On m’a prêté une liseuse Kobo Aura HD (un très bon modèle d’après lesnumeriques) pour quelques jours. Une durée trop courte pour rédiger un véritable test de l’appareil – et surtout de l’environnement, mais suffisamment longue pour donner quelques impressions.
Ce n’est pas la première fois que j’utilise une liseuse : j’ai eu l’occasion d’essayer un Kindle d’ancienne génération (non tactile) il y a quelques mois. Dans les deux cas, j’ai beaucoup apprécié la lecture sur ce type d’écran. Rien à voir avec une lecture sur écran d’ordinateur ou de tablette, même avec l’éclairage (très agréable) de la Kobo activé.
Sur le Kindle, je m’étais contenté de lire un livre. Sur la Kobo, j’ai configuré l’appareil et fait des recherches. Énorme déception : si la technologie assure, le reste oscille entre l’approximation et le zéro pointé.
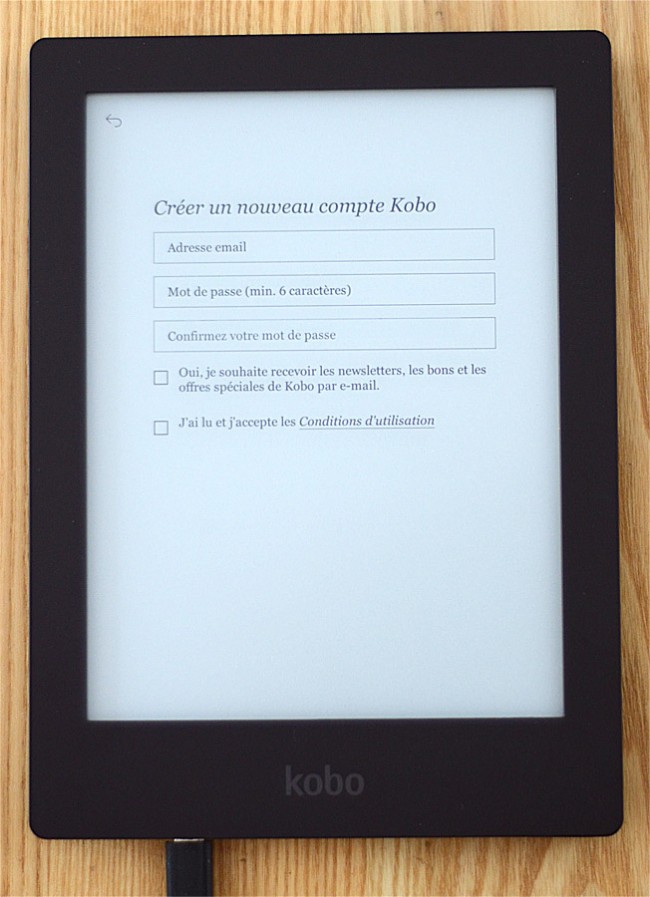
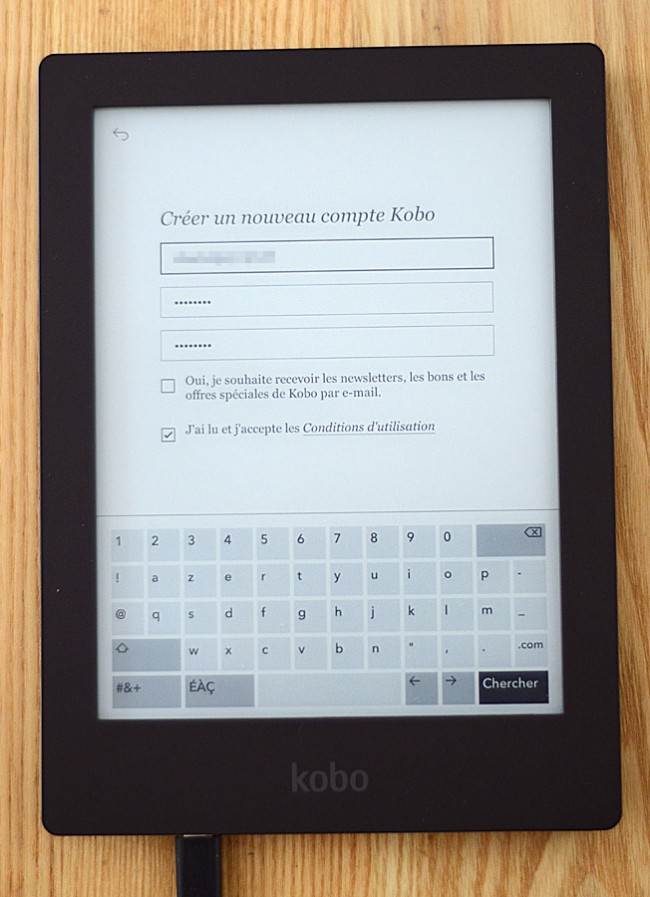
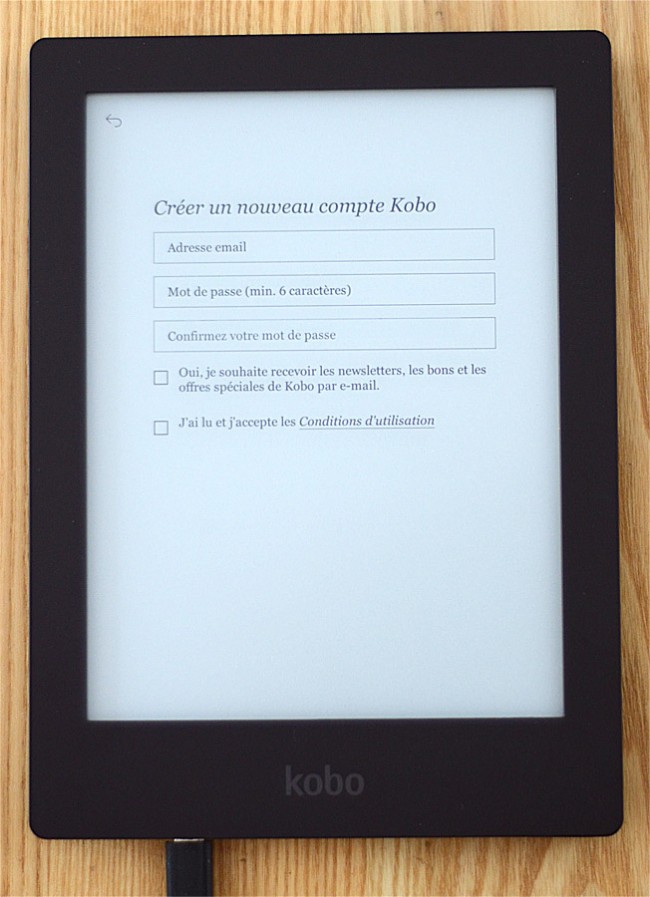
• Exemple de zéro pointé : l’écran de création de compte. J’ai l’impression qu’il manque quelque chose, mais quoi ?

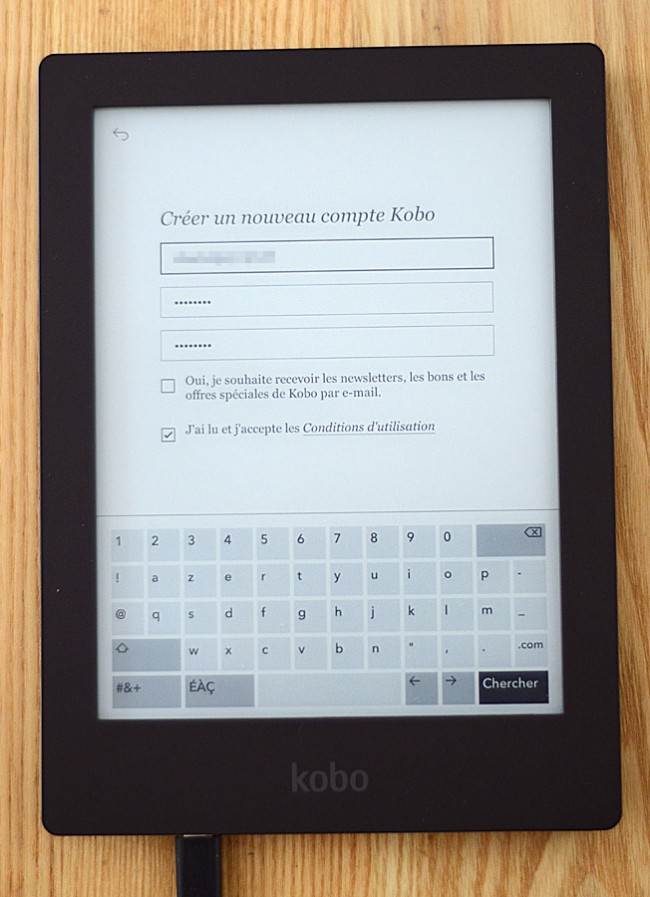
Ah oui, le… bouton de validation. Non mais sincèrement, qui a pu concevoir une page pareille ?! Pour valider la page, il faut sélectionner un champ texte et appuyer sur le bouton « chercher » (chercher ?!) en bas à droite !

C’est tellement invraisemblable que j’ai fait un hard reset pour m’assurer que ce n’était pas un bug (ce n’en est pas un).
