’ai effectué 2 retraits en magasin chez Boulanger ces dernières semaines. Le point de retrait du magasin concerné (ce n’est pas celui des captures d’écrans), mal indiqué, fait toc : un petit comptoir instable doté d’une sonnette, posé devant une double porte incendie ouverte donnant sur la zone de stockage du magasin. Après avoir sonné, un vendeur est intervenu ; il m’a apporté mes commandes plusieurs minutes plus tard, après avoir cherché et demandé conseil à d’autres personnes. Le plus ennuyeux ? J’ai été contraint de passer en caisse les 2 fois.
Rendre l’expérience de retrait en magasin plus agréable nécessitera encore un peu de travail.
Bilan
 libellé approximatifs de certains boutons & de certaines pages
libellé approximatifs de certains boutons & de certaines pages
 structures de plusieurs pages
structures de plusieurs pages
 quelques bugs
quelques bugs
 traitement de certaines erreurs
traitement de certaines erreurs
 Impossible de changer de magasin sans refaire intégralement sa commande
Impossible de changer de magasin sans refaire intégralement sa commande
 Promesse du retrait en 1h ?
Promesse du retrait en 1h ?