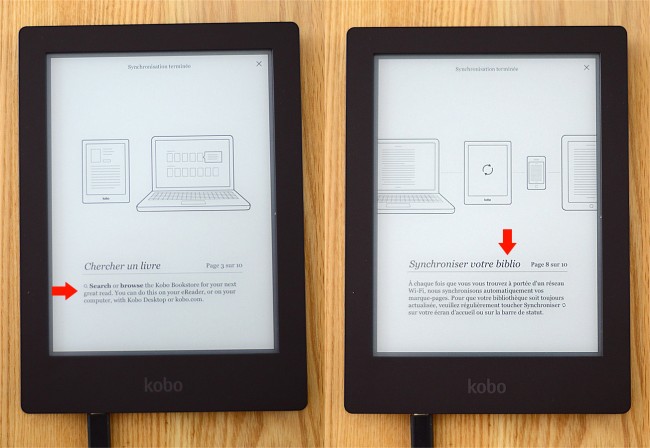
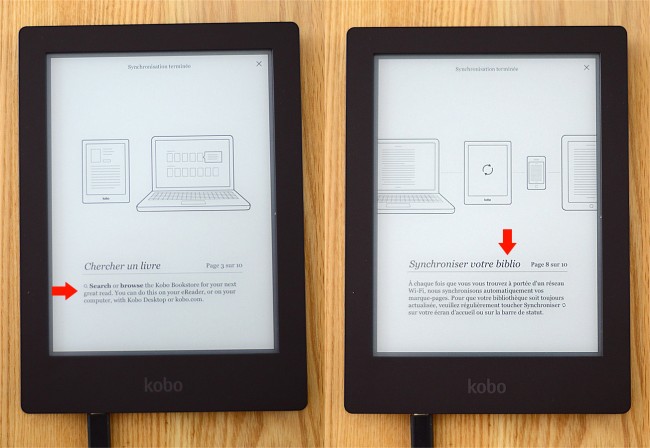
• Exemple d’approximation : la visite guidée. La page 3 est à moitié en anglais, et le titre de la page 8 est incomplet. Du beau travail.

Voilà pour les premières minutes avec l’appareil. Je passe ensuite à la recherche. Je souhaite tester l’offre disponible sur le store, je me mets donc à côté de ma bibliothèque (la vraie) et je cherche sur le Kobo les premiers livres de poche qui se trouvent sur l’étagère.
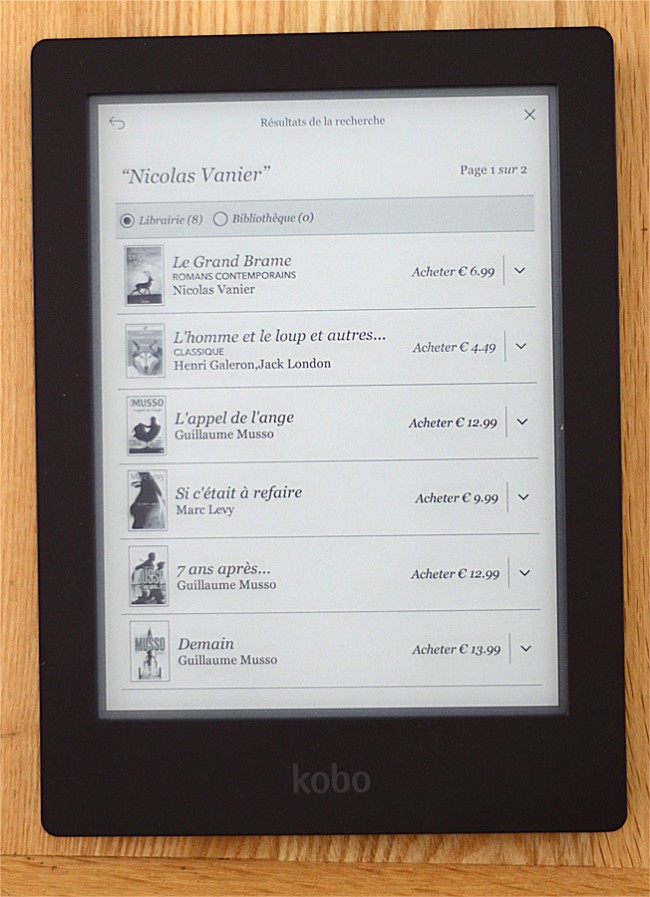
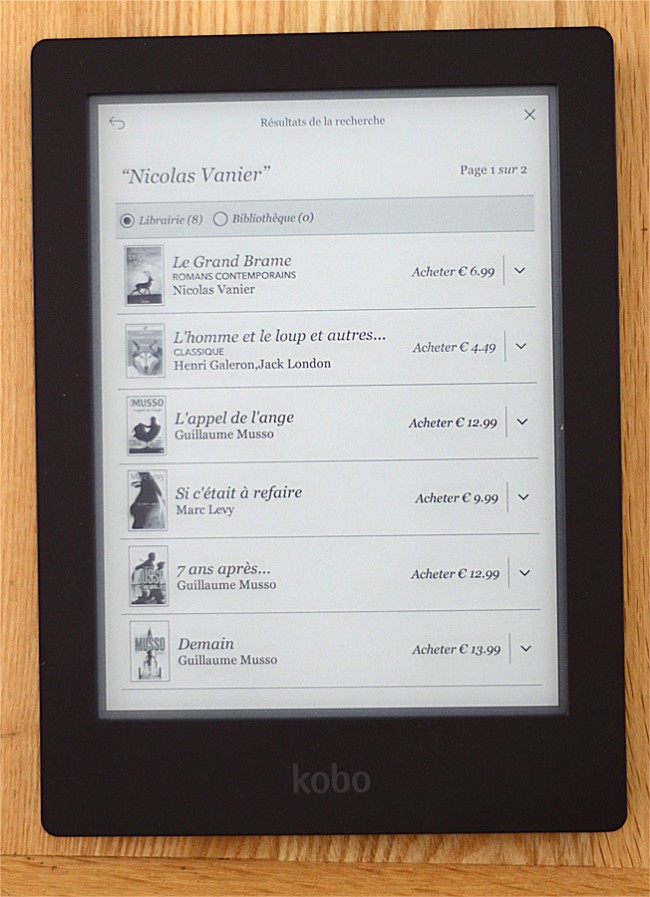
Test n°1 : Nicolas Vanier. Le premier résultat du moteur est satisfaisant, le reste est soit à côté de la plaque (Croc Blanc de Jack London, par exemple) soit totalement incongru (Marc Levy, Guillaume Musso ?) Un seul livre alors que l’auteur en a écrit plus d’une vingtaine, c’est pauvre.

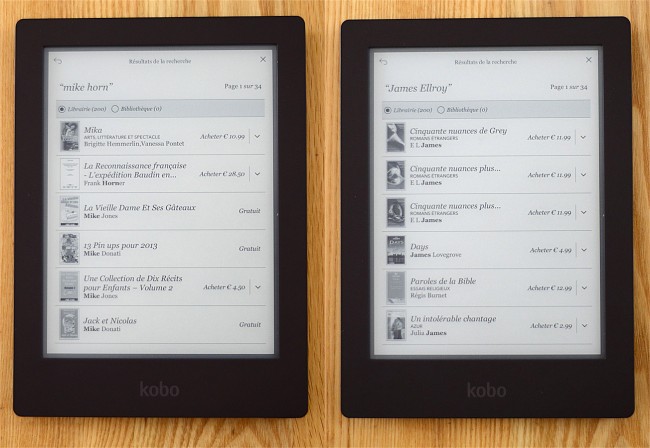
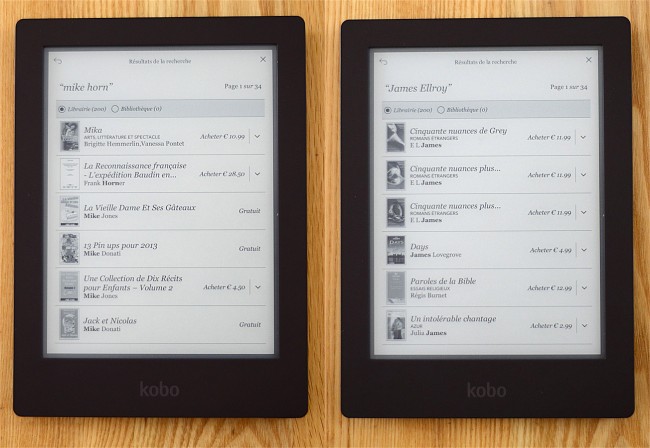
Deuxième recherche, Mike Horn : rien. James Ellroy : rien. Craig Johnson : rien. (Avec un Kobo comme seul média de lecture, ma bibliothèque aurait été beaucoup plus réduite.)
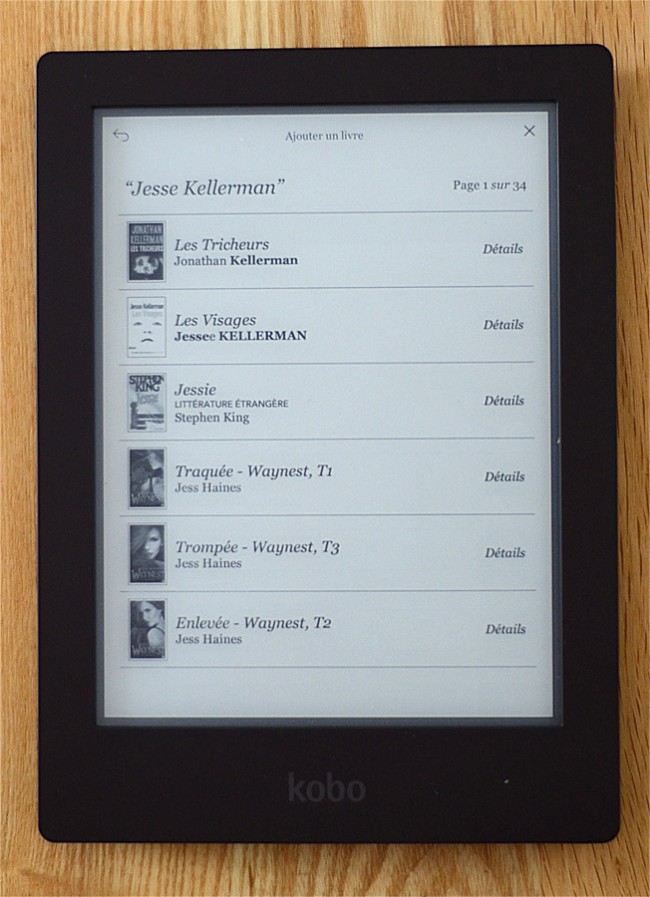
Note intéressante : au lieu de m’indiquer « la recherche ne donne pas de résultat, voici ce que j’ai trouvé qui ressemble vaguement », le moteur me balance systématiquement 34 pages de n’importe quoi. Quand on utilise Google au quotidien, on a du mal à revenir sur un moteur de recherche aussi médiocre.

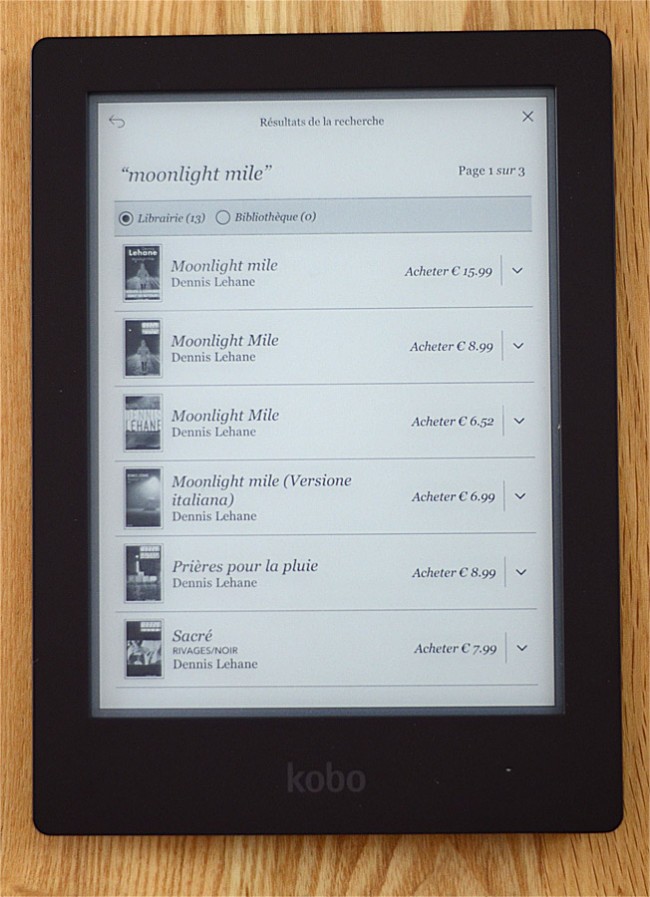
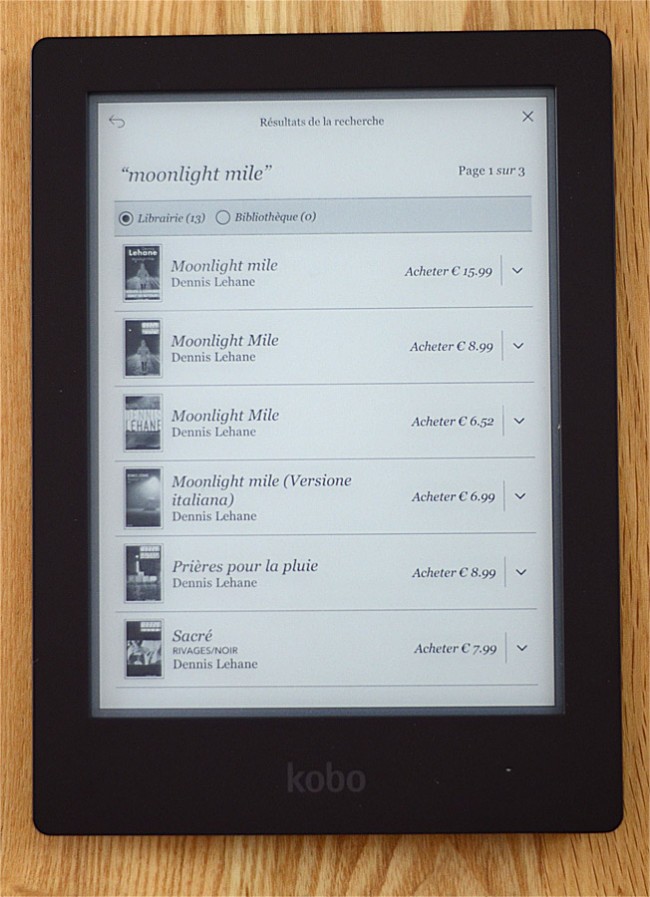
Recherche suivante, par titre : Moonlight mile (roman de Dennis Lehane). Premier résultat : 15,99€. Deuxième résultat : 8,99€. Pour le même livre ?! (La description ne me permettra pas de savoir pourquoi le premier est presque deux fois plus cher.)

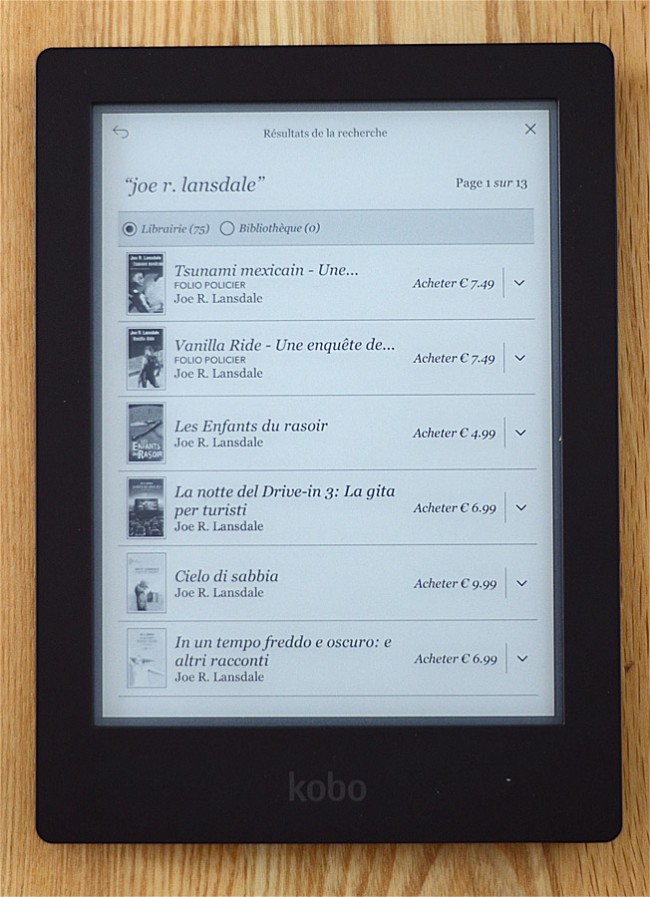
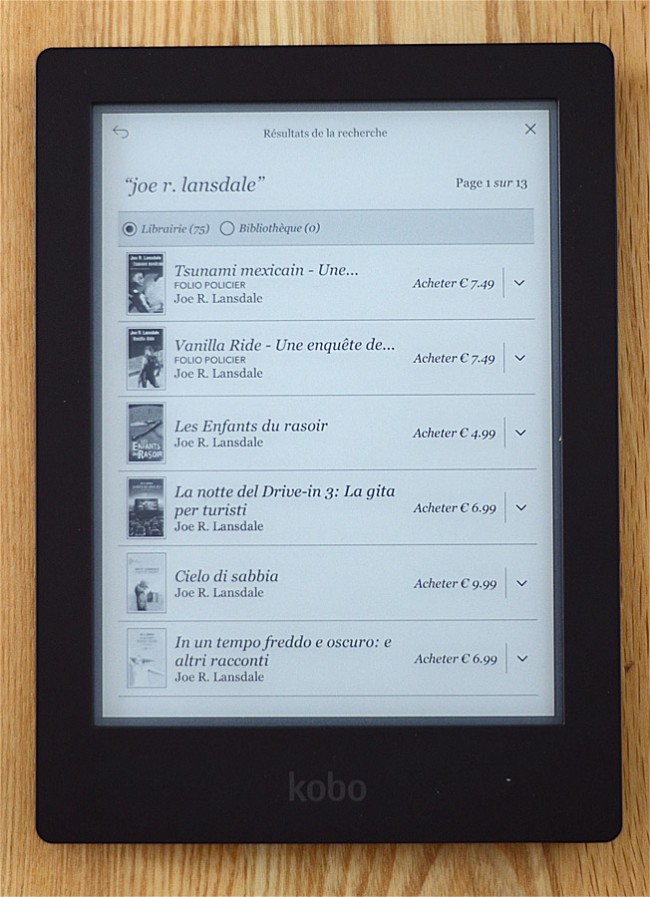
Recherche suivante, par auteur : Joe R. Lansdale. Trois livres disponibles en français (note : il y en a un de plus depuis que j’ai fait la photo), puis des tas de résultats en italien, en allemand, en anglais… Passionnant.

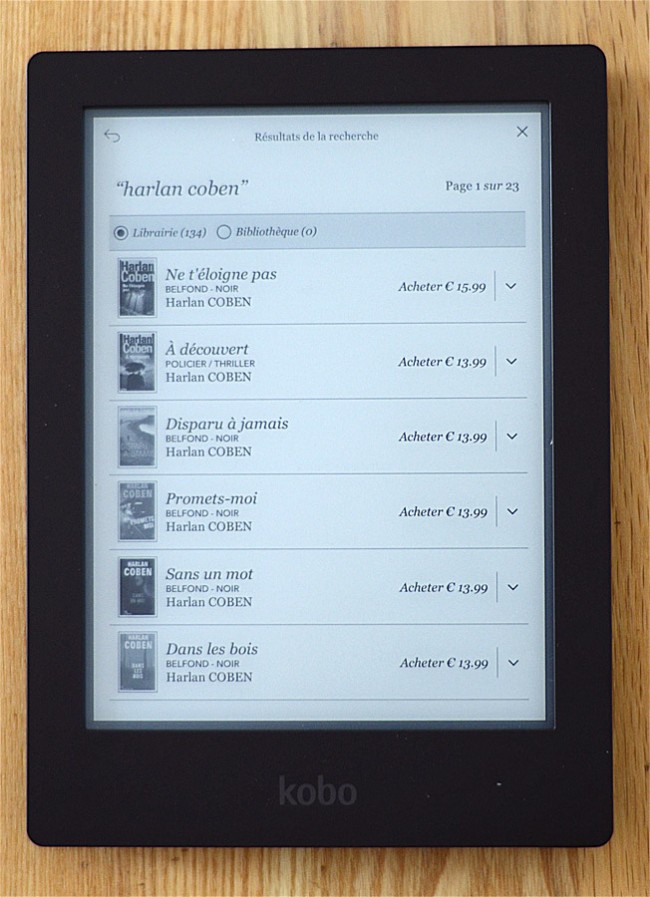
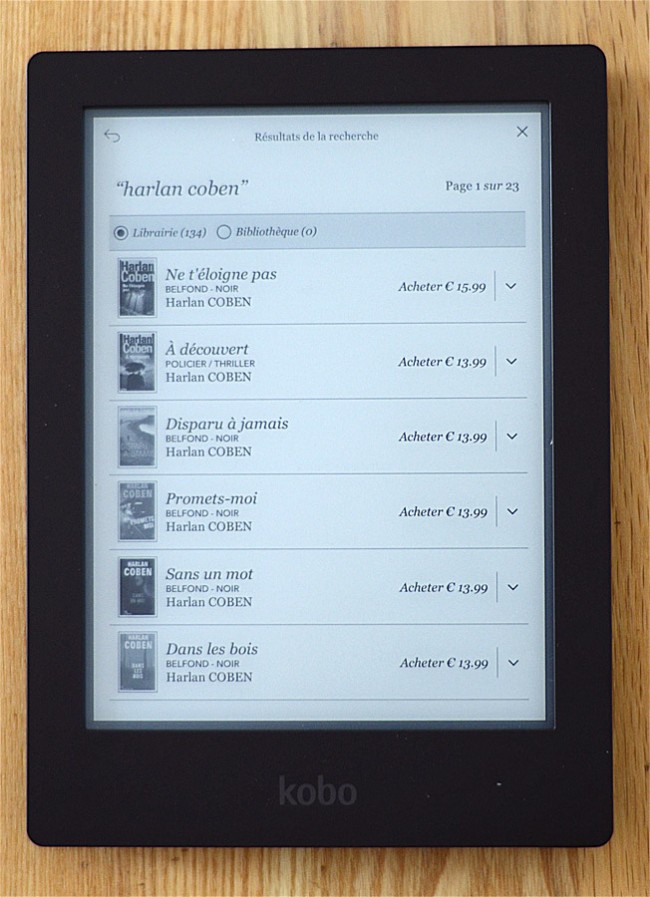
Encore une petite ? « Harlan Coben », par exemple. Plusieurs livres sont disponibles… à des prix délirants. À découvert ? 13,99€ sur le store, 6,84€ sur Amazon. Disparu à jamais, Promets-moi, Sans un mot ? 13,99€ vs. 7,70€. En gros tous ses livres sont deux fois plus chers sur le store, à l’exception de la nouveauté Ne t’éloigne pas, moins chère de… 3€. Il va falloir acheter beaucoup de nouveautés pour rentabiliser l’appareil – sans parler des coûts connexes.

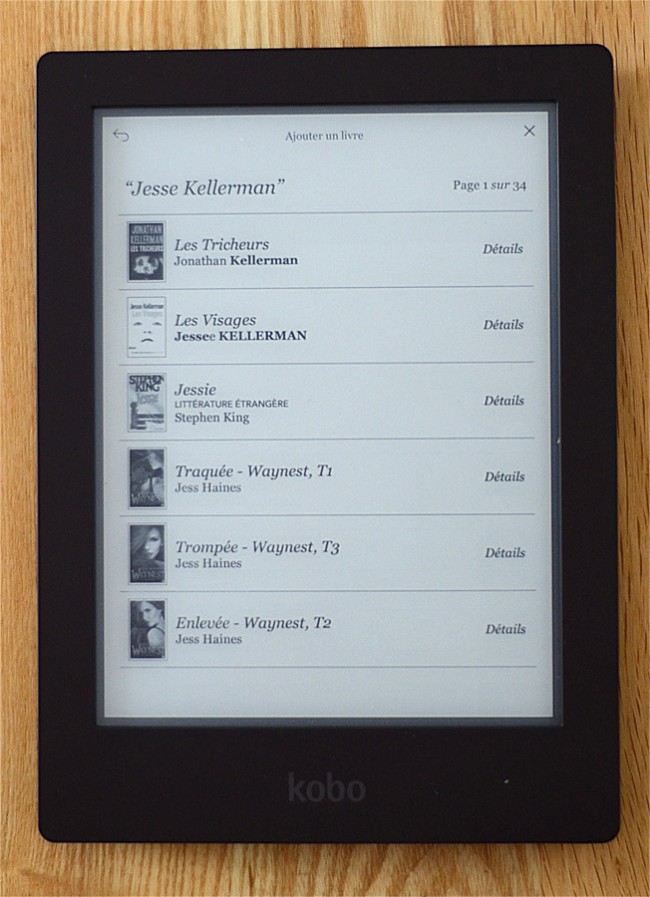
Allez, je laisse tomber la recherche, non sans noter cette autre bizarrerie (ce bug ?) : en passant par le module « Ajouter un livre à votre bibliothèque » en page d’accueil pour faire une recherche, les prix ne sont tout simplement pas affichés à côté des résultats. Pratique !

Des ratés dans l’ergonomie, une offre très pauvre, des prix peu attractifs voire rédhibitoires, est-il vraiment nécessaire de poursuivre ? Et encore, comme je le disais, je n’ai utilisé l’appareil que quelques heures ! Et je n’ai pas parlé de DRM, de l’écran tactile régulièrement capricieux (deux personnes et douze tentatives pour appuyer sur le bouton « fermer » il y a quelques minutes – heureusement c’est assez rare)…
Je dois encore mentionner une chose, même s’il ne s’agit pas d’un problème de l’appareil. Lorsque je navigue sur internet pour acheter un livre, j’ai accès en quelques clics de souris à : la bio de l’auteur, ses autres livres (et combien ils coûtent), les avis des gens qui ont acheté le livre, les forums, etc. Sur une liseuse, il n’y a rien (*). En terme d’expérience c’est catastrophique, et pour un utilisateur avancé d’internet il est particulièrement difficile de se passer de tous ces à-côtés pour faire son choix.
Je résume. Si :
• l’utilisateur sait quel livre l’intéresse ;
• le livre est disponible sur le store ;
• l’utilisateur se fiche du prix ;
Dans ce cas la liseuse est intéressante. Pour faire simple : en tant que liseuse, elle fait le job. Le reste est parfaitement indigne d’un appareil sorti en 2013. Mais les éditeurs (concernant l’offre et les prix) préfèrent sans doute suivre le modèle de l’industrie du disque. Continuez comme ça, c’est une réussite. Personnellement je reviendrai peut-être dans 4 ou 5 ans pour voir si les choses ont évolué. En attendant, je retourne lire Harry Potter… en livre de poche. La version numérique existe, mais elle ne peut être commandée que sur le site officiel d’Harry Potter. Une boutique par livre, quelle bonne idée pour développer le marché !
(*) À ceux qui pensent « il y a un navigateur caché dans les suppléments, pourquoi ne pas l’utiliser ? » je dis : ne faites jamais ça. Vous vous souvenez d’Internet en 1995, sur votre Pentium asthmatique connecté à un modem 28800 bauds ? Imaginez pire, bien pire. En bonus, voici la description du navigateur internet telle qu’elle est donnée par le Kobo lui-même : « Prenez la bretelle qui vous mènera à l’autoroute des informations ! » Non mais sérieusement ?!